解決Ajax中IE瀏覽器快取問題
解決Ajax中IE瀏覽器快取問題
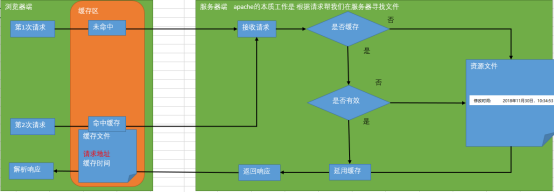
1、首先,先看一張圖。從這張圖中我們可以清楚的瞭解到從請求的發出到解析響應的過程。

2、根據圖中的三個節點我們可以使用三種方式解決這個快取問題(主要是針對ie)
2.1:強行讓每次請求的地址不同
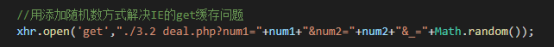
① :在URL中 新增隨機數

② :在URL中 新增時間戳

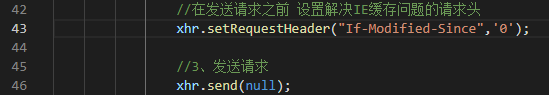
2.2:讓ie在延用快取的時候真的發起請求,攜帶請求頭
If-Modified-Since:0 故意讓快取過期
讓IE發起請求,並主動把快取檔案的產生時間攜帶到伺服器端,進行快取是否有效的比較

在ajax物件.

