Java圖片上傳+回顯技術
阿新 • • 發佈:2018-11-30
前言
先說一下整體得流程,首先需求為給角色上傳頭像,通過新增頁面對使用者新增頭像並回顯,然後填寫資訊後進行表單提交,傳送ajaxfileupload請求給java,java處理相應請求後,將圖片上傳tomcat伺服器,最後將真實路徑存入資料庫,並在前臺JSP調取相對應得img真實路徑,最後顯示在前臺頁面,整體需求完成。
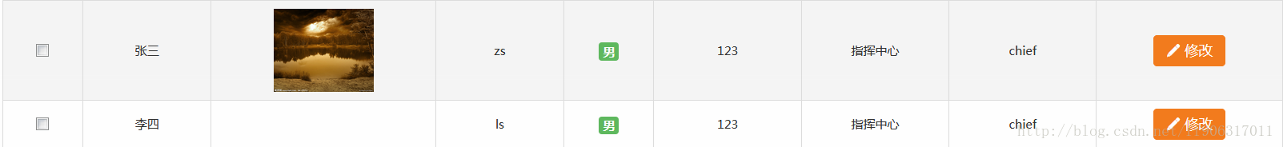
上傳成功與未上傳:

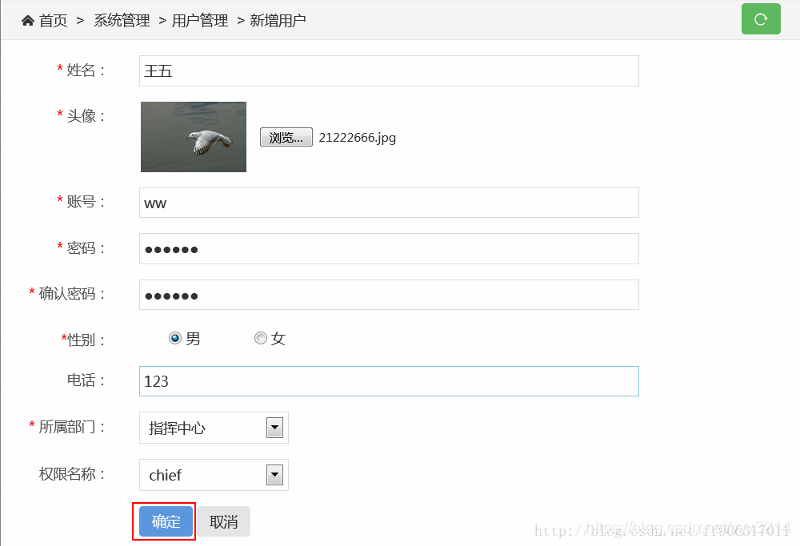
1.通過新增使用者頁面進行圖片選擇,回顯功能
首先,引入功能所需jar包,基礎包在此不再重複,下面只列出關鍵jar包:

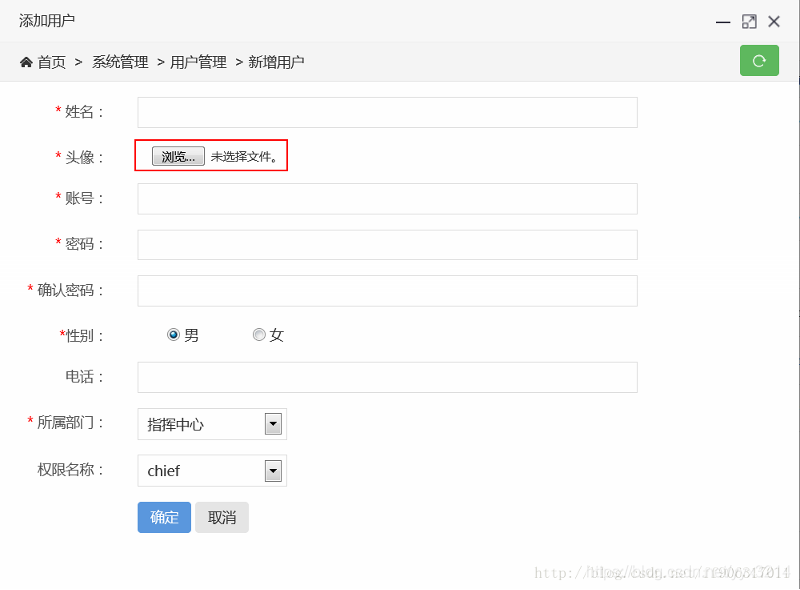
下來進入新增頁面,並進行選擇圖片操作:

