微信小程式上拉多次載入問題(手指放在螢幕上一直向上拉就會不停的呼叫載入介面)
問題描述:我們經用到上拉載入功能。官方文件上寫的lower-threshold="0",其實僅僅就是當上拉到底部的時候就呼叫接在介面,當滑到底部呼叫介面的時候我們繼續上拉螢幕,結果
就會出現一次上拉多次載入的問題。
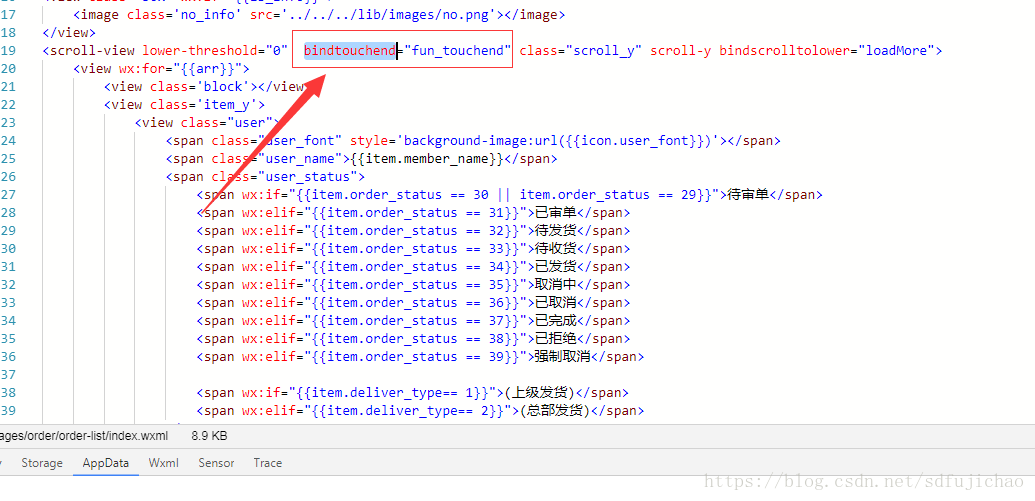
解決方法:我先說說思路,我就是利用bindtouchend事件,這個時間就是觸控結束時間,也就是觸控接觸的時候會呼叫這個方法。
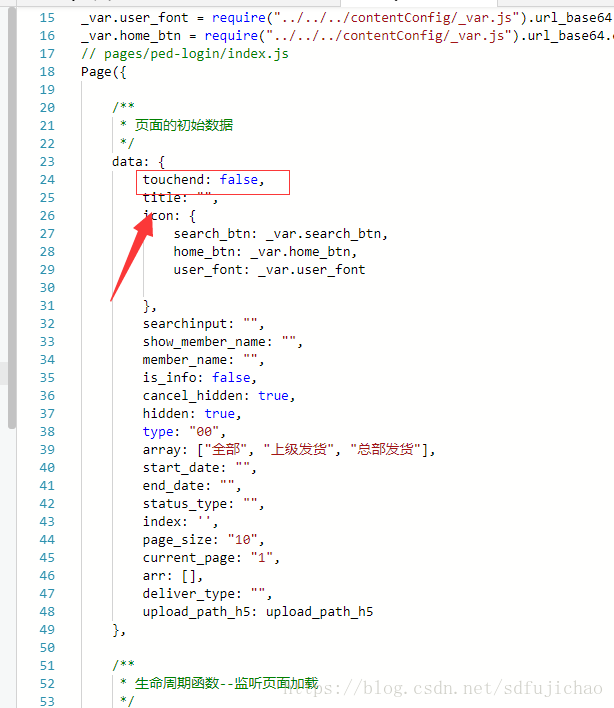
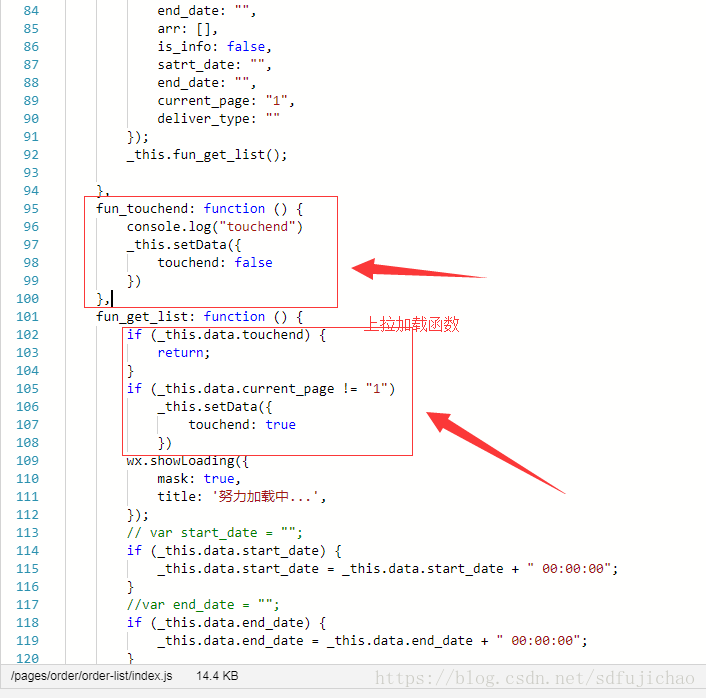
所以我們在寫完上拉載入功能後,在新增一個bindtouchend事件,新增一個變數用來表示是否上拉載入結束,如果沒有結束就不呼叫介面。
程式碼如下:
相關推薦
微信小程式點選多次navigator跳轉無反應
今天在弄微信小程式的時候使用到navigator元件實現跳轉出現了一個問題就是我點選我設定的button然後用navigator巢狀進去,當沒點選一次button就可以跳轉到相應的介面,當我重複四次的時候問題出現了,不管我怎麼點選也不會跳轉,最後還是通過百度找到了解決方案。 【程式碼展示】
微信小程式中動畫多次呼叫的問題
