vue的state, getters, mutations, actions, modules詳解
阿新 • • 發佈:2018-11-30
先安裝Vuex 後面必須得用--save因為生產環境需要用到
npm install vuex --save然後裡 新建個store 下面新建個index

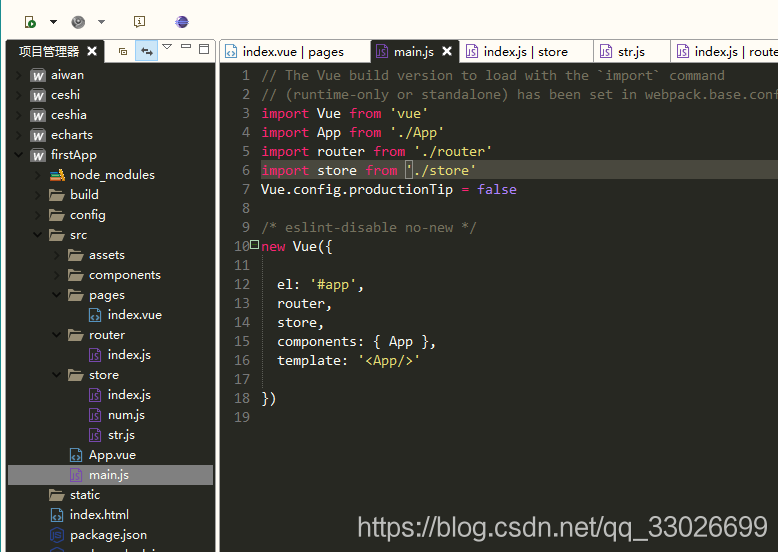
然後得在main.js裡面匯入一下,如下圖:

