SSM_CRUD新手練習(9)顯示分頁資料
阿新 • • 發佈:2018-12-01
我們已經做好了用來顯示資料的分頁模板,現在只需要將我們從後臺取出的資料填充好,顯示出來。
我們使用<c:forEach>標籤迴圈取出資料,所以需要先匯入JSTL標籤庫
<%@ taglib prefix="C" uri="http://java.sun.com/jsp/jstl/core" %>
好了,現在可以來填充資料啦,我們修改程式碼如下:
<%@ taglib prefix="C" uri="http://java.sun.com/jsp/jstl/core" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@page import="java.util.*" %> <html> <head> <!-- 不以/開頭的相對路徑,尋找資源,以當前資源的路徑為標準,經常容易出問題--> <!-- 以/開始的相對路徑,尋找資源,以伺服器的路徑為基準(http://localhost:3306),需要加上專案名才能找到 --> <meta http-equiv="content-Type" content="text/html; charset=UTF-8"><!-- 設定頁面使用的字符集。 --> <link href="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <script src="${pageContext.request.contextPath}/static/jquery-3.3.1.js"> </script> <script src="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <title>SSM簡單的增刪改查</title> </head> <body> <div class="container"> <!--標題 --> <div class="row"> <div class="col-md-12"> <h2>SSM_CRUD</h2> </div> </div> <!-- 按鈕--> <div class="row"> <div class="col-md-4 col-md-offset-8"> <button class="btn-primary btn-sm">新增</button> <button class="btn-danger btn-sm">刪除</button> </div> </div> <!--顯示錶格資料 --> <div class="row"> <div class="col-md-12"> <table class=" table table-bordered"> <tr> <th>#</th> <th>empId</th> <th>gender</th> <th>email</th> <th>deptName</th> <th>操作</th> </tr> <C:forEach items="${pageInfo.list}" var="emp"> <tr> <th>${emp.empId}</th> <th>${emp.empName}</th> <th>${emp.gender=="M"?"