微信小程式功能——展開和收起檢視
阿新 • • 發佈:2018-12-01
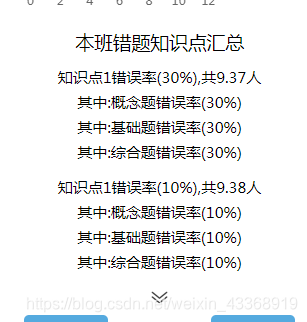
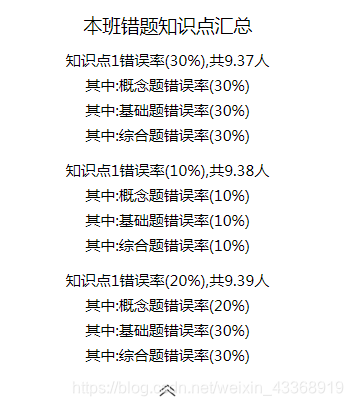
效果圖
這裡我是控制只顯示2個數組


1.wxml
在{{!showMore? ‘hiddenmore’ : ‘showmore’}}中,如果showMore為false,則hiddenmore下的more-item列表都不顯示
// WXML
<view class="wrong-rate">
<view class="wr-title">本班錯題知識點彙總</view>
<view class="{{!showMore? 'hiddenmore' : 'showmore'}}">
< 2.WXSS
// WXSS
.wrong-rate {
text-align: center;
}
.wr-title {
margin-bottom: 20rpx;
}
.wr-list {
font-size: 30rpx;
line-height: 50rpx;
margin-bottom: 20rpx;
}
.hiddenmore .more-item {
display: none;
}
3.JS
通過點選事件重置showMore的值傳遞到檢視層
// JS
data{
showMore: false,
rankList: [
{
amount:9.37,
percentage0:30,
percentage1: 30,
percentage2: 30,
percentage3: 30
},
{
amount: 9.38,
percentage0: 10,
percentage1: 10,
percentage2: 10,
percentage3: 10
},
{
amount: 9.39,
percentage0: 20,
percentage1: 20,
percentage2: 30,
percentage3: 30
},
],//這裡面的資料是我寫死的資料,應該要通過請求獲取的
},
listToggle: function () {
this.setData({
showMore: !this.data.showMore
})
},