function hideMsg(that) { var animation = wx.createAnimation({ duration: 1500, timingFunction: 'linear', }) that.animation = animation
微信小程式坑-scroll-view滑動列表(就一行,沒有填滿螢幕就會觸發上拉載入事件)
比方說如下圖片中有一個滑動列表。我的這個頁面只有一行資料,按理說我們滑動時候是不應該觸發上拉載入的,因為滑動的 scroll-view元素高度是設定的100%。結果我這裡就觸發了上拉載入事件。圖中兩個箭頭,箭頭1的地方是 scroll-view的一個子元素的margin-to
微信小程式 - 列表並列多排顯示
微信小程式裡不免需要列表顯示,有時候需要兩排或者三排並列 我的想法是顯示一個大view,裡面再包含一個wx:for 迴圈,裡面的cell(姑且這麼叫),肯定是一個float:left。 關鍵是這個大的view屬性該如何寫, 這樣寫 <view style="float:
微信小程式一個頁面多個按鈕分享怎麼處理
首先呢,第一步先看api文件: 元件:button https://developers.weixin.qq.com/miniprogram/dev/component/button.html 框架-邏輯層-註冊頁面-頁面事件處理函式:onShareAppMessage https://develop
微信小程式斬獲世界大獎後,中小企業怎樣搭上這輛快速列車?
