html-03 Web標準
Web標準不是某一個標準,而是由W3C和其他標準化組織制定的一系列標準的集合。主要包括結構(Structure)、表現(Presentation)和行為(Behavior)三個方面。
結構標準:結構用於對網頁元素進行整理和分類,咱們主要學的是HTML。
表現標準:表現用於設定網頁元素的版式、顏色、大小等外觀樣式,主要指的是CSS。
行為標準:行為是指網頁模型的定義及互動的編寫,咱們主要學的是Javascript
理想狀態我們的原始碼:.HTML .css .js
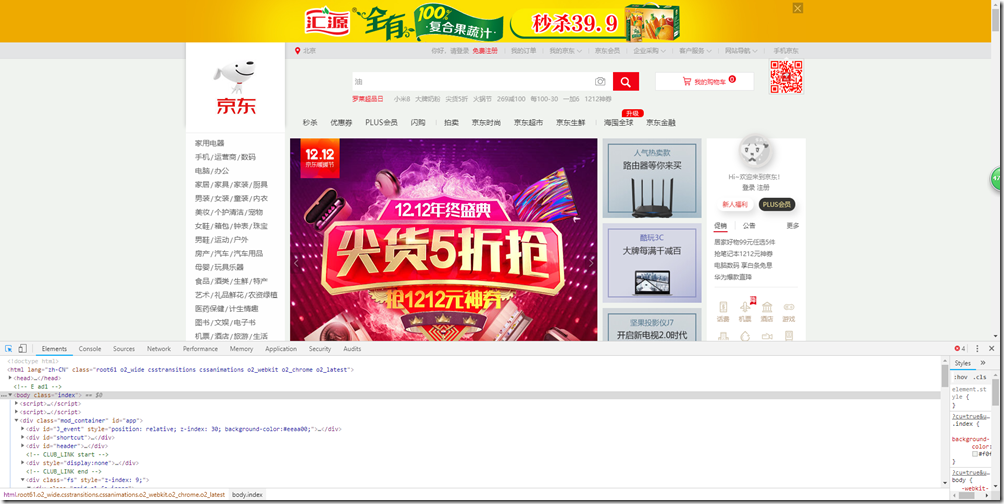
比如,以下是某國內知名電商平臺主頁:
在Chrome中按快捷鍵:Ctrl+Shift+C 開啟檢查:
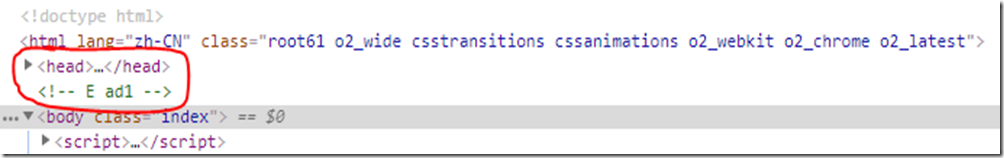
現在刪除
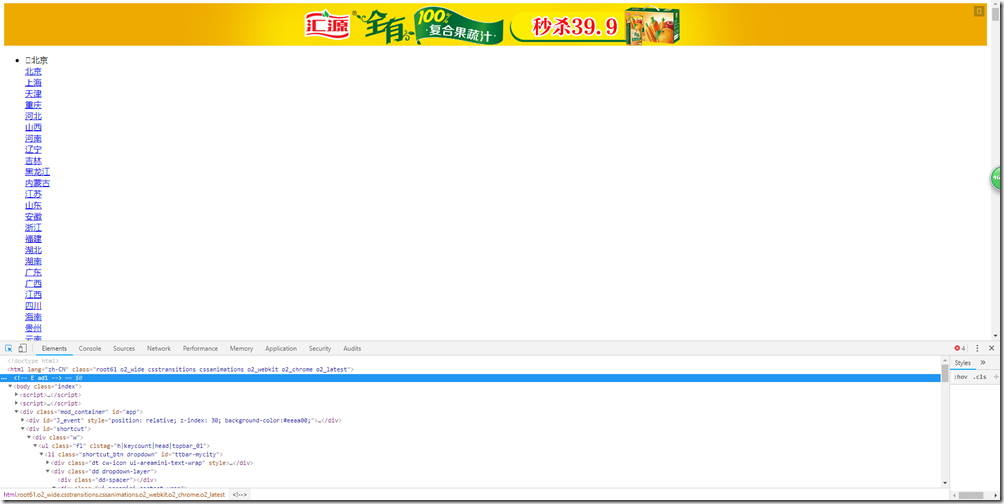
就變成了這個樣子:
以上叫做結構,在結構裡,圖片、文字尚存在,但是很不美觀(想當年諾基亞瀏覽網頁大概就是這個樣子的),好在我們有css,重新整理一下網頁:
啊~還是原來的樣子
而介面中的滾動:
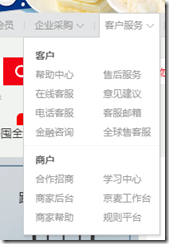
以及下拉選單:
這互動式動作都是通過JS完成的
相關推薦
html-03 Web標準
Web標準不是某一個標準,而是由W3C和其他標準化組織制定的一系列標準的集合。主要包括結構(Structure)、表現(Presentation)和行為(Behavior)三個方面。結構標準:結構用於對網頁元素進行整理和分類,咱們主要學的是HTML。 表現標準:表現用於設定網頁元素的版式、顏色、大小等外觀樣
初識HTML和WEB標準
文字 www. pan 引用 情況 主頁 什麽 大於號 無法 初識HTML和WEB標準 什麽是 HTML? HTML 超文本標記語言的縮寫(Hyper Text Markup Language) HTML 並不是編程語言,而是一種標記語言(markup language)
HTML最全語法概述、檔案的基本結構、Web標準(W3C)、基本標記
