BootStrap的下載及使用方法
關於BootStrap使用很簡單,先進入它的官網http://www.bootcss.com/
我們看上方的版本,這裡咱們點開Bootstrap3,主頁如圖下
點選下載
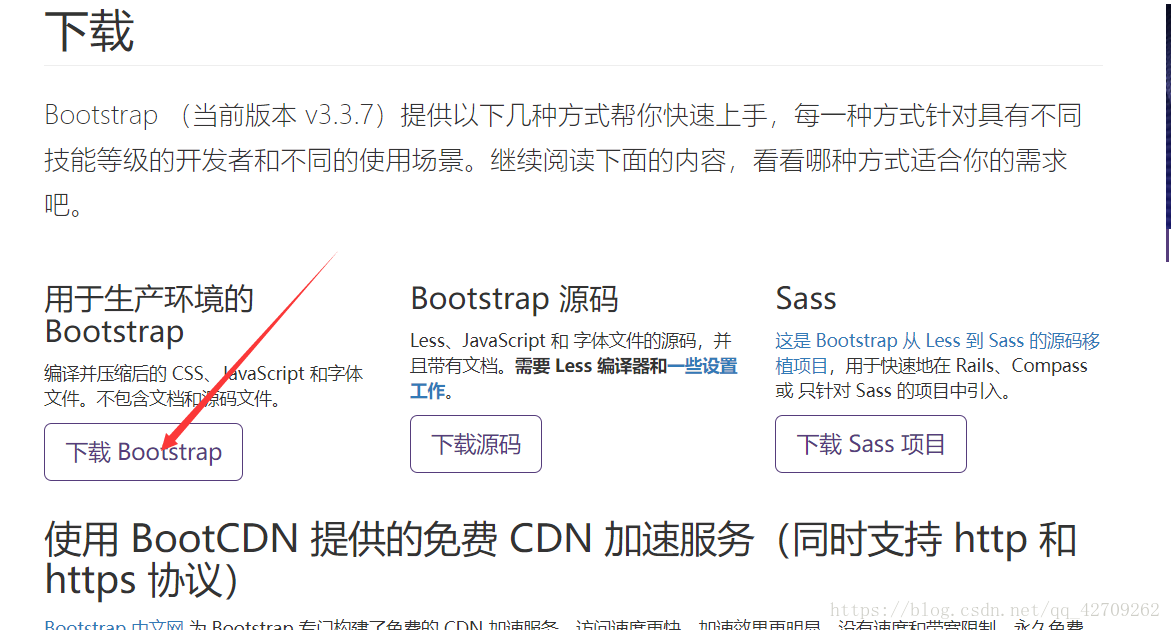
下載左側獲得相關的css、javascript、font等檔案,
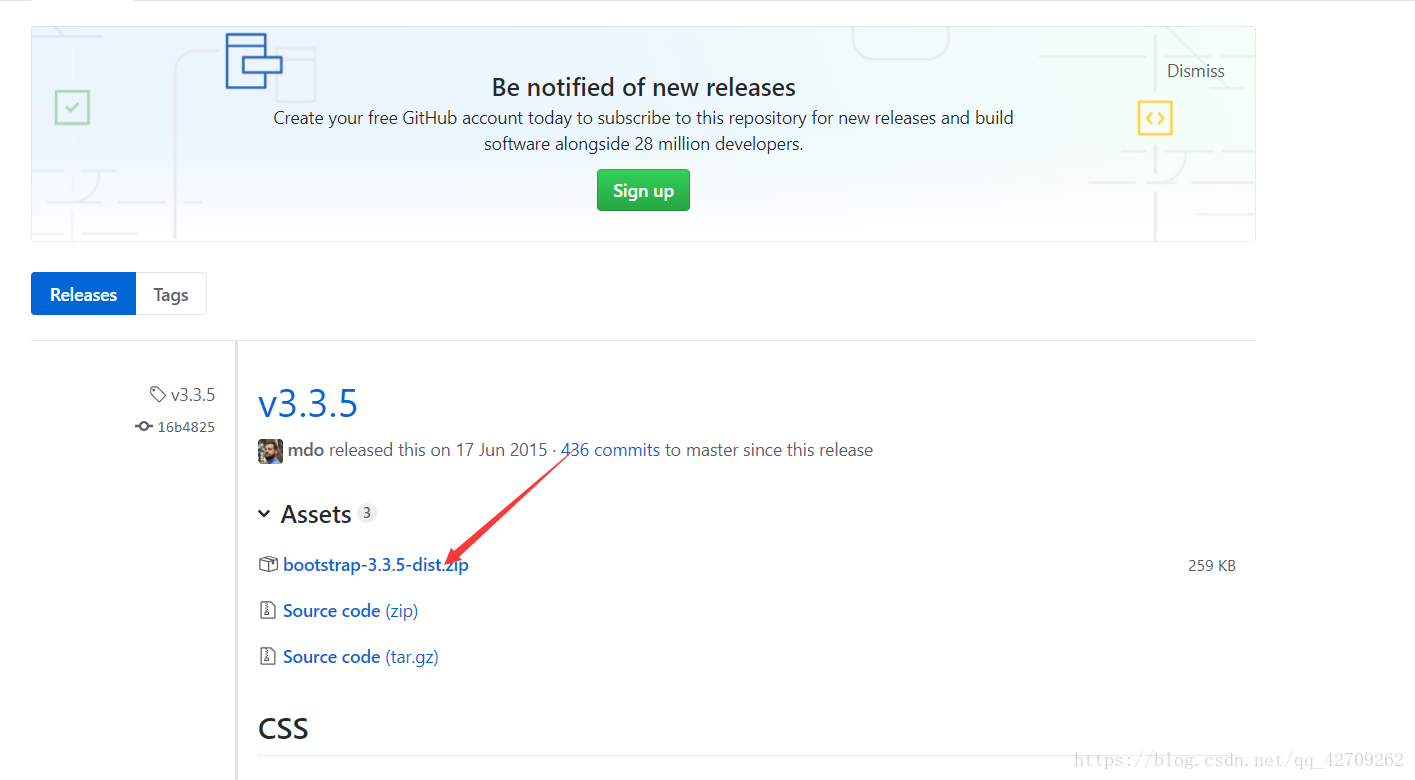
這裡的話,博主用的是3.3.5版本,下載網址:https://github.com/twbs/bootstrap/releases/tag/v3.3.5
下載完成後開啟
我們將這三個資料夾拖入我們的開發工具中,這裡博主用的開發工具是HBuilder( 支援國產!並且非常好用,國人的驕傲!)
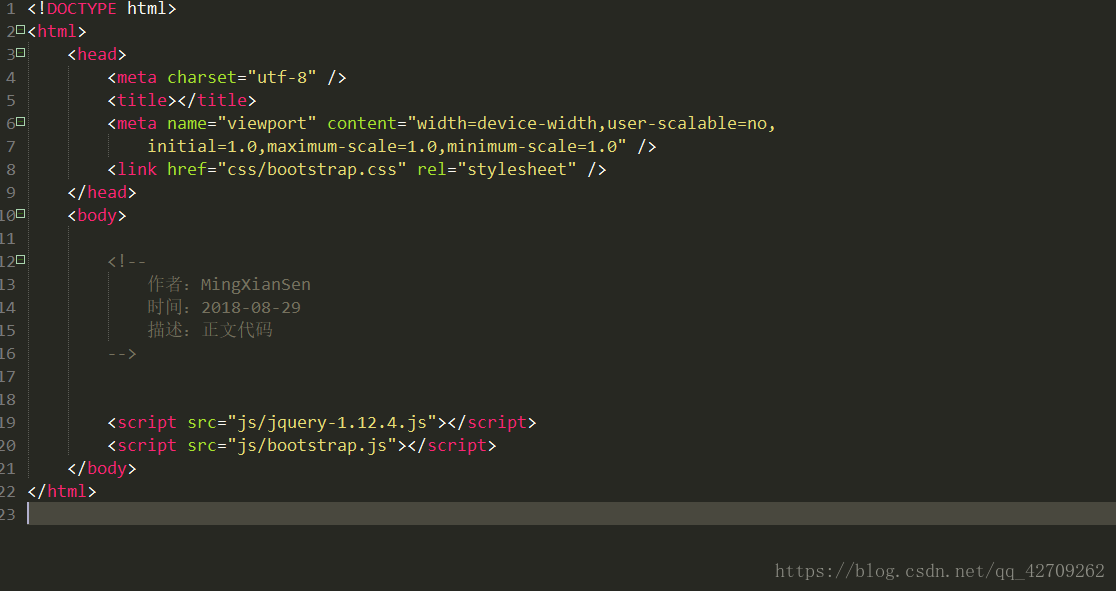
建立一個index.html,匯入相關css、js
程式碼
然後具體怎麼去使用bootstrap的樣式和元件之類的咱們不需要去背,從官網的上方去選擇自己需要的樣式,將相關程式碼copy下來再自己去調整即可
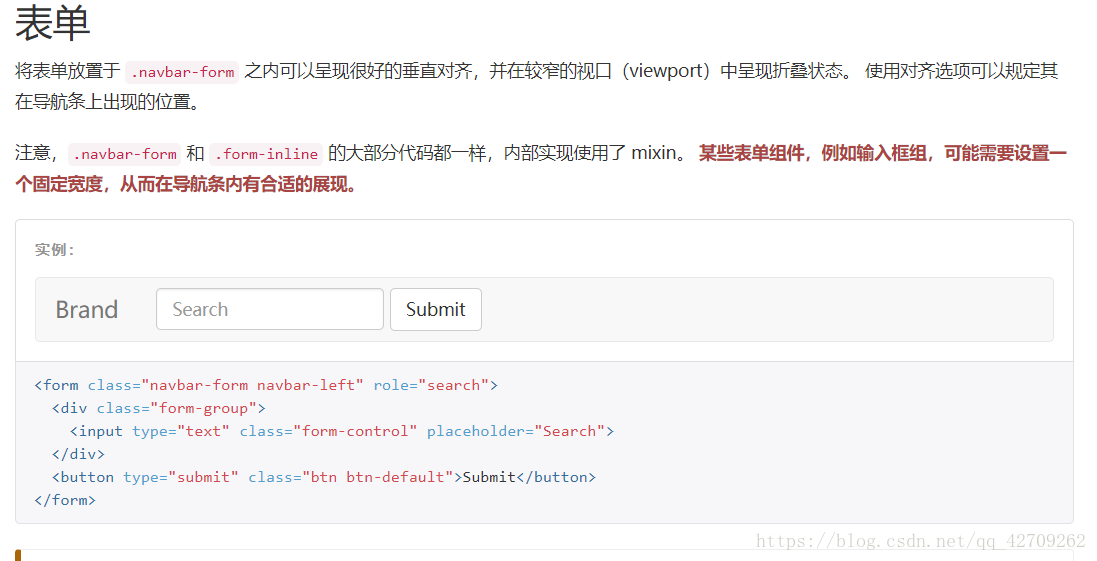
博主示範一下,在元件中選擇了
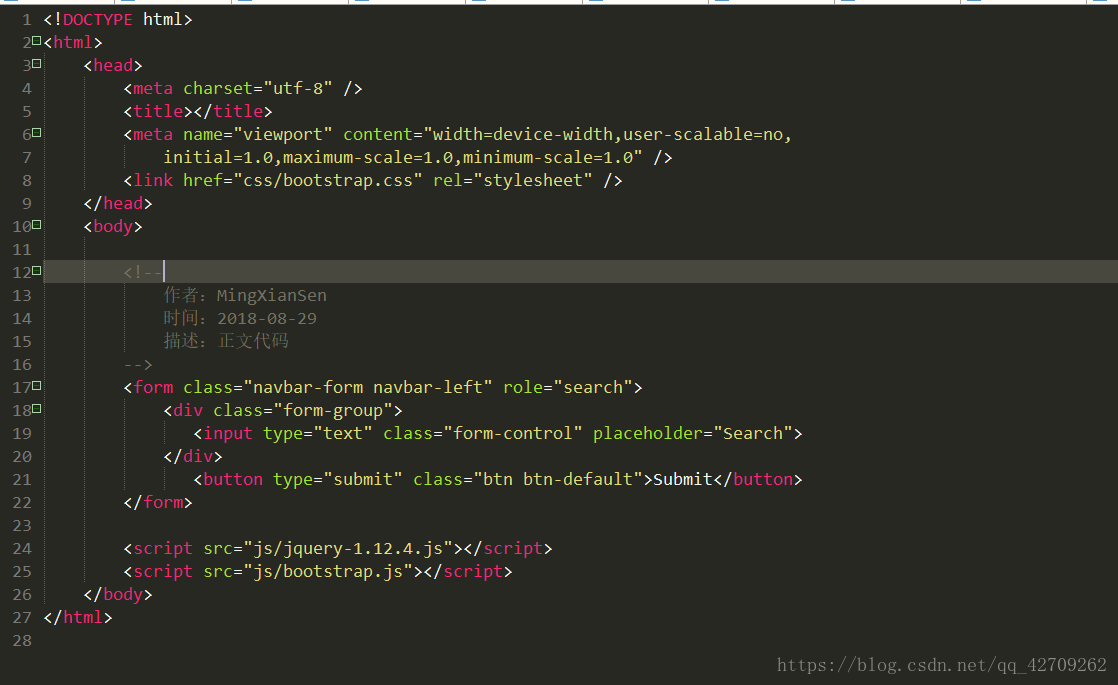
將程式碼複製到博主程式碼中
執行效果如下:
在bootstrap中有很多元件、樣式等,我們很難去找所需要的元件等,可以在頁面中按Ctrl+F,快速查詢,如下圖:
完畢!
相關推薦
BootStrap的下載及使用方法
關於BootStrap使用很簡單,先進入它的官網http://www.bootcss.com/ 我們看上方的版本,這裡咱們點開Bootstrap3,主頁如圖下 點選下載 下載左側獲得相關的css、j
