關於子元素的margin-top影響父元素的問題
樣式
程式碼
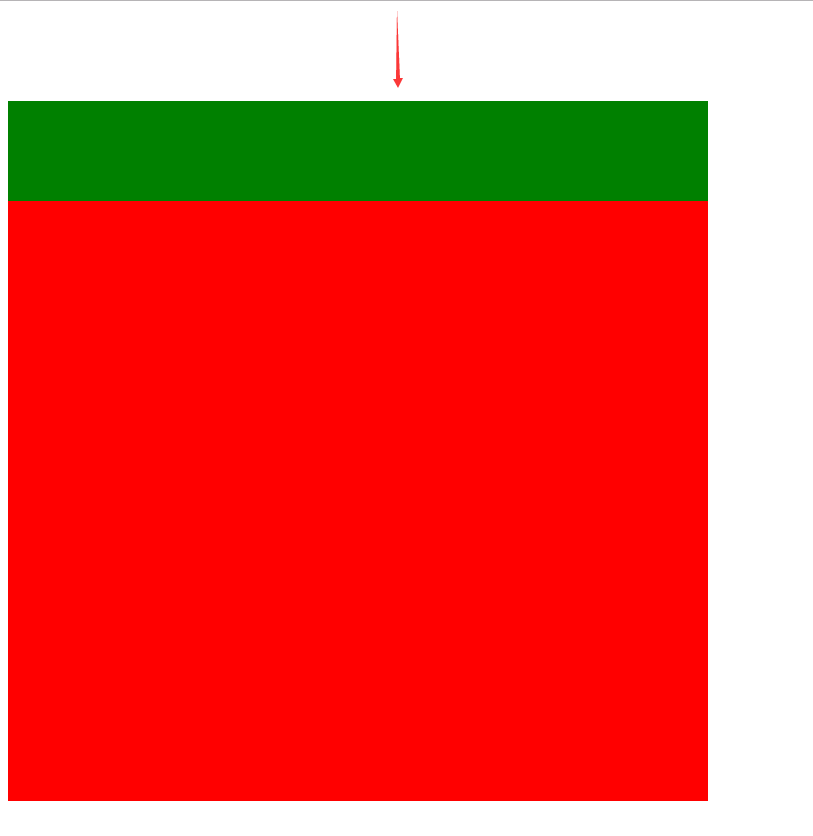
<div style="background: red;width: 700px;height: 700px;">
<div style="margin-top: 100px;background: green;height: 100px;"></div>
</div>
原因
同級或者巢狀的盒元素,並且它們之間沒有非空內容、Padding或Border分隔
解決方法
- 修改父元素的高度,增加padding-top樣式
- 為父元素新增overflow: hidden;
- 為父元素或者子元素宣告浮動float: left;
- 為父元素新增border: 1px solid color;
- 為父元素或者子元素宣告絕對定位
相關推薦
關於子元素的margin-top影響父元素的問題
樣式 程式碼 <div style="background: red;width: 700px;height: 700px;"> <div style="margin-top: 100px;background: green;height: 100px;
子元素設定margin-top影響父級元素的位置(轉發)
前提:子元素要是塊級元素; ——————————————————————————————————— 相信很多前端同學在做頁面開發的時候都遇到過這樣的問題。給一個div內部的div設定一個margin-top,結果它的父級跟著它一起下移了。如下面的程式碼 .a {
css-子div設置margin-top影響父div
元素 ima img 設置 alt gin mar mage 如果 父元素的第一個子元素的上邊距margin-top如果碰不到有效的border或者padding.就會不斷一層一層的找自己父元素,祖先元素,所有需要在父元素設置border,或者paddingcss-子di
子DIV設定margin-top影響父DIV位置
<pre name="code" class="html"><style type="text/css" media="screen"> *{margin: 0;padding: 0;} .pare{width: 600px;height:
CSS 子元素 maigin-top 讓父元素同樣有效果處理
父元素的盒子包含一個子元素盒子,給子元素盒子一個垂直外邊距margin-top,父元素盒子也會往下走margin-top的值,而子元素和父元素的邊距則沒有發生變化 解決方法: 1、修改父元素的高度,增加padding-top樣式模擬(padding-top:1px;常用
清除子元素margin導致的父元素邊距異常
<html> <head> <style> *{margin:0;padding:0} .box { background-color:gray;
給子盒子margin-top,自身在父盒子中未發生下移,反倒是父元素向下移動
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>子盒子在父盒子垂直居中&
如何消除子容器的margin-top給父容器造成的合併margin影響。
我們都知道,在CSS的盒模型中,當子容器設定了margin-top之後,父容器也會受到相應的影響,如下圖所示,這是我們部門新來的一個員工寫的頁面,然後碰到了這個問題: 要解決這種情況,通常情況下我們會採用父容器的padding屬性來替代子容器的margin屬性。那麼,
給子元素設定了margin後,父元素的跟著一起動了
一般就是給父元素設定overflow: hidden;即可解決問題,之所以出現這種情況的原因是:普通文件流盒子間,只要垂直外邊距直接接觸就會發生合併,合併後外邊距視覺高度取兩個發生合併外邊距中較大者。發生這一現象的有三種情況:相鄰兄弟塊元素間、父元素及其首子元素和末子元素間