一、簡介 1.網頁是組成一個網站的最基本的元素,一個網站做的好不好,就要看網頁是如何編寫的 2.網際網路上的資訊,都是以網頁的形式來給大家進行呈現的,所以網頁實際上就是我們一個網站,或者網路資訊傳遞的載體。網頁檔案使用一種特殊的標記語言所寫的,這個標記語言的名稱
【HTML+CSS+JavaScript】網頁實戰開發筆記之二—關於Web標準,你不能不知道的事
毛星雲,網路ID「淺墨」,90後,熱愛遊戲開發、遊戲引擎、計算機圖形、實時渲染等技術,就職於騰訊互娛。 微軟最有價值專家 著作《Windows遊戲程式設計之從零開始》、《OpenCV3程式設計入門》 碩士就讀於南京航空航天大學航天學院(2013級碩士研究生),已於2016年三月畢業。本科
WEB標準系列-HTML元素巢狀
這些天一直在忙於TGuide(騰訊互娛重構編碼規範)的編寫,部落格也因此停止更新了一段時間。當然在TGuide的編寫過程中也會遇到各種各樣的問題,就比如今天要講的“元素巢狀”,這個問題在WEB標準群裡得以和大家討論,同時受到10胸(@顧軼靈)的指點,此問題才得以清晰地
WEB標準以及W3C的理解和認識
版本 打印 就會 需要 引擎 腳本 html標簽 同時 命名 web標準簡單來說可以分為結構、表現和行為。其中結構主要是有HTML標簽組成。表現即指css樣式表,通過css可以是頁面的結構標簽更具美感。行為是指頁面和用戶具有一定的交互,同時頁面結構或者表現發生變化,主要
對WEB標準以及W3C的理解與認識
ron 提高 搜索引擎 class 編程 簡單 命名 組織 事情 網頁主要由三個部分組成,表現、結構和行為。 我理解的就是: html是名詞--表現 css是形容詞--結構 javascript是動詞--行為 以上這三個東西就形成了一個完整的網頁,但是js改變時,可以會
嵌入式Linux上通過boa服務器實現cgi/html的web上網【轉】
但是 資料 mail 並發 work 資源 原因 基礎 err 轉自:http://blog.csdn.net/tianmohust/article/details/6595996 版權聲明:本文為博主原創文章,未經博主允許不得轉載。 嵌入式Linux上通
對WEB標準以及W3C的理解與認識?