在烏鎮舉行的第五屆世界網際網路大會“世界網際網路領先科技成果釋出活動”,小程式作為一項全新的技術和應用創新,首次獲選世界網際網路領先科技成果。 想進小程式市場,什麼行業適合你?該做什麼小程式? 通過報告看,獲得投資次數最多的領域是媒體、企業服務和教育,資本看好,創業趨勢大半都會往這三個領域上靠攏。
微信小程式中換行,空格(多個空格)寫法
在小程式中HTML的網頁實體無法正常使用,小程式中的寫法為: 一、空格,換行 <text>你好!\t七月流火啊!\n我在下一行</text> ---------------------------------------------------------
(六)微信小程式:image元件的4種縮放模式與9種裁剪模式, 和靜態多文章列表
4種縮放模式 scaleToFill 不保持縱橫比例縮放圖片,使圖片的高度完全拉伸至填滿image元素 此模式是縮放的預設模式,預設時,小程式以此模式來縮放圖片 aspectFit 保持縱橫比縮放圖片,使圖片的長邊能完全顯示出來&nbs
Taro 1.2:將已有微信小程式轉換為多端應用
在距離 Taro 1.1 釋出 之後一個月,經歷了 500 多次提交和 17 個預覽版本的迭代之後,我們有信心在今天釋出 Taro 1.2 正式版。 Taro 1.2 比起 Taro 1.1 和其它的小程式開發框架,增加了許多首次在小程式框架上實現的功能,這些功能包括但不限於: 微信小程式轉多端應用
微信小程式開發實現多個按鈕的顏色狀態轉換
效果圖片: index.wmxl檔案 <block wx:for="{{pres}}"> <view class='foot_tab' data-id="{{index}}" style="{{index==id? 'color:rgb(91
微信小程式,實現多個按鈕toggle功能
如下圖所示,實現該按鈕toggle功能。 百度上很多都是隻設定一個按鈕的toggle,所以我現在來稍微總結下:多個按鈕如何實現自身的toggle功能。 原理:1,列表展示的時候,我們會用wx:for 來迴圈資料,那麼我們就會得到相應的當前的第幾個資料(即 wx:key="
微信小程式weui線上入門教程-WeUi表單元件-uploader上傳
效果圖 wxml程式碼 <view class="page"> <view class="page__hd"> <view class="page__title">Uploader</view>
微信小程式:js獲得兩層(多層)陣列最裡層的的length(舉個栗子,栗子重複的話,抱歉)
teacherList: [ { Tname: 'aaaaaa', Ttime: 'aaaaaaaaaaaaa', TtimeList: [ { Ltime: 'aaaaaaaaaaaaaaaaa',
微信小程式wx.request二次封裝
這些天團隊裡開始做小程式開發了,之前沒做過,都是第一次,第一次的感覺大家都懂的。週末看了一下小程式專案的程式碼,在網路請求上發現了一些小問題,最終沒忍住想了點辦法把request封裝了一下。下面來看看吧。看專案程式碼時發現了下面幾點問題:網路請求都寫在Page裡,每個請求都要重複的寫wx.request以及一
微信小程式之自定義抽屜選單(從下拉出)例項 —— 微信小程式實戰系列(7)
微信提供了動畫api,就是下面這個 通過使用這個建立動畫的api,可以做出很多特效出來 下面介紹一個抽屜選單的案例 實現程式碼: wxml: <!--button--> &l
微信小程式-從相簿獲取圖片,視訊 使用相機拍照,錄影上傳+伺服器(nodejs版)接收
在本文 微信小程式-從相簿獲取圖片 使用相機拍照 本地圖片上傳之前需要看看 程式碼封裝是在上文新增的。 本文知識點: 1、微信小程式選擇圖片wx.chooseImage()介面的使用 2、
微信小程式怎麼接入多客服系統
最近有很多運營人說,微信公眾號越來越難做了,開啟率和分享率呈下滑趨勢,發文就掉粉,隨著小程式的功能不斷優化,很多運營人紛紛投入小程式的懷抱。小程式將在今年徹底爆發,更多創業者、流量主會進場廝殺。所以只有提高小程式的使用者服務體驗,才能在這場流量爭奪大戰中佔據有利地位。小程式自
微信小程式-drawImg繪製多張網路圖片
微信小程式自帶的分享功能不支援分享到朋友圈,那我們的替代方法就是生成一張帶小程式二維碼的圖片,在做這個時,剛開始寫靜態用的本地圖片最後生成的圖片都挺好的,但是後臺將圖片換成網路地址之後就出現了圖片繪製不出來的情況解決辦法就是先用wx.getImageInfo({})先獲取網路
【微信小程式】自定義抽屜式選單(底部,從下向上拉出)
微信提供了動畫api,就是下面這個通過使用這個建立動畫的api,可以做出很多特效出來下面介紹一個抽屜選單的案例實現程式碼:wxml:<!--button--> <view class="btn" bindtap="powerDrawer" data-stat
微信小程式 wx:if 多條件判斷
<view wx:if="{{a}}">單個條件</view> <view wx:if="{{a || b}}">多個或條件</view> <view wx:if="{{a && b}}">多個且條件