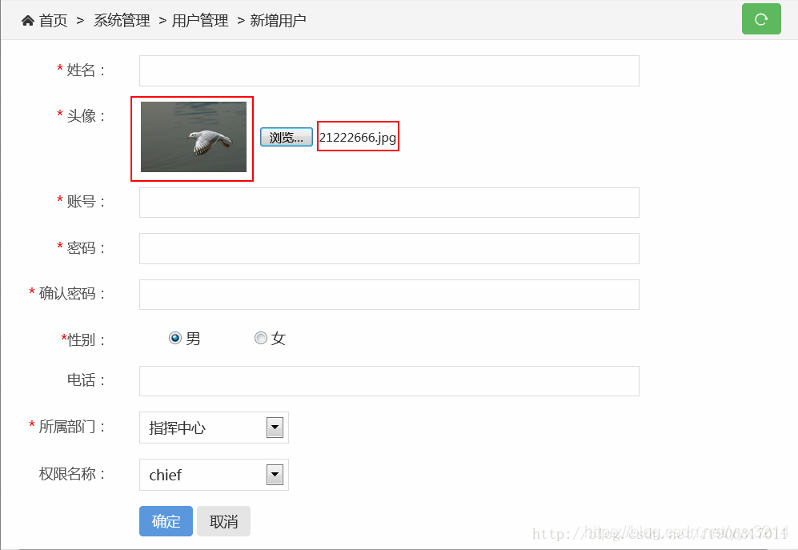
選擇圖片後,進行圖片與圖片資訊回顯:

jsp程式碼:
<div class="row cl"> <label class="form-label col-xs-4 col-sm-2"> <span class="c-red">*</span> 頭像: </label> <img id="pic3" src="" width="106" alt=""> <input type='file' style="width: 200px;" name='picPaths3'id='picPaths3' onchange="showPic(this, 3);" /> </div>
建立Onchange事件寫JS程式碼:
//圖片回顯+圖片格式+檔案型別 function showPic(obj, id) { var newPreview = document.getElementById('pic'+id); if (obj) { //ie瀏覽器相容 if (window.navigator.userAgent.indexOf("MSIE") >= 1) { obj.select(); newPreview.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);"; var path = document.selection.createRange().text; var flag = judgeImgSuffix(path); if(flag){ newPreview.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = document.selection.createRange().text; }else{ alert("要求圖片格式為png,jpg,jpeg,bmp"); } return; } //firefox瀏覽器相容 else if (window.navigator.userAgent.indexOf("Firefox") >= 1) { if (obj.files) { newPreview.src = window.URL.createObjectURL(obj.files.item(0)); return; } newPreview.src = obj.value; return; } newPreview.src = obj.value; return; } } function judgeImgSuffix(path){ var index = path.lastIndexOf('.'); var suffix = ""; if(index > 0){ suffix = path.substring(index+1); } if("png"==suffix || "jpg"==suffix || "jpeg"==suffix || "bmp"==suffix || "PNG"==suffix || "JPG"==suffix || "JPEG"==suffix || "BMP"==suffix){ return true; }else{ return false; }
注:此處的方法及引數可以根據實際開發情況進行修改,因博主pic較多,所以使用pic+id得方法進行區分
2.傳送ajaxfileupload請求,後臺接受請求,上傳圖片,提交表單資訊
填寫表單資訊,進行提交確認:

