vue簡易選單選擇器(類似選項卡)
阿新 • • 發佈:2018-12-01



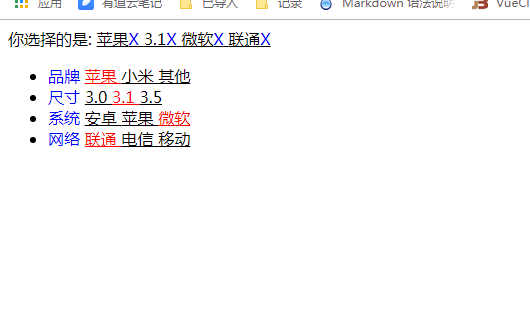
效果圖先上了,大概是根據正面的資料進行選擇,另一個是當如果同個選擇被選擇中後,再次點選後,樣式被去掉
程式碼如下
html模板程式碼(html就不解釋了) 樣式也是隨便取的
<div id='app'> <div> 你選擇的是: <a href="javascript:void(0)" v-for="item,index in choose"@click='del(item,index)'> {{item}}<span>X</span></a> </div> <ul> <li v-for="item ,index in dataList"> <span :class="{red:index1===index}" @click="visiable(index)">{{item.title}}</span> <a href="javascript:void(0)" v-for="option,i in item.list" @click='addoption(option,index,i)':class="{active:item.index===i}"> {{option}} </a> </li> </ul> </div>
js邏輯程式碼如下
let data=[ {title:'品牌',list:['蘋果','小米','其他']}, {title:'尺寸',list:['3.0','3.1','3.5']}, {title:'系統',list:['安卓','蘋果','微軟']}, {title:'網路',list:['聯通','電信','移動']}, ] data.forEach(item=>item.index=-1) new Vue({ el:'#app', data:{ dataList:data, choose:{}, //為什麼使用物件的方式去處理資料,物件的key不能重複 index1:-1, //不要將索引設定為從0到陣列長度-1,可以為空或者-1之類的數 }, methods : { addoption(option,index,i){
this.$set(this.choose,index,option) this.dataList[index].index=i }, del(item,index){ this.$delete(this.choose,index) this.dataList[index].index=-1 }, visiable(index){ //判斷當前的項,如果是同個,就取消樣式 this.index1=this.index1===index?-1:index } } })
vue中2個重要的api(用法和例子及文件已經在這邊了,請看吧)
$set() //
{Object | Array} target- 地址:https://cn.vuejs.org/v2/api/#Vue-set
$delete()
{Object | Array} target- 地址:https://cn.vuejs.org/v2/api/#Vue-delete