2.3在伺服器端設定請求頭,徹底禁用快取

相關推薦
解決Ajax中IE瀏覽器快取問題
解決Ajax中IE瀏覽器快取問題 1、首先,先看一張圖。從這張圖中我們可以清楚的瞭解到從請求的發出到解析響應的過程。 2、根據圖中的三個節點我們可以使用三種方式解決這個快取問題(主要是針對ie) 2.1:強行讓每次請求的地址不同 ① :在URL中 新增隨機數 &nb
ajax請求與瀏覽器快取
在現代Web應用程式中,前端程式碼充斥著大量的Ajax請求,如果對於Ajax請求可以使用瀏覽器快取,那麼可以顯著地減少網路請求,提高程式響應速度。 1. Ajax Request 使用jQuery框架可以很方便的進行Ajax請求,示例程式碼如下: 1 $.ajax({ 2 url
解決selenium啟動IE瀏覽器報錯:org.openqa.selenium.SessionNotCreatedException: Unexpected error launching Internet Explorer. Protected Mode settings are not the
環境:eclipse + java 1.8.0_121 + selenium-java-3.141.59 + IE 11 啟動IE程式碼: public void beforeMethod() { System.setProperty("webdriver.ie
解決舊版 IE 瀏覽器相容問題
IE下大部分相容性都是因為haslayout屬性的觸發問題,儘量觸發haslayout屬性,可以減少很多IE下得相容性問題,例如: 在IE6下,子級的寬度會撐開父級設定好的寬度. 準確設定好寬度. IE6中,元素浮動,如果寬度需要有內容撐開 需要給裡面
解決Ajax中Restful風格PUT和DELETE請求傳遞引數無效
問題:在Ajax中,採用Restful風格PUT和DELETE請求傳遞引數無效,傳遞到後臺的引數值為null原因: * Tomcat * 1.將請求體中的資料,封裝成一個map * 2.request.getParameter("id"
解決js檔案被瀏覽器快取問題
1、加版本號<script type="text/javascript" src="/js/common.js?v=1" ></script>2、加發布時間<script type="text/javascript" src="/js/commo
完美解決loadrunner與ie瀏覽器不相容問題
loadrunner11和我的ie8不相容,摸索了好久,終於找到了一套完美的解決其不相容的問題 簡單的說,就是:停用ie,下載360瀏覽器3.0版本(此版本使用的是ie核心,應該是ie的核心) 第一步,停用ie瀏覽器 如圖,在解除安裝或更改程式中,選擇左側的‘’開啟或關閉w
IE瀏覽器下AJAX快取問題導致資料不更新的解決辦法
描述 做專案時遇到的問題: 通過AJAX請求後臺時,當引數相同,IE瀏覽器會從快取中取值而非從重新請求伺服器。其他使用非IE核心的瀏覽器並無此問題。 解決 有兩種解決辦法; 其一: 在AJAX請求
IE瀏覽器URL中的查詢條件中包含中文時報404的解決辦法
包含 ESS ring 報錯 leg 時報 school exce found 情況是比如我輸入如下URL到IE瀏覽器: http://localhost:8090/RPT_TYSH_JL_ZD_DETAIL.html?pageIndex=1&year=2018&a
IE瀏覽器下AJAX緩存問題導致數據不更新的解決辦法
bsp pan color span cache get 獲取 無法 並不會 利用ajax查詢數據,在谷歌瀏覽器下可以獲取到最新數據,而在IE中獲得是舊數據,無法獲得最新的數據,經查資料,才發現時IE緩存再作怪。 發現此ajax請求用的get方式,每次請求的URL一模一樣,
IE瀏覽器 ajax傳參數值為中文時出現亂碼的解決方案
on() ajax code pan cti .ajax ole style func 找了很多方法,發現就這個方法簡單、直接、方便,直接推薦哦! 在漢字的位置加個保護措施:encodeURIComponent(parentid) 舉個栗子>>>
IE瀏覽器中Get請求方式有快取的問題
在前端專案開發中,會遇到一種很奇怪的情況,就是在IE瀏覽器中get請求方式在初次請求之後不再進行請求了,而是會從快取中獲取資料,但是chrome瀏覽器會中卻每次都會獲取。 自然的想到一個問題,就是get存在快取的問題! 起源: 常見的是ajax請求過一
解決ajax在chrome中正常,在IE中不正常的問題
在做web開發是,大多時候都會使用FireFox作為除錯的瀏覽器。上面攜帶的FireBug用來除錯JavaScript實在是太方便了,絕大多數的問題都能夠通過它跟蹤調試出來。但是,當專案釋出時,不能僅在這一款瀏覽器是執行正常就算正常了。還要做瀏覽器的相容性測試。說到IE,相信很多人都會很頭疼。這段時
用css解決Unigui在IE系列瀏覽器中字型變小的問題(設定UniServeModule的customcss屬性)
Unigui執行在chrome瀏覽器下可以有最佳的效果,但用ie開啟用unigui做的專案會發現字型明顯小一截,可以用自定義css來解決這個問題。 可以在UniServeModule的customcss屬性中寫入以下程式碼: <style type="text/css"> *{font-si
EasyUI入門8 EasyUI在IE瀏覽器中渲染速度非常慢的解決辦法
網上有兩種做法: 方法一:給datagrid去掉fitColumns: true或是置為false(預設就是false),並指定每列的width,經過測試,毫無效果。 原文點這裡 方法二:主要原因是頁面所有需要載入easyui控制元件的地方,用的都是cla
Springboot:IE瀏覽器中@responseBody出現檔案下載的解決辦法
今天在linux系統中部署的專案啟動的時候,在瀏覽器中彈出下載檔案,在網上參考了下別人的文章,在啟動類中加入一個bean,通過text-plian來解決。 依賴的jar包: <dependency> <groupId>c
IE不兼容ES6箭頭函數的解決方法(在瀏覽器中使用)
下載 script npm 解決方法 瀏覽器中 type fill 代碼 polyfill polyfill.js下載方法: npm install babel-polyfill --save 頁面中引用"polyfill.js" 和 "browser.min.js"
IE 瀏覽器中不能使remove刪除節點的解決方法
在javascript操作dom樹的時候可能會經常遇到增加,刪除節點的事情,比如一個輸入框後一個增加按鈕,一個刪除按鈕,點選增加就增加 個輸入框,點選刪除就刪除對應的輸入框。在一些js框架,如Prototype中,可以用element.remove()來刪除一個節點,核心J
解決IE瀏覽器jQuery執行ajax不響應問題
從開始在第一個公司的時候開始自己寫了程式碼都是用火狐測試,後來因為客戶那裡只使用IE的瀏覽器所以把完成的功能測試了一下,發現了好幾個問題,一是自己寫的程式碼不夠規範,二是IE很挑剔。現在在這個
ajax中出現中文亂碼和快取的問題的解決方法
中文亂碼:用 encodeURI("解決中文亂碼") 解決瀏覽器快取:傳值的時候加上 new Date().getTime() 示例如下: var ajax=null; try { ajax=new XMLHttpRequest() }catch(e) {
