HTML儲存詳解
和大家一起先來了解一下H5之前的儲存方式:
cookies的誕生:
- http請求頭上帶著資料
- 大小隻能為4K
- 主Domain的汙染
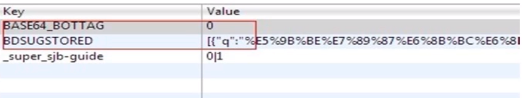
下面是百度的一些Cookies

HTTP中帶√的表示,只能被伺服器端修改的資料,一般用來儲存身份驗證等資訊
cookies造成了一系列問題,安全問題,資料帶在請求頭裡面,會被獲取,如果一系列訪問會導致cookies越來越臃腫。
基於這些問題,逐漸出現了新生代的產物,H5。
那H5解決了哪些問題呢
- 解決了4K的大小問題,
- 解決請求頭常帶儲存資訊的問題
- 解決了關係型儲存的問題
- 跨瀏覽器
H5的幾種儲存方式
- 本地儲存(localstorage && sessionstorage)
- 離線快取(application cache)
- IndexedDB 和 Web SQL
1、API(API全稱application program interface,應用程式設計介面。瀏覽器將一個具有相對完整功能的程式被封裝起來供使用者直接使用)
--- localstorage && sessionstorage
2、儲存形式為
---key --> value形式

3、過期
--localstorage 永久儲存,永不失效,除非手動刪除
--sessionstorage 重新開啟的title裡或者關閉瀏覽器就會消失
4、大小
---官方給我文件為每個域名5M
H5可以儲存哪些東西呢: 陣列、json資料、圖片、指令碼、樣式檔案
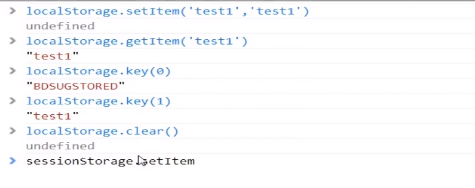
localstorage API介紹
-- getItem
-- setItem
-- removeItem
-- key
-- clear
我們為了方便直接在控制檯使用這些東西; 用法都是一樣的,可以在其他地方也這樣使用。

還有IndexedDB 未說到,但是它是用來代替已經廢棄的Web SQL Database出現的。
暫時未用到過,有發現的地方再補充
---------------------------------------------------------分割線---------------------------------------------------
希望今天的分享能對大家有所啟發。大家有不同的意見或建議可以在下面的留言區跟我交流。
覺得好可以關注,後續還有繼續推文噢~
