用Django寫自己的blog系統 --一步一步教你建立屬於你的部落格-1
阿新 • • 發佈:2018-12-02
專案的文章導航:
一:連線
1:新建blog專案
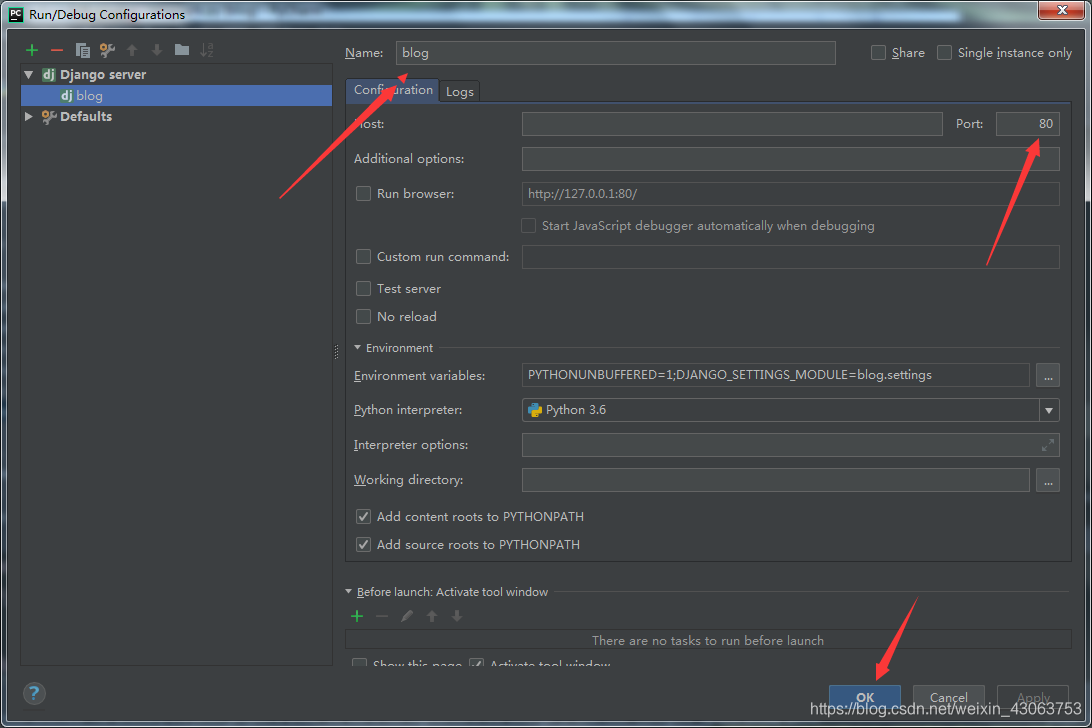
2:配置
3:新建一個首頁
二:
1.準備環境,在win7 64位下進行開發 軟體 pycharm 這些能夠使你的開發更專注,
2,python3.6 pip django1.11.16 pymysql mysql5.6
3,開始專案
方式一: 進入一個工作資料夾
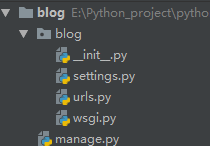
django-admin startproject blog

這種方式需要自己配置templates 和app的檔案
即
在TEMPLATES = []的配置里加
'DIRS': [os.path.join(BASE_DIR, 'templates')]
在
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'my_blog.apps.MyBlogConfig',
]
最後一句是自己的app的註冊
‘my_blog.apps.MyBlogConfig’,
主要的功能 在裡面