css 子元素margin-top為百分比時的問題
如題,如果子元素的margin-top是百分比,是以父元素的寬度為基準進行計算的,而不是高度哦。 <div style="width:1000px; height:100px; background-color: red;">
CSS中margin-top對父級元素產生作用的問題
在頁面重構中,利用margin進行定位非常常見,然而margin-top這個屬性經常會給我們帶來一定的困擾,有時候不起作用,還把父層“拉”了下來,如圖所示: 程式碼如下: <!doctype html> <html lang="en"&
關於margin-top溢位父節點元素的處理方法
給子元素margin-top時,若這個子元素前面沒有其他內容,這個margin-top值會應用到父元素上 解決方案,給父元素設定:before #content{ height: 80
html事件-子元素事件不觸發父元素事件
result toggle 調用 col ati chang dom out bin <div class="list-row" onclick="showChatDialog(‘dy‘,‘100000001‘,true);"> <img cl
【css】子元素浮動到了父元素外,父元素沒有隨子元素自適應高度,如何解決?
正常情況 如果子元素沒有設定浮動(float),父元素的高度會隨著子元素高度的改變而改變的。 設定浮動以後 父元素的高度不會隨著子元素的高度而變化。 例如:在一個ul中定義若干個li,並設定float='left' <!DOCTYPE html> <html lang="en"&g
index的妙用---判斷子元素是否是在父元素的偶數個孩子(奇數個)
今天遇到一個這樣的情況: 要求是當滑鼠離開每行的第二個輸入框時,呼叫addOne函式,獲取本行第二個資料,對下行第一個資料加1 當滑鼠離開每行的第一個輸入框時,呼叫addOne函式,獲取上行第二個資料,對本行第一個資料加1 大概就是根據$(this)是否是第二個輸入框來
CSS ---子元素鋪滿整個父元素
應用背景有時候需要咋們的內容容器鋪滿整個頁面,如在pad上訪問時,希望它完全鋪滿,而且外圍還不出現滾動條,以至於讓它看起來像桌面App一樣如下所示".fileTreeContainer"雖然為div設定了"wdth:100%;height:100%",但是卻只有寬度有效,其高
解決:子div設定margin-top使得父div也跟著向下移動
之前在寫網頁的時候,發現一個小問題,就是子div設定margin-top的時候,父的div也會跟著向下移動。我用程式碼和圖描述一下問題: <style> *{margin:0;pad
關於子元素全部浮動導致父元素沒有具體高
父元素新增float overflow:hidden 在最後新增一個塊級子元素或者偽類:clear:both 最後一個子元素clear:both,即不把前面的兄弟元素當成脫離文件流的浮動元素,然後最後一個子元素為快級元素的話,橫向佔滿父元素,再有前面兄弟元
深入理解子元素的width與父元素的width關係
深入理解父元素與子元素的width關係 對於這一部分內容,如果理解準確,可以更容易控制佈局,節省不必要的程式碼,這裡將簡單研究。 第一部分:父子元素都是內聯元素 程式碼演示如下: <!DOCTYPE html> <html> <he
關於子元素的margin-top溢出和元素浮動對父元素高度影響解決方案
20px oat -- 外邊距 生成 round border top display 以下是個人學習筆記,僅供學習參考。 1.關於子元素的margin-top作用在無margin-top-border的父元素上導致子元素的margin-top溢出問題。 在給沒有margi
