Ubuntu 下 Janus Server 搭建
--Ubuntu 下 Janus Server 搭建筆記
一 、簡介
Janus是一個開源的,通過 C 語言實現了對 WebRTC 支援的 Gateway;Janus 自身實現得很簡單,提供外掛機制來支援不同的業務邏輯,配合官方自帶外掛就可以用來實現高效的 Media Server 服務。
本文主要介紹如何在 Ubuntu 16.04 下搭建起 janus 伺服器,實現 janus 官方 Demo 瀏覽器與 Android APP Demo(janus-gateway-android)之間的音視訊通話。
目前瀏覽器僅支援 FireFox 瀏覽器,因為 Chrome 瀏覽器開啟音視訊採集的話需要 HTTPS 加密訪問!
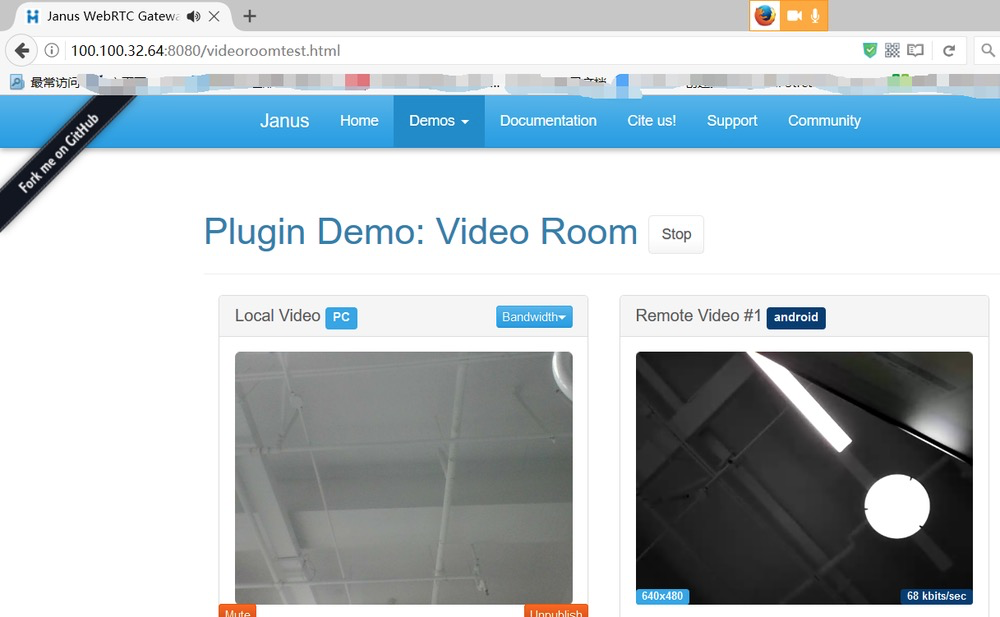
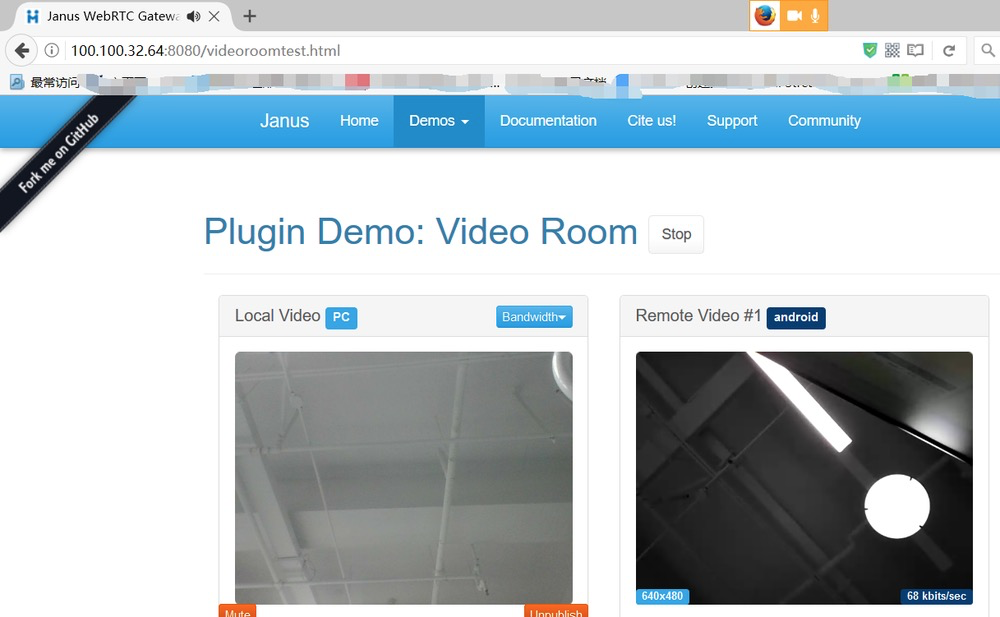
效果圖如下:

Janus 官網:https://janus.conf.meetecho.com/index.html
參考文件:https://github.com/meetecho/janus-gateway
二、 下載編譯 Janus
編譯執行 Janus Server 需要依賴較多的一些第三方庫,而這些依賴庫在 Ubuntu 下主要通過 aptitude 進行安裝,首先通過安裝 aptitude:
sudo apt-get install aptitude
1、 安裝依賴
Ubuntu 下通過 aptitude 批量安裝依賴工具包,這裡建議 Ubuntu 映象源(/etc/apt/source.list)不要為了追求速度而改用了國內的某些映象源,如 網易 163,這可能會導致某些工具包下載失敗,建議依然使用官方自帶的映象源。
批量安裝命令:
sudo aptitude install libmicrohttpd-dev libjansson-dev libnice-dev \
libssl-dev libsrtp-dev libsofia-sip-ua-dev libglib2.0-dev \
libopus-dev libogg-dev libcurl4-openssl-dev pkg-config gengetopt \
libtool automake
如果出現某個工具包下載失敗,請修改映象源為官方地址,並執行以下命令
sudo apt-get update && sudo apt-get upgrade
以更新映象源,完成後重新安裝。
2、 安裝 WebSocket
janus 支援 WebSocket 是可選項,如果不安裝,編譯 janus 時,預設不支援 WebSocket 的連結請求,而 Android APP Demo 是通過 WebSocket 與 janus 進行通訊的,因為我們希望 Android APP Demo 能與瀏覽器(HTTP)進行視訊通話,所以就必須要在編譯 janus 時支援 WebSocket。