用來存放模板檔案(html檔案的)
方式二:
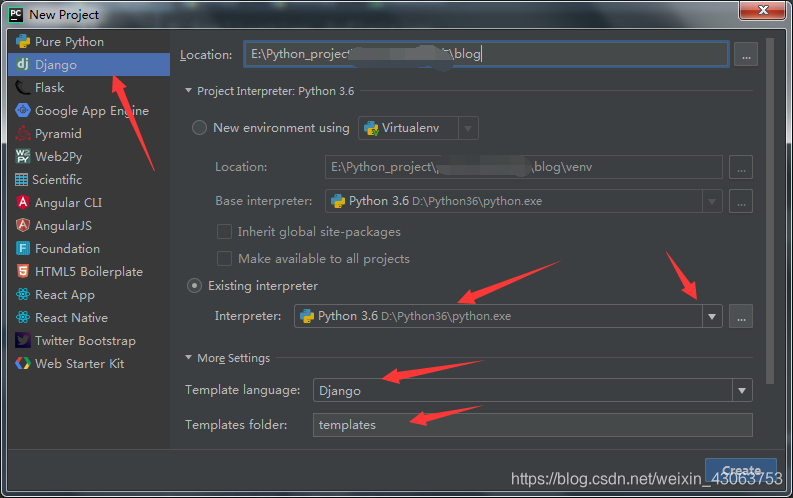
用軟體pycharm



點create建立專案
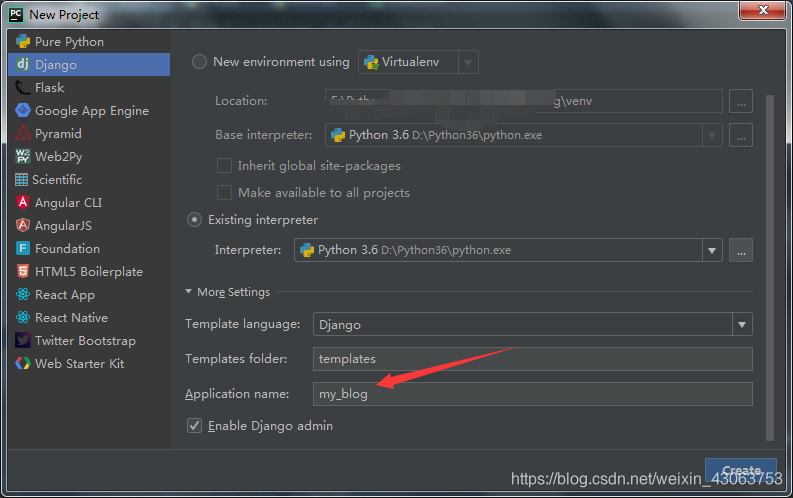
在setting的最一行的配置如下
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static')
]
靜態目錄用來存放你的js,css和檔案圖片等資源
建立資料庫
1自行安裝資料庫
2修改編碼
[mysqld] # 設定mysql的安裝目錄 **後面的路徑一定是安裝sql的目錄(自己電腦的)** basedir=D:\mysql56 # 設定mysql資料庫的資料的存放目錄,必須是data datadir=D:\mysql56\data sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES # mysql埠 port=3306 # 字符集 [mysqld] character-set-server=utf8 collation-server=utf8_general_ci [client] default-character-set=utf8 [mysql] default-character-set=utf8
mysql -uroot -p
輸入密碼
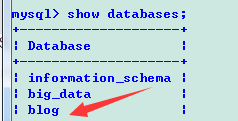
create database blog;
show databases;