pdf閱讀軟件的下載及使用方法
輕快pdf閱讀器下載 想要閱讀pdf文件,就一定會需要pdf閱讀器,這是肯定的。但閱讀器也分好壞,我們也肯定是需要好的pdf閱讀器,那什麽是好的呢?跟隨小編一起來了解一下,就可以輕松的完成閱讀和使用了! 輕快PDF閱讀器以其體積小,啟動速度快及閱讀效果好被用戶廣泛接受,其閱讀模式頗具個性化
windows media player 官方修復工具下載及修復方法
dia post 修復 microsoft https blog run pla href http://download.microsoft.com/download/E/2/3/E237A32D-E0A9-4863-B864-9E820C1C6F9A/Microsoft
Rational Rose 2003 下載及破解方法
這麼好的東西,不拿來出分享,我對不起原作者呀。但是我這裡不知道作者是誰,感謝在先了。原來的地址不可以下載了,現在修改為FLASHGET下載地址:Flashget://W0ZMQVNIR0VUXWZsYXNoZ2V0eDovL3xtaHRzfGNtRjBhVzl1WVd3Z2Nt
Unity3D常用外掛下載及使用方法
臨近年假,好不容易有時間歇歇,偶然看到一個視訊教程講的是PlayMaker,本著認真學習的態度去Asset Store下載,結果收費,於是果斷去度娘下載免費版,結果看到一篇文章講的是Unity3D常用外掛,網址:http://jingyan.baidu.com/artic
【軟體】Mac parallels desktop 13破解下載及安裝方法
前言 最近買了max系統的筆記本,花了一萬多,心疼不行不行的。之前的window 7 的有專門的window 遠端連線伺服器。Mac怎麼辦了,微軟就開發出來了parallels desktop
