JS簡介和基本語法
1 JS的介紹
ECMAScript + DOM(Document Object Model) + BOM = 瀏覽器中的JS
在web開發的過程中,html/css/和JavaScript分別扮演了不同的角色。
| 語言種類 | 在web開發中的作用 |
|---|---|
| HTML | 在web開發中主要用來完成頁面的結構和內容 |
| CSS | 負責頁面的顯示樣式 |
| JavaScript | 控制頁面的動態互動和行為 |
1.1 JS在HTML中的引入
<!-- 在HTML中引入JavaScript的方法一:內嵌法 --> <!DOCTYPE html> <html> <head><head> <body> <script> document.write("hello,world"); </script> </body> </html> <!-- 在HTML中引入JavaScript的方法二:外聯法 --> <!DOCTYPE html> <html> <head></head> <body> <script src="helloWorld.js"></script> </body> </html>
1.2 JS的特性
JavaScript是解釋性語言,而不是編譯性語言;在支援JavaScript的瀏覽器中執行的過程中沒有編譯過程,而是逐行解釋執行。
var number = 1;
while (number < 1000) {
document.write('<p>' + number + '</p>');
number = number +1;
}
/* 上面這段JavaScript程式,其表達的意思只要會英語就能夠理解。瀏覽器執行的時候也是按照我們的書寫邏輯順序進行執行的。 */Javascript是一種輕量級指令碼語言(script language),不具備開發作業系統的能力,只能用來編寫控制其他大型應用程式(比如瀏覽器)的指令碼。
Javascript也是一種嵌入式語言(embedded),本身不提供任何I/O相關的API,主要通過呼叫宿主環境(host)的API來工作。
1.3 JS的學習結構
就像我們寫文章需要經歷一個如字詞-->短語-->句子-->文章的過程;
學習javascript需要經歷一個從變數-->表示式-->語句--寫程式的過程.
1.4 JS的歷史
[1995:Netscape Navigator 2.0 js誕生]-->[1997:ECMAScript 1 DHTML]-->[1998:W3C DOM規範]
-->[2000:ECMAScript 3]-->[2005:Ajax Web2.0]-->[2011:ECMAScript 5.1]-->[2015:ECMAScritpt 6]
2 JS的除錯
JS直接在瀏覽器中進行測試,或者用專用的測試軟體測試;
在瀏覽器中除錯的方法:
F12、審查元素;
功能審查:alert、console.log();、js偵錯程式;
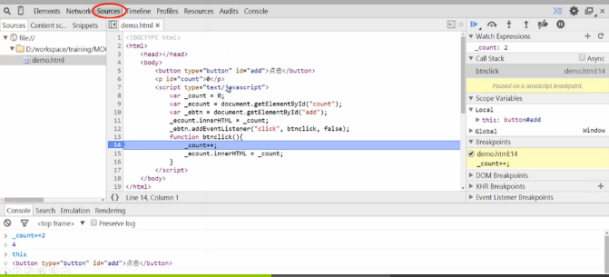
2.1 js的除錯工具
谷歌瀏覽器的偵錯程式:

主要使用
source和斷點除錯工具;
除錯:(F12、Ctrl+shift+i、右鍵+審查元素)
3 JS的基本語法
JS的語法主要指變數、表示式、語句、物件、函式的定義、構成和使用的規則;
3.1 變數、直接量和識別符號
3.1.1 直接量
var number=1;中的‘1’,以及1.2,"hello,world",true,false,null,[],{name:'js'}等,在賦值符號“=”後面的都是直接量。
3.1.2 變數
3.1.2-1 var
var:定義一個全域性變數
var number=1;中的‘number’,以及其他用var定義的用來儲存值的都是變數。如:var age;,var age,name,sex;
3.1.2-2 let
let:區域性變數定義關鍵字,定義的變數只在該作用域中起作用;
//var 的變數提升
var arr = [];
for(var i;i<10;i++){
arr[i]=function(){
alert(i)
}
}
arr[8];//預期為8,其實輸出為10;
var arr = [];
for(let i;i<10;i++) {
arr[i] = function() {
alert(i)
}
}
arr[8];//8let宣告的變數只在自己所在的塊級作用域中起作用。
任何一對花括號(這玩意:{ })中的語句都屬於一個塊,在花括號裡面用let定義的所有變數在花括號外都是不可見的,我們稱之為塊級作用域。
var a = 1;
(function(){
alert(a); //undefined
var a = 2;
})()
//上面程式碼實際執行順序
var a = 1;
(function(){
var a;
alert(a);//執行時a還沒有被賦值
a = 2;
})()
var a = 1;
(function(){
alert(a);//error :a is not defined
let a = 2;
})()總結:
用let宣告變數只在塊級作用域起作用,適合在for迴圈使用,也不會出現變數提升現象。同一個程式碼塊內,不可重複宣告的相同變數,不可重複宣告函式內的引數。
3.1.2-3 const
const:定義區域性作用域中一個常量。
//不可修改
const Name = 'zhangsan';
Name = 'lisi';//錯誤
//只所用於塊級作用域
if(1){
const Name = 'zhangsan';
}
alert(Name);//wrong
//不存在變數提升,必須先聲明後使用,和let一樣
if(1){
alert(Name);//wrong
const Name = 'zhangsan';
}
//不可重複宣告同一個變數
var Name = "zhangsan";
const Name = "lisi";//wrong
//聲明後必須賦值
const Name;//wrongconst:定義(區域性作用域)一個物件
傳址:在賦值過程中,變數實際上儲存的是資料的地址(對資料的引用),而不是原始資料或者資料的拷貝。
const Person = {"name":"zhangsan"};
Person.name = "lisi";
Person.age = 20;
console.log(Person);//{name:"lisi",age:20}
Person = {}//wrong,只能修改值,不能修改地址
//這裡是傳址賦值
var student1 = {"name":"zhangsan"};
var student2 = student1;
student2.name = "lisi";
console.log(student1)//lisi
console.log(student2)//lisi3.1.3 識別符號
直接量和變數的命名以字母,下劃線或者$開頭,以字母,下劃線,$,數字組成- 不能使用
關鍵字和保留字; - 字母的大小寫敏感;
var age = 12;//變數age,賦值為12;
function add(num1,num2){
return num1 + num2;
}
var student = {
name:"小明"
}//變數student,賦值為物件{name:“小明”}<!-- 關鍵字 -->
break/case/catch/continue/debugger/default/in/do/else/finally/for/function/if/try
/instanceof/new/return/switch/this/throw/typeof/var/void/while/with/delete
<!-- /關鍵字 -->
<!-- 保留字 -->
abstract/enum/int/short/boolean/export/interface/static/byte/extends/long/super/Char
/final/native/synchronized/Class/float/package/throws/Const/goto/private/transient
/debugger/implements/protected/volatile/double/import/public
<!-- /保留字 -->/* 大小寫敏感 */
var age = 10;
var Age = 20;
document.write(age);//10
document.wiite(Age);//203.2 語句
分為條件語句和迴圈語句。
/* if-else條件例句 */
var sex = 1;
if(sex == 1){
document.write('男');
}else{
document.write('女');
}
/* while條件例句 */
while(number<1000){
document.write('<p>' + number + '</p>');
number = number + 1;
}3.3 註釋
分為區塊註釋和行內註釋
/*
* 計算兩個數字的和
* @param [Number] num1 第一個數字
* @param [Number] num2 第二個數字
* @return [Number] 兩個數字的和
*/
function sum(num1,num2){
return num1 + num2;//把兩個數字加起來
}