MVVMLight學習筆記(七)---Messenger使用
阿新 • • 發佈:2018-12-01
一、概述
Messenger中文解釋為信使的意思,顧名思義,在MvvmLight中,它的主要作用是用於View和ViewModel、ViewModel和ViewModel之間的通訊。
考慮以下場景:
現在有一個主窗體,主窗體上有一個按鈕,點選按鈕的時候,彈出一個子窗體,用於實時的往主窗體上新增新的項。
這時候Messenger就發揮其強大的威力了。
Messenger類的主要互動模式就是資訊的傳送和接收(類似訊息的釋出訂閱)。
MVVM Light Messenger 旨在通過簡單的設計模式來精簡此場景:任何物件都可以是接收端;任何物件都可以是傳送端;任何物件都可以是訊息。
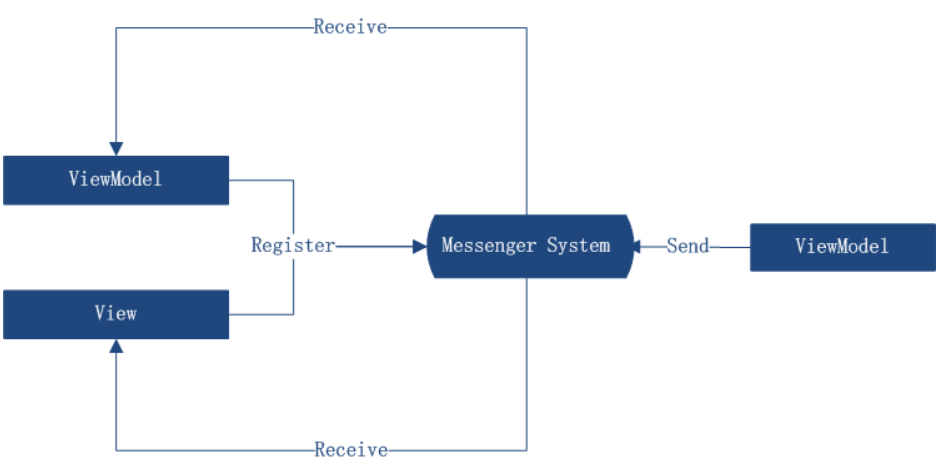
Messenger的工作流程如下:

二、View和ViewModel之間通訊
在View中註冊訊息 Messenger.Default.Register<string>(this, "ShowSubWindowToken", ShowSubWindow),相當於訂閱服務。
訊息標誌token:ShowSubWindowToken,用於標識只閱讀某個或者某些Sender傳送的訊息,並執行相應的處理,所以Sender那邊的token要保持一致
訊息處理Action:ShowSubWindow,引數型別為string,用來執行接收到訊息後的後續工作。
在ViewModel中傳送訊息 Messenger.Default.Send("Show subwindow","ShowSubWindowToken"),相當於釋出事件。
傳遞的訊息引數為Show subwindow,訊息token為ShowSubWindowToken,需要與接收者註冊的訊息的Token一致。
程式碼片段如下:
using GalaSoft.MvvmLight; using GalaSoft.MvvmLight.Command; using GalaSoft.MvvmLight.Messaging; using MvvmLightClosableTabControl.Models; using System.Collections.ObjectModel; using System.Windows; namespace MvvmLightClosableTabControl.ViewModel {public class Page3ViewModel:ViewModelBase { public Page3ViewModel() { Messenger.Default.Register<string>(this, "AddItemToken", AddItem); } private ObservableCollection<ListBoxItemModel> listBoxData = new ObservableCollection<ListBoxItemModel>() { new ListBoxItemModel(){ Img="/MvvmLightClosableTabControl;component/Img/1.png",Info="Honey Peach " }, new ListBoxItemModel(){ Img="/MvvmLightClosableTabControl;component/Img/2.png",Info="Tomato" }, new ListBoxItemModel(){ Img="/MvvmLightClosableTabControl;component/Img/3.png",Info="Banana" }, new ListBoxItemModel(){ Img="/MvvmLightClosableTabControl;component/Img/4.png",Info="Chilli " }, new ListBoxItemModel(){ Img="/MvvmLightClosableTabControl;component/Img/5.png",Info="Apple" }, }; /// <summary> /// LisBox資料模板 /// </summary> public ObservableCollection<ListBoxItemModel> ListBoxData { get { return listBoxData; } set { listBoxData = value; RaisePropertyChanged(() => ListBoxData); } } private int selectedIndex = -1; public int SelectedIndex { get { return selectedIndex; } set { selectedIndex = value; RaisePropertyChanged(); string selValue = $"ImgPath: {listBoxData[selectedIndex].Img}\r\nInfo: {listBoxData[selectedIndex].Info}"; ViewModelLocator.DialogService.ShowInfoDialog($"您當前選擇的是:\r\n{selValue}"); } } #region Command private RelayCommand addItemCommand; public RelayCommand AddItemCommand { get { if (addItemCommand == null) { addItemCommand = new RelayCommand(AddOneItem); } return addItemCommand; } set { addItemCommand = value; } } private void AddOneItem() { int a = 3; Messenger.Default.Send("Show subwindow","ShowSubWindowToken"); } #endregion private void AddItem(string msg) { ListBoxData.Add(new ListBoxItemModel() { Img = "/MvvmLightClosableTabControl;component/Img/1.png", Info = msg }); MessageBox.Show(msg + " added completed!"); } } }
using GalaSoft.MvvmLight.Messaging; using System.Windows; using System.Windows.Controls; namespace MvvmLightClosableTabControl.Pages { /// <summary> /// Interaction logic for Page3.xaml /// </summary> public partial class Page3 : Page { public Page3() { InitializeComponent(); Messenger.Default.Register<string>(this, "ShowSubWindowToken", ShowSubWindow); } private void ShowSubWindow(string msg) { Page3SubWindow myWindow = new Page3SubWindow() { WindowStartupLocation = WindowStartupLocation.CenterOwner, Owner = Application.Current.MainWindow }; myWindow.ShowDialog(); } } }
<Page x:Class="MvvmLightClosableTabControl.Pages.Page3" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MvvmLightClosableTabControl.Pages" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300" Title="Page3"> <Page.DataContext> <Binding Path="Page3" Source="{StaticResource Locator}"/> </Page.DataContext> <Grid Background="#FFBBB415"> <Grid.RowDefinitions> <RowDefinition Height="70"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Label Content="This is page3." VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="40"></Label> <StackPanel Grid.Row="1" > <GroupBox Header="Messenger顯示子視窗新增使用者" FontSize="16" Foreground="DarkGreen"> <StackPanel Orientation="Horizontal"> <StackPanel> <Button Content="新增條目" Command="{Binding AddItemCommand}"></Button> <ListBox ItemsSource="{Binding ListBoxData}" DisplayMemberPath="Info" SelectedIndex="{Binding SelectedIndex}"> </ListBox> </StackPanel> </StackPanel> </GroupBox> </StackPanel> </Grid> </Page>
三、ViewModel和ViewModel之間通訊