Ajaxfileupload:
//非同步上傳圖片 $.ajaxFileUpload({ type:"post", url:contextPath+"/user/addUserInfo.action", secureuri:false, data:{userName:userName, account:account, sex:sex, password:password, telephone:telephone, unitId:unitId, groupId:groupId }, dataType: 'text', fileElementId:"picPaths3", cache:false, async:false, success:function(data,textStatus,jqXHR){ //data是返回的資料 //textStatus 可能為"success","notmodified"等 //jqXHR 是通過jQuery封裝的XMLHttpRequest物件 if(data==1){ var msg="資訊新增成功!"; var option = { title: "提示", btn:parseInt("0011",2), onOk:function(){ var index = parent.layer.getFrameIndex( window.name); parent.location.replace(parent.location .href); parent.layer.close(index); } } window.wxc.xcConfirm(msg, "success", option ); }else{ window.wxc.xcConfirm("新增資訊時出現異常! "," info"); } }, error:function(XMLHttpRequest,textStatus,errorThrow n){ window.wxc.xcConfirm("新增資訊時出現異常,異常資訊: "+textStatus,"error"); return false; } });
跳轉URL方法後,進入後臺:
/**
* 使用者資訊頭像上傳功能
*
* @param model
* @param jspUserCustom
* @return
*/
@RequestMapping("addUserInfo")
public void addUserInfo(PfUserCustom jspUserCustom, String userName,
String account, String password, Integer sex, String telephone,
Integer unitId, Integer groupId, HttpSession session,
HttpServletResponse response, HttpServletRequest request) {
response.setContentType("text/html;charset=UTF-8");
int result;
boolean executeResult = false;
try {
jspUserCustom.setUnitName(userName);
jspUserCustom.setAccount(account);
jspUserCustom.setSex(sex);
jspUserCustom.setTelephone(telephone);
jspUserCustom.setUnitId(unitId);
jspUserCustom.setGroupId(groupId);
jspUserCustom.setPassword(Md5Util.string2MD5(
jspUserCustom.getPassword()).toUpperCase());
MultipartHttpServletRequest multipartRequest = (MultipartHttpSe
rvletRequest) request;
String fileName = "";
String uploadPath = "wyInFile\\";
String path = request.getSession().getServletContext().getRealP
ath(
"/")
+ uploadPath;
path=path.substring(0,path.indexOf("\\wyin"))+ "\\" + uploadPat
h;
/*
* File uploadPathFile = new File(path); if
* (!uploadPathFile.exists()) { uploadPathFile.mkdir(); }
*/
String realPath = "";
for (Iterator it = multipartRequest.getFileNames(); it.hasNext(
);) {
String key = (String) it.next();
MultipartFile mulfile = multipartRequest.getFile(key);
//封裝處理檔案工具類Tools
String pathTmp = Tools.saveFile2(multipartRequest, mulfile)
;
if(!"".equals(pathTmp)){
realPath += pathTmp;
}
}
jspUserCustom.setImage(realPath);
userService.insertSelective(jspUserCustom);
result = 1;// 新增成功
response.getWriter().print(result);
executeResult = true;
} catch (Exception e) {
result = 2;// 出現異常
try {
response.getWriter().print(result);
} catch (IOException e1) {
e1.printStackTrace();
}
executeResult = false;
e.printStackTrace();
} finally {
//插入操作日誌
Integer loginUserId = (Integer) session.getAttribute("userId");
operationLogService.insertOperateLog(loginUserId, 3, executeRes
ult,request);
}
}
注:大家看清楚uploadpath和realpath,一個為訪問圖片路徑,一個為真實伺服器路徑
3.檔案處理工具類
此工具類已封裝完畢,大家可以放心使用,其中的WyInFile為伺服器儲存圖片的路徑
/**
* 工具類:上傳檔案:改名字
*/
public static String saveFile(HttpServletRequest request, MultipartFile file) {
// 判斷檔案是否為空
if (!file.isEmpty()) {
try {
CommonInfo cmmInfo = new CommonInfo();
String separator = File.separator;
String picPath2 = System.getProperty("user.dir").replace("b
in","webapps")+ File.separator;
String directory = picPath2 + "wyInFile" + separator+ cmmInfo.getDateStr() + separator;
String newPicName = "";
if (file.getSize() != 0) {
String originalFileNameLeft = file.getOriginalFilename();
// 新的圖片名稱
newPicName = UUID.randomUUID()
+ originalFileNameLeft
.substring(originalFileNameLeft
.lastIndexOf("."));
// 新圖片,寫入磁碟
File f = new File(directory, newPicName);
if (!f.exists()) {
// 先建立檔案所在的目錄
f.getParentFile().mkdirs();
}
file.transferTo(f);
}
return cmmInfo.getDateStr() + separator + newPicName;
} catch (Exception e) {
e.printStackTrace();
}
}
return "";
}
/**
* 工具類:上傳檔案:不改名字
*/
public static String saveFile2(HttpServletRequest request,
MultipartFile file) {
// 判斷檔案是否為空
if (!file.isEmpty()) {
try {
CommonInfo cmmInfo = new CommonInfo();
String separator = File.separator;
String picPath2 = System.getProperty("user.dir").replace("b
in","webapps")+ File.separator;
String directory = picPath2 + "wyInFile" + separator+ cmmInfo.getDateStr() + separator;
String newPicName = "";
if (file.getSize() != 0) {
String originalFileNameLeft = file.getOriginalFilename();
// 新的圖片名稱
int index = originalFileNameLeft.lastIndexOf(".");
newPicName = originalFileNameLeft.substring(0, index)
+ cmmInfo.getTimeStr()
+ originalFileNameLeft.substring(index);
// 新圖片,寫入磁碟
File f = new File(directory, newPicName);
if (!f.exists()) {
// 先建立檔案所在的目錄
f.getParentFile().mkdirs();
} else {
f.delete();
}
file.transferTo(f);
}
return cmmInfo.getDateStr() + separator + newPicName;
} catch (Exception e) {
e.printStackTrace();
}
}
return "";
}
3.提交表單,檢視頁面顯示功能,伺服器內圖片儲存情況
提交後頁面顯示:

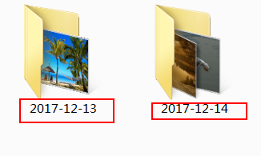
伺服器檔案儲存情況:

我們可以看到在tomcat下的WyInFile檔案下有一個以時間命名的資料夾。

點選進入後,發現我們剛才上傳的圖片就在其中,並且命名也已UUID進行修改,此時說明圖片上傳完成。
下來就是在jsp中的img src屬性中加入 圖片資料夾名/${jstl中圖片的屬性 例:item.img},就可將圖片從伺服器中訪問在JSP頁面中了。
結語
各位看到這裡,整個ajaxFileupload上傳和回顯功能就完成了,最後總結幾點博主開發時的問題,希望可以幫到大家:
- 回顯示時呼叫方法引數容易出錯,瀏覽器相容問題
- ajaxFileupload中引數的傳遞,data值
- java方法中的真實路徑和訪問路徑混淆
- 呼叫工具類處理方法後的返回值處理
- 最後img src中的路徑訪問
謙卑若愚,好學若飢。此方法不止侷限於上傳頭像,還可以上傳檔案例如word和Excel表格,也可上傳多檔案,要在realpath處進行分隔符載入,以上問題都可以回覆博主進行討論,最後,我們不止會New!