出了 htm 表現 一定的 css 編程 用戶體驗 組成 命名 web標準簡單來說可以分為結構、表現和行為。其中結構主要是有HTML標簽組成。或許通俗點說,在頁面body裏面我們寫入的標簽都是為了頁面的結構。表現即指css樣式表,通過css可以是頁面的結構標簽更具美感。行為
精通CSS:高級Web標準解決方式(第2版)
avi css dsm table 段落 空元素 支持 :after med 精通CSS:高級Web標準解決方式(第2版) 跳轉至: 導航、 搜索 層疊重要度:(也就是說。用戶!important能夠覆蓋inline style)
什麽是web標準
struct 什麽是 而是 soc web present 語言 樣式 網頁 WEB標準不是某一個標準,而是一系列標準的集合。目前所通常所說的WEB標準一般指網站建設采用基於XHTML語言的網站設計語言,WEB標準中典型的應用模式是“css+div”(什麽是css+div)
web標準和語義化
color oot pan 機器 同時 語義 獨立 信息 閱讀 web語義化? 為了信息更加容易被機器理解和查找(主要是搜索引擎),有利於搜索引擎優化。同時,重點,便於苦逼的程序員進行閱讀和維護(程序員已經夠苦逼了,不要再折磨他了)。 HTML5進一步推進了web語義化發展
轉:HTML和Web窗體的區別
ont .net 加載 平臺 最快 font -s ext 加載速度 總結:Html就是靜態頁面,可以用來寫錯誤界面等不需要和後臺交互的,簡單的界面;web窗體用來和服務器交互,實現動態的,比較復雜的功能。 一、Html和web窗體的區別: 1、 HTML頁
localstorage - HTML 5 Web 存儲總結---【凡塵】
bsp 屬性 name set () 限定 json 存儲空間不足 cal 001、localStorage概念 在html5中,新加入了一個localStorage特性,這個特性主要是用來作為本地存儲,解決了cookie存儲空間不足的問題(cookie中每條cook
【筆記】網易微專業-Web安全工程師-03.WEB安全工具
平臺 cms div 指紋 工程師 狀況 建議 advance 針對 課程概述: 在Web安全測試中,借助合適的工具,能夠幫助我們提高測試效率、擴展測試思路。本課會給大家介紹瀏覽器及擴展、代理抓包、敏感文件探測、漏洞掃描、註入探測、目標信息搜集的常用工具用法及測試思路。 課
搜狐 WEB 標準-前端技術應用規範
tro 技術分享 9.png inf info bsp bubuko http 搜狐
讀書筆記:HTML祕籍Web表單
//一個html5的表單 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title&
《CSS網站佈局實錄-基於Web標準的網站設計指南(第2版)》李超.掃描版.pdf
書籍簡介: 《CSS網站佈局實錄-基於Web標準的網站設計指南(第2版)》是一本講述基於web標準的應用css進行網站佈局設計與重構的典範之作。 《CSS網站佈局實錄-基於Web標準的網站設計指南(第2版)》以例項為主,一步步地告訴大家如何進行符合web 2.0標準的css佈局設計。具備了
前言&WEB標準
常用瀏覽器核心(理解) 首先解釋一下瀏覽器核心是什麼東西。英文叫做:Rendering Engine,中文翻譯很多,排版引擎、解釋引擎、渲染引擎,現在流行稱為瀏覽器核心。 負責讀取網頁內容,整理訊息,計算網頁的顯示方式並顯示頁面. Trident(IE核心)
web標準中的網頁:結構層、表現層、行為層
web網頁 WWW,World Wide Web(全球資訊網)的縮寫。全球資訊網通常也簡稱為Web,它是由無數的商業教育,娛樂等資料組成的一個龐大的資訊空間。我們在這個資訊空間裡遨遊,瀏覽,搜尋資料最終呈現在瀏覽器中的資訊,就是Web頁面。 對Web前端與HTML,CSS,JavaScr