Adobe PhotoShop CS6 forMac 中文破解版下載及破解方法
安裝前準備 具體步驟: 1.斷網狀態下安裝,點選dmg開始安裝,如下圖: 點“試用”開始安裝PhotoshopCS6,如下圖: 2.在應用程式資料夾,找到Adobe-Photoshop-CS6資料夾,在裡面找到Adobe PhotoshopCS6.ap
linphone原始碼下載及下載失敗解決方法
linphone是一款跨平臺的給予SIP協議網路電話開源框架支援Android、IOS、Windows等平臺。 一、linphone原始碼下載 原始碼有多平臺版本可供下載,官方網址: linphone-desktop: git clone git:
go依賴包下載加速方法及github加速
b- onf glob one sta 問題 分支 自帶 net go依賴包下載加速方法及github加速 對於https://github.com/kubernetes/kubernetes整個倉庫大小為近900M,下載起來那個傷心: 方法一:使用碼雲 這是碼雲上的的說
ObjectQuery查詢及方法
ack 支持 exec edm {0} country intersect sta 查詢 ObjectQuery 類支持對 實體數據模型 (EDM) 執行 LINQ to Entities 和 Entity SQL 查詢。ObjectQuery 還實現了一組查詢生成器方法,
Windows勒索病毒席卷全球:全系列補丁下載及解決辦法
免費殺毒軟件 殺毒 中控 根據 操作系統 nsa 運行 比特 亞洲 全網都被Windows比特幣勒索蠕蟲病毒刷屏了,該病毒名為WannaCry(及變種),攻擊了全球多個國家的組織、機構,中國多個高校也紛紛淪陷。據病毒軟件廠商Avast報告稱,至少7.5萬臺計算機
