rgba與opacity的區別以及在遮罩層的運用
兩者的區別
如標題所示,今天我們談談rgba和opacity有什麼區別?
這次我又來做一次搬運工了,哈哈(●’◡’●)
RGBA是代表Red(紅色) Green(綠色) Blue(藍色)和 Alpha的色彩空間。
R:紅色值。正整數 | 百分數
G :綠色值。正整數 | 百分數
B :藍色值。正整數| 百分數
A :透明度。取值0~1之間
此處的a代表透明度,我們再來看看opacity ( •̀ ω •́ )y
opacity 屬性設定元素的不透明級別。
value:規定不透明度。從 0.0 (完全透明)到 1.0(完全不透明)。
這麼看來,兩者都是透明度的設定,可是實際用起來卻不一樣。
經過實戰,我們會發現設定了opacity的元素內的子元素們都被影響了,設定了opacity的元素它的子元素都繼承了他的設定,透明度都是一樣的。
而rgba所設定的透明度,只會影響他自己本身,而其中的子元素不會被其所影響。
如何應用
看到了rgba的特性,我們想到了什麼?
沒錯!就是遮罩層!
就是那種彈框之後的透明深色背景,很炫的那種(●’◡’●)
直接上程式碼:
html:
<div class="shade"> <!-- 這是遮罩層-->
<div class="pop_up">這是彈框</div>
</ css:
.shade{
width: 100%;
height: 100%;
background: rgba(0,0,0,.8); <!--黑色背景,透明度為0.8-->
position: fixed; <!--固定全屏大小-->
top: 0;
left: 0;
z-index: 10;
}
以上就是我的理解以及我在應對遮罩層的時候所使用的方法,如果你有更好的辦法或者對我的方法有什麼建議,歡迎留言(●’◡’●)
rgba和opacity區別
首先來看rgba
R:紅色值。正整數 | 百分數
G:綠色值。正整數 | 百分數
B:藍色值。正整數 | 百分數
A:Alpha透明度。取值0~1之間。
再看opacity:
後面的取值為從 0.0 (完全透明)到 1.0(完全不透明)。
兩者的區別:opacity會繼承父元素的 opacity 屬性,而RGBA設定的元素的後代元素不會繼承不透明屬性。
rgba 和 opacity 的對比
rgba 中 的 a 指的是透明度:
-
rgba的 設定的 透明度 不會被子級 元素繼承;opacity設定的透明度會被子級元素繼承 . 因此 ,有時候 使用rgba會比opacity效果更好; -
rgba 可以設定
background-color , color , border-color , text-shadow , box-shadow,
例項: 在一個背景 上 ,設定 一個子背景 ,這個子背景 透明, 同時 子 背景中的內容不透明 .
1)使用 opacity .
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>opaciyt</title>
<style type="text/css">
.bg-box {
width: 200px;
height: 200px;
border: 1px solid #ccc;
background: red;
position: relative;
}
.bg {
background: black;
opacity: 0.5;
filter:alpha(opacity=50);
width: 100%;
height: 100px;
position: absolute;
bottom: 0;
left: 0;
z-index: 1;
}
.bg-content {
width: 100%;
height: 100px;
position: absolute;
bottom: 0;
left: 0;
z-index: 10;
}
.bg-content p {
padding: 5px 10px;
color: white;
font-size: 16px;
}
</style>
</head>
<body>
<div class="bg-box">
<div class="bg"> </div>
<div class="bg-content">
<p>我是bg的後代元素,我不想我的前景有任何透明!怎麼辦?</p>
</div>
</div>
</body>
</html>
這裡 是個 bg-content 的 兄弟 節點 bg 加上 透明度 .
同時絕對定位 ,使得 bg 和 bg-content 重合 ;
同時 bg 的 z-index 要 小於 bg-content 的 z-index , 使得 bg 在 bg-content 下面.

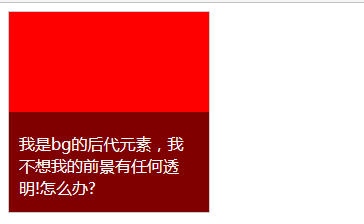
如果 不是上面的那樣 ,而是 給 bg-content 的父級 加上透明度 , 那麼 bg-content 就會繼承透明度, bg-content中的內容 也會繼承透明度. 這樣就不是我們想要達到的效果了.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>opaciyt-2</title>
<style type="text/css">
.bg-box {
width: 200px;
height: 200px;
border: 1px solid #ccc;
background: red;
position: relative;
}
.bg {
background: black;
opacity: 0.5;
filter:alpha(opacity=50);
width: 100%;
height: 100px;
position: absolute;
bottom: 0;
left: 0;
}
.bg p {
padding: 5px 10px;
color: white;
font-size: 16px;
}
</style>
</head>
<body>
<div class="bg-box">
<div class="bg">
<div class="bg-content">
<p>我是bg的後代元素,我不想我的前景有任何透明!怎麼辦?</p>
</div>
</div>
</div>
</body>
</html>
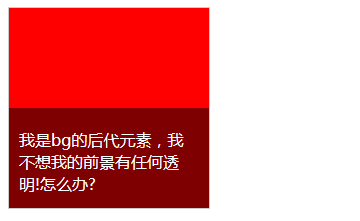
2) 使用 rgba ,rgba 定義的透明度不會被繼承
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>rgba</title>
<style type="text/css">
.bg-box {
width: 200px;
height: 200px;
border: 1px solid #ccc;
background: red;
position: relative;
}
.bg-content {
width: 100%;
height: 100px;
position: absolute;
bottom: 0;
left: 0;
background: rgba(0, 0, 0,0.5);
}
.bg-content p{
padding: 5px 10px;
color: white;
font-size: 16px;
}
</style>
</head>
<body>
<div class="bg-box">
<div class="bg-content">
<p>我是bg的後代元素,我不想我的前景有任何透明!怎麼辦?</p>
</div>
</div>
</body>
</html>

定義的 一個相容 的 rgba 類:
.rgba {
background: rgb(0,0,0); /*The Fallback color,這裡也可以使用一張圖片來代替*/
background: rgba(0, 0, 0,0.5);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000,endColorstr=#80000000)"; /*Filter for IE8 */
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000, endColorstr=#80000000); /*Filter for older IEs */
}