store 裡面的num.js 和str.js用的module來寫的demo裡面沒啥東西


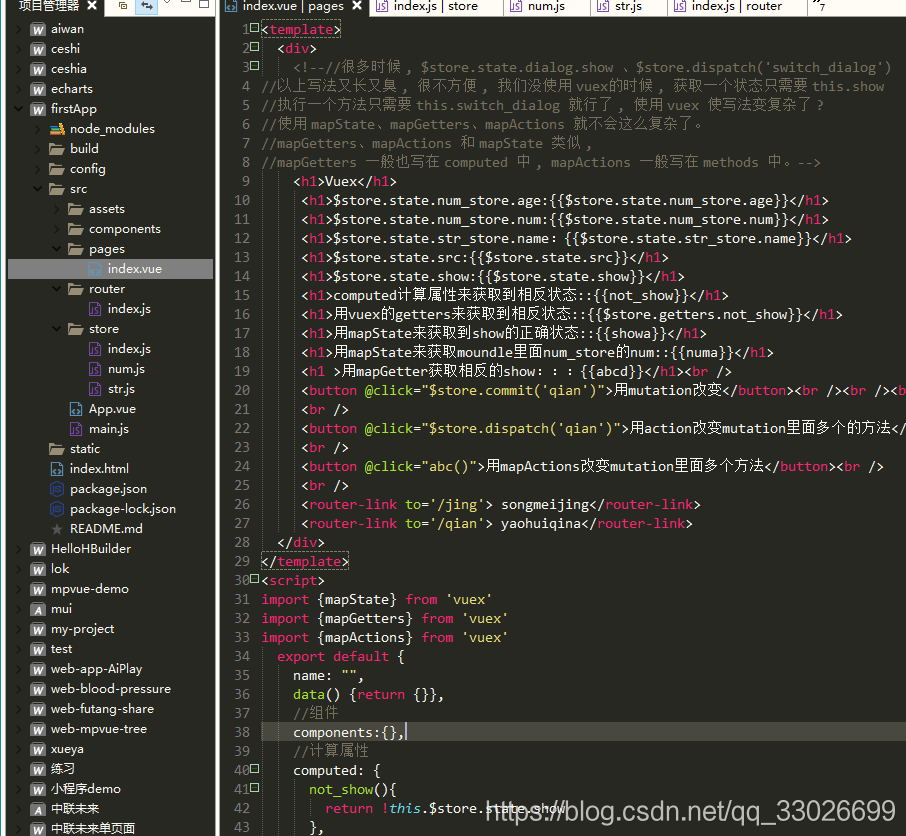
我們再看一下在模板裡面怎麼寫的

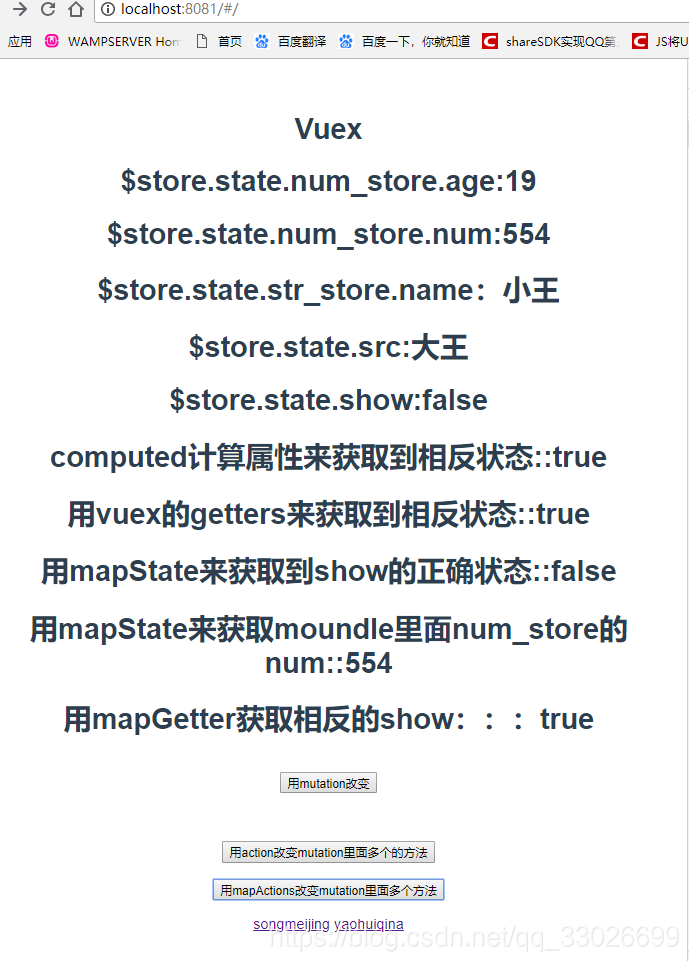
效果圖:

原始碼:index.vue的:
<template> <div> <!--//很多時候 , $store.state.dialog.show 、$store.dispatch('switch_dialog') //以上寫法又長又臭 , 很不方便 , 我們沒使用 vuex的時候 , 獲取一個狀態只需要 this.show //執行一個方法只需要 this.switch_dialog 就行了 , 使用 vuex 使寫法變複雜了 ? //使用 mapState、mapGetters、mapActions 就不會這麼複雜了。 //mapGetters、mapActions 和 mapState 類似 , //mapGetters 一般也寫在 computed 中 , mapActions 一般寫在 methods 中。--> <h1>Vuex</h1> <h1>$store.state.num_store.age:{{$store.state.num_store.age}}</h1> <h1>$store.state.num_store.num:{{$store.state.num_store.num}}</h1> <h1>$store.state.str_store.name:{{$store.state.str_store.name}}</h1> <h1>$store.state.src:{{$store.state.src}}</h1> <h1>$store.state.show:{{$store.state.show}}</h1> <h1>computed計算屬性來獲取到相反狀態::{{not_show}}</h1> <h1>用vuex的getters來獲取到相反狀態::{{$store.getters.not_show}}</h1> <h1>用mapState來獲取到show的正確狀態::{{showa}}</h1> <h1>用mapState來獲取moundle裡面num_store的num::{{numa}}</h1> <h1 >用mapGetter獲取相反的show:::{{abcd}}</h1><br /> <button @click="$store.commit('qian')">用mutation改變</button><br /><br /><br /> <br /> <button @click="$store.dispatch('qian')">用action改變mutation裡面多個的方法</button><br /> <br /> <button @click="abc()">用mapActions改變mutation裡面多個方法</button><br /> <br /> <router-link to='/jing'> songmeijing</router-link> <router-link to='/qian'> yaohuiqina</router-link> </div> </template> <script> import {mapState} from 'vuex' import {mapGetters} from 'vuex' import {mapActions} from 'vuex' export default { name: "", data() {return {}}, //元件 components:{}, //計算屬性 computed: { not_show(){ return !this.$store.state.show }, ...mapState({ showa:state=>state.show, numa:state=>state.num_store.num }), ...mapGetters({ abcd:'not_show' }) }, //方法 methods: {//用abc來呼叫mutation裡面的qian。原生:this.$store.dispatch('qian') ...mapActions({ abc:'qian' }) }, //頁面初始化所需的資料 created() { console.log("12") console.log(this.$store.state.num) }, //鉤子函式 mounted() { } } </script> <style lang="less" scoped> </style>
store index.js的原始碼:
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) import num from './num.js' import str from './str.js' export default new Vuex.Store({ state:{ src:'yuanshi', show:false }, modules:{ num_store:num, str_store:str }, mutations:{//使用 $store.commit('qian') 來觸發 mutations 中的qian 方法 qian(state){//這裡面的state對應著上面這個state state.src = '大王', state.show = state.show?false:true, state.num_store.age = 19 }, qiana(state){ state.str_store.name = '小王' }, addNum(state){ state.num_store.num ++ } }, actions:{ qian(context){//這裡的context和我們使用的$store擁有相同的物件和方法 context.commit('qian'); context.commit('qiana'); context.commit('addNum'); } }, getters:{//如果要使用下面的not_show.需要在模板中使用$store.getters.not_show not_show(state){//這裡的state就是對應的是上面的state return !state.show } } })
num.js
export default {
state:{
num:520,
age:18
}
}str.js
export default{
state:{
name:"yaohuiqian"
}
}
main.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import store from './store' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, store, components: { App }, template: '<App/>' })