nginx 配置文件下載及在線瀏覽
nginx 文件nginx 配置文件下載及在線瀏覽1.主配置文件# vim nginx.conf user nginx; worker_processes 2; worker_rlimit_nofile 65535; error_log /usr/local/nginx/logs/error.log w
列表的定義及方法
個數 lan nbsp 插入 刪除元素 mov log 指定 查詢 追加元素--append/extend,先看方法的說明 先看下實例理解兩個方法的區別 再看一個字符串的可能更好理解 插入元素,插入元素在指定的索引前面 查詢元素 查找元素
轉載---編寫高質量代碼:改善Java程序的151個建議(第3章:類、對象及方法___建議47~51)
閱讀 aer 集中 記事本 哈希算法 讀者 堆內存 ref 類型判斷 閱讀目錄 建議47:在equals中使用getClass進行類型判斷 建議48:覆寫equals方法必須覆寫hashCode方法 建議49:推薦覆寫toString方法 建議50:使用package
轉載---編寫高質量代碼:改善Java程序的151個建議(第3章:類、對象及方法___建議41~46)
equals 業務 父親 face 使用 訪問 his () 而是 閱讀目錄 建議41:讓多重繼承成為現實 建議42:讓工具類不可實例化 建議43:避免對象的淺拷貝 建議44:推薦使用序列化對象的拷貝 建議45:覆寫equals方法時不要識別不出自己 建議46:equ
Skyline V6.6.1安裝文件下載及使用
