Dom物件,js物件和jquery物件的區別
阿新 • • 發佈:2018-12-01
原文:https://blog.csdn.net/kuangdacaikuang/article/details/72235747
一、DOM物件
文件物件模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴充套件置標語言的標準程式設計介面。
- DOM實際上是以面向物件方式描述的文件模型。DOM定義了表示和修改文件所需的物件、這些物件的行為和屬性以及這些物件之間的關係。
- 通過DOM,可以訪問所有的 HTML 元素,連同它們所包含的文字和屬性。可以對其中的內容進行修改和刪除,同時也可以建立新的元素。 HTML
- DOM 獨立於平臺和程式語言。它可被任何程式語言諸如 Java、JavaScript 和 VBScript 使用。
- DOM物件,即是我們用傳統的方法(javascript)獲得的物件。
- DOM準確說是對文件物件的一種規範標準(文件物件模型),標準只定義了屬性和方法行為。
二、JavaScript 物件
- JavaScript 提供多個內建物件,比如 String、Date、Array 等等。
- 物件只是帶有屬性和方法的特殊資料型別。
- 通過js獲取的DOM物件就是js物件
- 當瀏覽器支援js的dom介面(api)時,這裡狹義的dom物件是以js物件的形式出現的,也就是一個js物件
三、jQuery物件
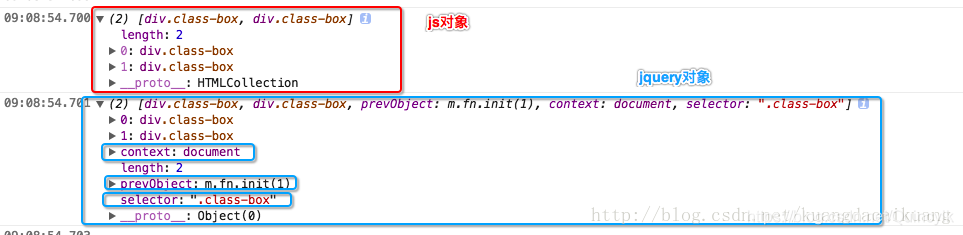
jquery物件其實是一個javascript的陣列,這個陣列物件包含125個方法和4個屬性
4個屬性分別是
- jquery 當前的jquery框架版本號
- length 指示該陣列物件的元素個數 .
- context 一般情況下都是指向HtmlDocument物件 .
- selector 傳遞進來的選擇器內容
jQuery物件就是通過jQuery包裝DOM物件後產生的物件。jQuery物件是jQuery獨有的,其可以使用jQuery裡的方法,但是不能使用DOM的方法;反過來Dom物件也不能使用jquery的方法
四、js物件和jQuery物件之間的區別於轉換
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="../css/base.css"> <script type="text/javascript" src="../js/jquery-1.11.1.min.js"></script> </head> <body> <div>2222222</div> <div class="class-box">2222222</div> <div id="id-box">2222222</div> <div class="class-box">2222222</div> <div>2222222</div> <script> $(function () { //js原生DOM物件 var idBox = document.getElementById('id-box') var classBox = document.getElementsByClassName('class-box') var div = document.getElementsByTagName('div') //jqueryDOM物件---都是陣列型別的,包含標籤,上下文,選擇器 //陣列中包含原生jsDOM物件 //jqueryDOM物件包裝了jsDOM物件,增加了豐富的功能 var $idBox = $('#id-box') var $classBox = $('.class-box') var $div = $('div') //兩種物件的區別 console.log(idBox) console.log($idBox) console.log('----------------------') console.log(classBox) console.log($classBox) console.log('----------------------') console.log(div) console.log($div) //原生jsDOM沒有css()方法,jqueryDOM有css()方法 // idBox.style.color = 'red' // classBox[0].style.background = 'red' // $div.css({ // 'width':500, // 'hight':100 // }) //************************************************************ //js物件轉成jQuery物件 var $JS2JQ_idBox = $(idBox) var $JS2JQ_classBox = $(classBox) var $JS2JQ_div = $(div) //content和selector有時有,有時無 console.log('js轉換成原生jquery物件---------------') console.log($JS2JQ_idBox) console.log($JS2JQ_classBox) console.log($JS2JQ_div) //陣列的隱式迭代,陣列直接操作屬性,隱式遍歷修改 // $JS2JQ_idBox.css({'width':300}) //************************************************************ //jquery轉換成原生js物件 var JQ2JS_idBox = $idBox[0] var JQ2JS_classBox = $classBox.get(1) var JQ2JS_div = $div[1] //丟失了prevObject: 但是保留了selector console.log('jquery轉換成原生js物件---------------') console.log(JQ2JS_idBox) console.log(JQ2JS_classBox) console.log(JQ2JS_div) //原生js陣列物件裡含有的標籤,只能通過手動遍歷操作 JQ2JS_classBox.style.background = 'blue' }) </script> </body> </html>


- DOM物件轉成jQuery物件:對於已經是一個DOM物件,只需要用$()把DOM物件包裝起來,就可以獲得一個jQuery物件了。
- jQuery物件轉成DOM物件:
兩種轉換方式將一個jQuery物件轉換成DOM物件:[index]和.get(index);
- (1)jQuery物件是一個數據物件,可以通過[index]的方法,來得到相應的DOM物件。
- (2)jQuery本身提供,通過.get(index)方法,得到相應的DOM物件。



