如何將本地檔案推送到Git遠端倉庫
阿新 • • 發佈:2018-12-02
準備
1.首先你要安裝Git
2.其次你要有一個遠端倉庫,現在大家用的比較多的比如:https://github.com/ , https://about.gitlab.com/
3.最後你要準備好你要管理的專案檔案
加入Git版本管理
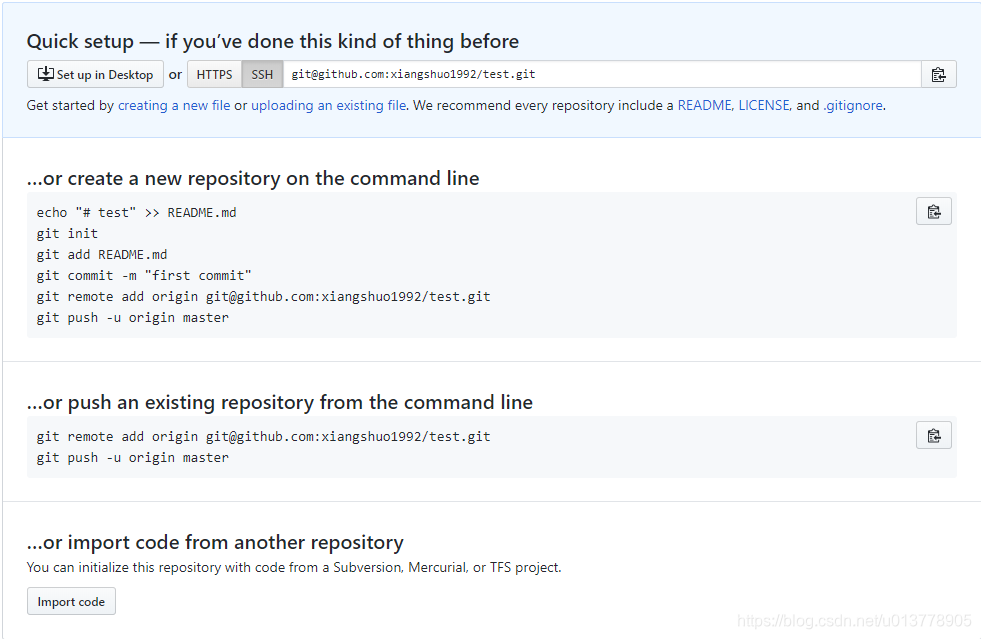
其實要講的就是github倉庫建立時給出的提示或建議,我們實踐一下前面兩種,第三種自己操作一下根據提示來就好了。

方案一:用命令列建立一個新的倉庫
如果已經拉取了git倉庫,那我們只需要在該倉庫下進行專案的新建等操作即可。
echo“#test”>> README.md //在test這個倉庫下建立README.md檔案
git init //在本地初始化git
git add README.md //將本地建立的README.md檔案新增到暫存區
git commit -m“first commit” //將暫存區內容提交,到此,之前的操作都是為了初始遠端倉庫
git remote add origin 方案二:用命令列將本地倉庫推送到遠端倉庫
如果你已經建好了專案,但是還沒有加入git管理的話,可以如下操作:
1.先新建一個遠端倉庫待用,如上圖
2.先在本地建立git版本管理,在專案目錄下進行如下操作
git init //專案目錄下會多一個.git資料夾,不過我們平時像vue-cli生成的專案,會自帶git初始化檔案
git add . //將專案目錄下的所有內容新增到暫存區,如果有不需要版本管理和提交的內容在.gitignore新增,沒有該檔案的話先新建一個
git commit -m“first commit” //提交說明註釋
git remote add origin 說明:如果基於已經在本地建立了版本管理的專案,比如vue-cli建立的專案,我們是可以直接執行最後面兩步就好的。
END