exe color .aspx develop port lob adc 某個文件 lin ??1、下載地址:http://www.skylineglobe.com/skylineglobe/corporate/download/DownloadCenter.aspx2、
讓IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解決方法
插件 tar ie7 http aik html href ots str Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。Bootstrap是基於HTML5和CSS3開發的,它在jQuery的基礎上進行了更為個性化的完善,形成一套自己獨有的網
mysql的下載及配置(復制1)
img log mysql數據庫 cnblogs ica http -s 配置服務 tle ---恢復內容開始--- MySQL數據庫安裝與配置詳解 目錄 一、概述 二、MySQL安裝 三、安裝成功驗證 四、NavicatforMySQL下載及使用 一、概述 M
CAD轉為高清的JPG文件的方法,CAD轉JPG轉換器下載的方法
對於那些剛接觸CAD文件的小夥伴,一定認為CAD文件查看是比較麻煩的,因為想要查看CAD文件必須要使用專業的文件進行查看,因此為了方便查看CAD文件,我們可以將CAD文件轉換成JPG圖片,那麽CAD怎麽轉換清晰的JPG格式,CAD轉JPG轉換器怎麽下載? 一、CAD文件轉換成JPG圖片用什麽軟件? 想
有關apache+php+mysql的相關下載及配置
load nbsp image pac 點擊 mysql windows 相關 php 01. Apache的下載及配置 apache的下載地址:http://httpd.apache.org 點擊:download下載 之後跳轉 點擊:Files