selenium+python關於頁面滾動條滑動到底的問題總結
1、如果滾動條是針對整個HTML可以用如下方式:
js = "var q=document.documentElement.scrollTop=10000" # documentElement表示獲取根節點元素 self.driver.execute_script(js)
2、如果滾動條是針對整個body可以用如下方式:
js = "var q=document.body.scrollTop=10000" # documentElement表示獲取body節點元素 self.driver.execute_script(js)
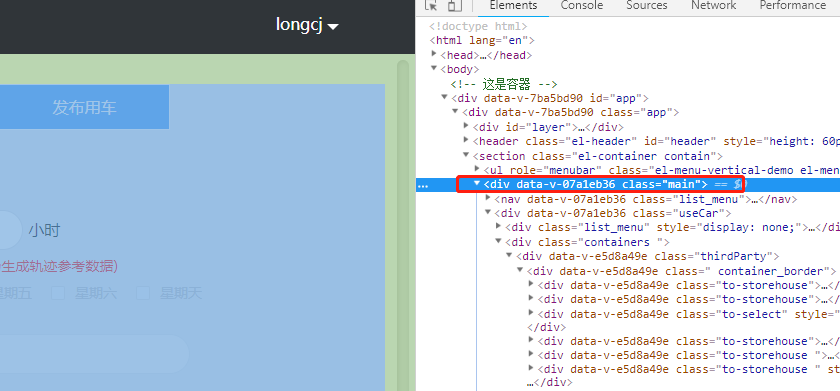
3、如果滾動條是針對某個div可以用如下方式:該頁面的滾動條就是針對class='main'的div而言的
js = "var q=document.getElementsByClassName('main')[0].scrollTop = 10000" # getElementsByClassName表示獲取class='main'的元素列表,0表示第一個,所以使用的時候要加索引 self.driver.execute_script(js)



相關推薦
selenium+python關於頁面滾動條滑動到底的問題總結
1、如果滾動條是針對整個HTML可以用如下方式: js = "var q=document.documentElement.scrollTop=10000" # documentElement表示獲取根節點元素 self.driver.execute_script(js) 2、如果滾動條是針對
selenium執行js程式碼,滑動頁面滾動條
1.滾動頁面底部 js="var q=document.getElementById('id').scrollTop=10000" driver.execute_script(js) 2.滾到頁面頂部 js="var q=document.
函式解決頁面懶載入問題(即selenium拖動滾動條到懶載入網頁的最底部)
all_window_height = [] # 建立一個列表,用於記錄每一次拖動滾動條後頁面的最大高度 all_window_height.append(driver.execute_script("return document.body.scrollHeight;"
javascript 讀取滾動條位置,文件總高度,頁面高度,滾動條距離底端位置
javascript 讀取滾動條位置,文件總高度,頁面高度,滾動條距離底端位置 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title&g
vue2.0跳轉後頁面滾動條BUG
document 滾動 blog scrolltop def route body watch pan export default { watch:{ ‘$route‘:function(to,from){
js控制滾動條滑動
控制 cnblogs htm space window www. 滾動 span targe window.scrollTo(0,document.body.scrollHeight);或者通過設置Location的hash屬性參見:http://www.cnblogs.c
jquery判斷頁面滾動條(scroll)是上滾還是下滾,且是否滾動到頭部或者底部
js代碼 文章 重復執行 關於 收藏 mage src start http webtouch(webapp)頁面,防蘋果手機safari瀏覽器,網上滑動,底部導航消失,滑動到底部又出現。向下滑動,底部導航出現。 遇到問題 1、我一開始用swipeup和swipe
JS 原生JS 判斷滾動條滑動到底部(兼容蘋果safari)
sco [0 dex start listener last eight ast pan ListenerScoller () { var pageIndex = 1; var startX, startY; document.addEven
html頁面滾動條-scrollbar樣式(MDB風格)
order spring ebe auto html purple fff pass force .scrollbar { background: #fff; overflow: auto; overflow-x: auto; ov
Selenium入門11 滾動條控制(通過js)
窗口 元素滾動 滾動 瀏覽器 window http 找到 sna 操作 這一節要有js基礎。做web端的UI自動化必須要有html,css,javascript前端基礎。 滾動條控制: 1 移動垂直滾動條 document.documentElement.scroll
selenium - Js處理滾動條操作
# 11.Js處理滾動條操作 driver.execute_script('arguments[0].scrollIntoView();',target) target 為find_element_by_XXX找到的元素物件# (1)先通過selenium 先找到元素# (2)通過js語句,將元素滾動到可見區
jquery監聽頁面滾動條滾動事件
$(document).scroll(function() { var scroH = $(document).scrollTop(); //滾動高度 var viewH = $
使用jQuery控制頁面滾動條上下滾動
1.向上滾動 $(this).animate({ scrollTop: "-=50" }, 1000); 2.向下滾動 $(this).animate({ scrollTop: "+=50" }, 1000); 引數解讀
關於Python_UI測試頁面滾動條操作
文章轉載至:https://www.cnblogs.com/liunaixu/p/7223675.html #!user/bin/python3 # coding=utf-8 from selenium import webdriver import time # 訪問百度 d
Selenium下拉滾動條
# 移動到元素element物件的“頂端”與當前視窗的“頂部”對齊 driver.execute_script("arguments[0].scrollIntoView();", element) driver.execute_script("arguments[0].scroll
【2018.05.11】python3.6+selenium JS處理滾動條,聚焦元素
execute_script(),可以直接執行js的指令碼 --scrollHeight 獲取物件的滾動高度。 --scrollLeft 設定或獲取位於物件左邊界和視窗中目前可見內容的最左端之間的距離。 --scrollTop 設定或獲取位於物
CSS設定頁面滾動條的樣式
谷歌裡面設定滾動條的樣式: /*定義滾動條高寬及背景 高寬分別對應橫豎滾動條的尺寸*/ ::-webkit-scrollbar { width: 10px; height: 10px; background-color: #c1e
css頁面滾動條出現時防止頁面跳動的方法
大家寫頁面時應該都遇到過一個問題,尤其是寫單頁面應用的時候, 在有滾動條頁面和沒有滾動條頁面之間相互跳轉時, 你頁面的主體內容會向左或者向右抖一下,讓強迫症看了很不舒服。 現在就來解救一下強迫症: 方法一: 不管有沒有滾動條,都保留滾動條區域 body{overflow-y: scroll;}
jQuery 控制頁面滾動條顯示和隱藏
//顯示滾動條 function xianshi(bldw,bldwmc,bllb){ $("body").css("overflow","auto"); } //隱藏滾動條 $("body").c
vw讓overflow:auto頁面滾動條出現時不跳動
一、水平居中佈局與滾動條跳動的千年難題 當前web屆,絕大多數的頁面間佈局都是水平居中佈局,主體定個寬度,然後margin: 0 auto的節奏~ 例如,婦女之友大淘寶的首頁: 然而,這種佈局有一個存在一個影響使用者體驗的隱患。應該都知道,現代瀏覽器滾動條預設是ov