男":"女"}</th> <th>${emp.email}</th> <th>${emp.department.deptName}</th>> <th> <button class="btn-primary btn-sm"><span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>編輯</button> <button class="btn-danger btn-sm "><span class="glyphicon glyphicon-trash" aria-hidden="true"></span>刪除</button> </th> </tr> </C:forEach> </table> </div> </div> <!-- 顯示分頁資訊--> <div class="row"> <!-- 分頁文字資訊--> <div class="col-md-6"> 當前第 ${pageInfo.pageNum} 頁,總共 ${pageInfo.pages} 頁,總共 ${pageInfo.total} 條記錄 </div> <!-- 分頁條--> <div class="col-md-6"> <nav aria-label="Page navigation"> <ul class="pagination"> <li><a href="${pageContext.request.contextPath}/emps?pn=1">首頁</a></li> <li> <C:if test="${pageInfo.hasPreviousPage}"> <a href="${pageContext.request.contextPath}/emps?pn=${pageInfo.pageNum-1}" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </C:if> </li> <C:forEach items="${pageInfo.navigatepageNums}" var="page_Num"> <C:if test="${page_Num==pageInfo.pageNum}"> <li class="active"><a href="#">${page_Num}</a></li> </C:if> <C:if test="${page_Num!=pageInfo.pageNum}"> <li><a href="${pageContext.request.contextPath}/emps?pn=${page_Num}">${page_Num}</a></li> </C:if> </C:forEach> <li> <C:if test="${pageInfo.hasNextPage}"> <a href="${pageContext.request.contextPath}/emps?pn=${pageInfo.pageNum+1}" aria-label="Next"> <span aria-hidden="true">»</span> </a> </C:if> </li> <li><a href="${pageContext.request.contextPath}/emps?pn=${pageInfo.pages}">末頁</a></li> </ul> </nav> </div> </div> </div> </body> </html>
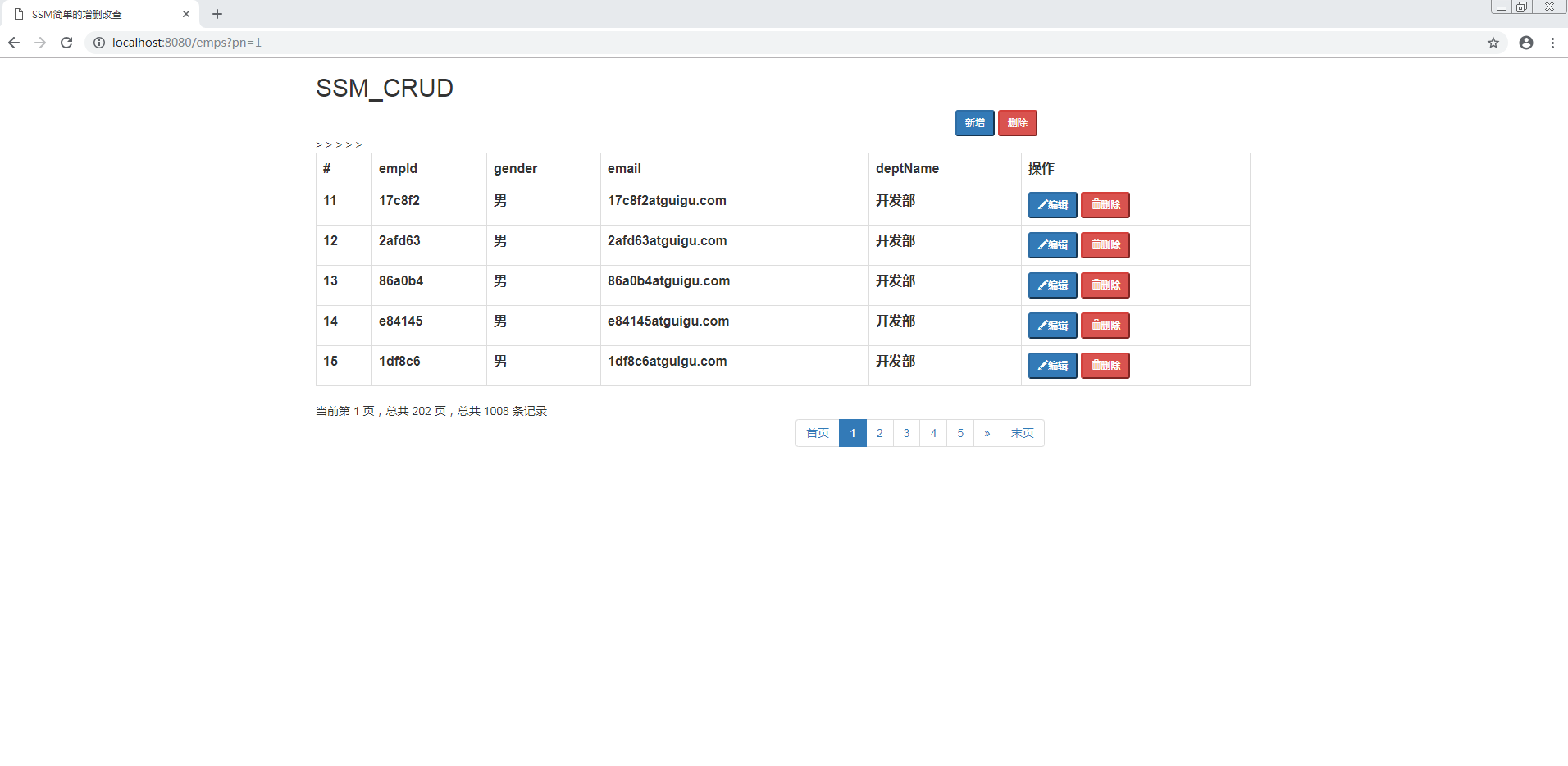
執行專案結果如下:

需要注意的是關於分頁條,和分頁文字描述的程式碼邏輯要複合實際,比如在當前在第一頁的時候,分頁條的前一頁不用顯示,當前在最後一頁的時候,下一頁不用顯示。