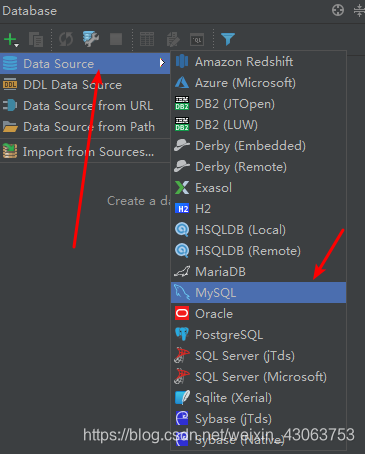
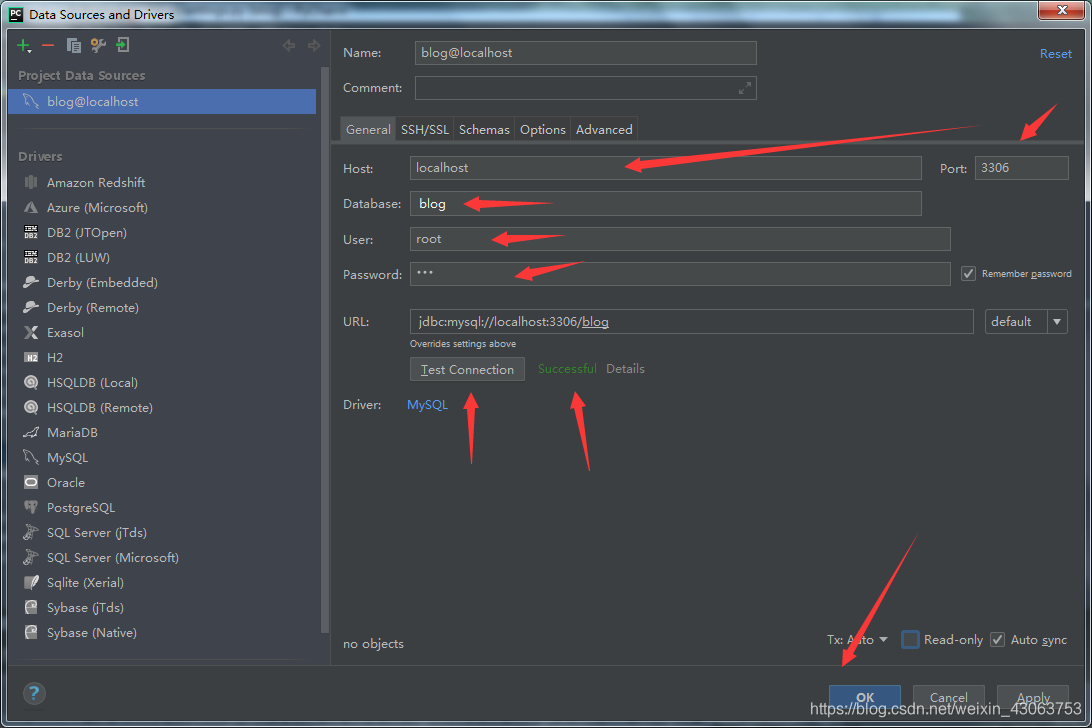
在pycharm上測試連線



setting的資料庫的相關的配置如下
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',#資料庫引擎的選擇
'NAME': 'blog',#資料庫
'HOST':'127.0.0.1',#連線地址/或者你的資料庫遠端地址
'USER':'root',#資料庫使用者名稱
'PASSWORD':'123'#資料庫密碼
}
}
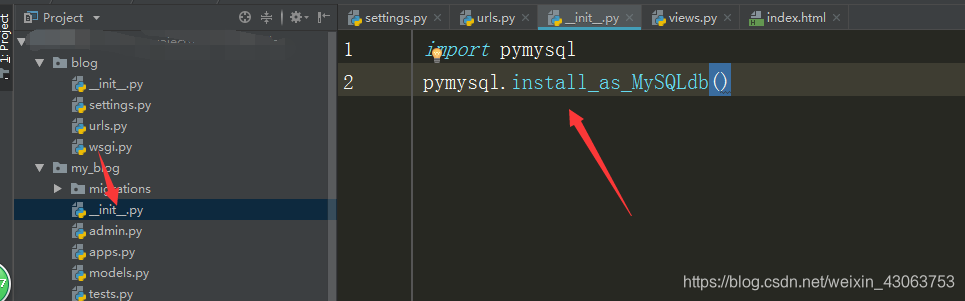
以及下面的程式碼

接著配置
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',#註釋掉之後就能夠接受POST請求
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
現在開始設計
每次考慮設計的時候都是下面的幾個步驟
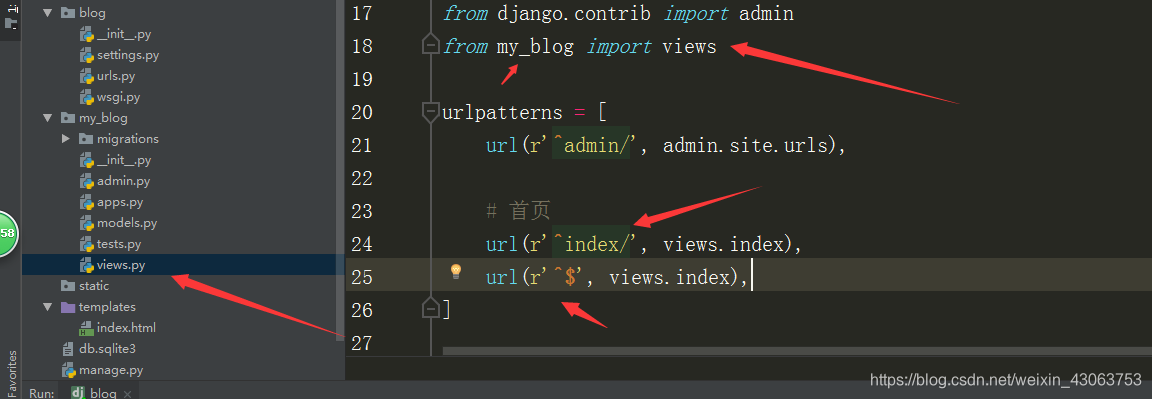
1設計urls
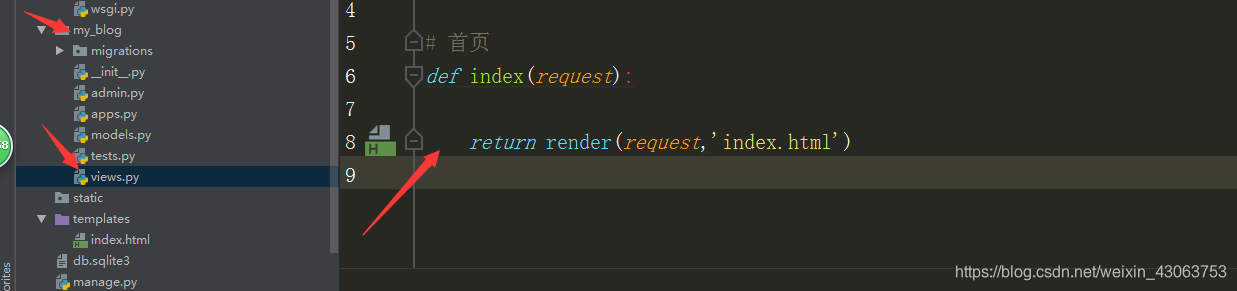
2在views裡面寫相應的函式
3在模板資料夾中寫相應html
下面開始我們的首頁的設定


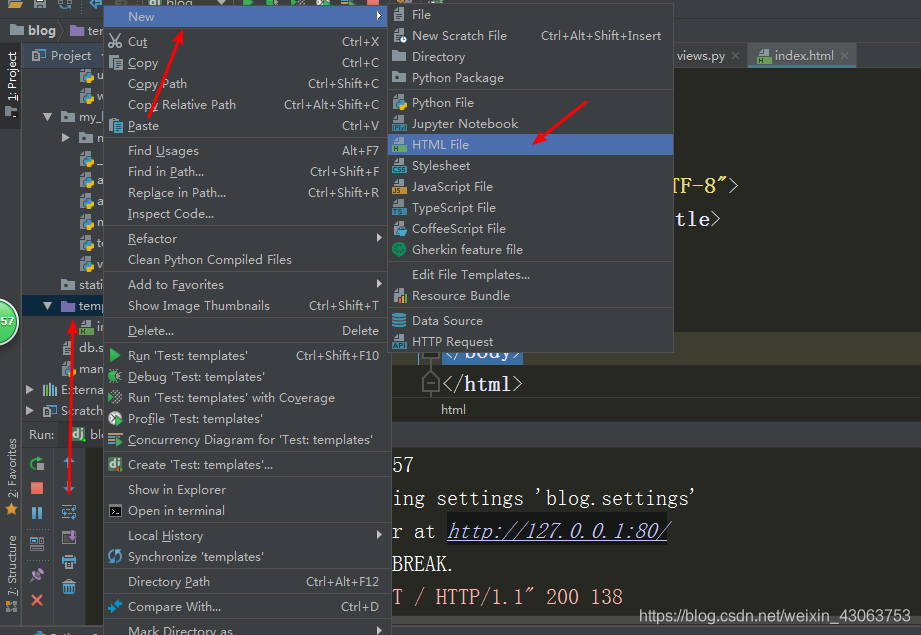
接著新建index的模板檔案作為我們部落格的首頁

index.html的程式碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>首頁</h1>
</body>
</html>



點選下面的連線,可以看到下面的頁面,如果沒有的話請重複文章中的上述步驟
這點很重要 ,如果沒有看到的話 請不要閱讀下面的部分 因為會蒙圈

是不是覺得頁面很簡陋 別急我們可以到bootstrap或者jquery外掛庫找相應的模板檔案