依次執行以下命令,分別進行下載,編譯,安裝:
git clone https://github.com/warmcat/libwebsockets.git
cd libwebsockets
mkdir build
cd build
cmake -DCMAKE_INSTALL_PREFIX:PATH=/usr -DCMAKE_C_FLAGS="-fpic" ..
make && sudo make install
安裝成功後,在編譯 janus 時,janus 預設會增加對 WebSocket 的整合,或者通過增加編譯引數 --enable-websockets 開啟 WebSocket 開關,或 --disable-websockets 關閉 WebSocket 開關。
3、 安裝 Http Server
Janus 原始碼目錄下的 html 下自帶 Web Demo(html & JavaScript ),Janus 編譯完成並 Start 以後,需要通過 http server 訪問 Janus Web Demo,其中包括:
Echo Test: yes
Streaming: yes
Video Call: yes
SIP Gateway: yes
Audio Bridge: yes
Video Room: yes
Voice Mail: yes
Record&Play: yes
Text Room: yes
以上 janus 外掛均可通過相應的 http 連結進行訪問體驗。
以下介紹一種快速,便捷,輕巧的 HTTP Server 安裝方式:
通過 Node.js (基於 Chrome V8 引擎的 JavaScript 執行環境) 進行安裝,首先安裝 Node.js:
sudo apt-get install nodejs
安裝成功後,通過 npm (npm 是 Node.js 的包管理器,是全球最大的開源庫生態系統) 進行安裝 httpserver:
sudo npm -g install http-server
啟動方式:
進入到 html 目錄,執行 http-server 命令即可,如:
[email protected]:~/OpenSource/janus-gateway$ cd html/
[email protected]:~/OpenSource/janus-gateway/html$ http-server
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8080
http://100.100.32.64:8080
Hit CTRL-C to stop the server
輸入 http url 即可訪問。
注:需首先 build & start janus Server!
4、 安裝 libsrtp
Janus 需要至少 version 1.5 以上的 libsrtp,如果系統中已經安裝了 libsrtp,則首先解除安裝後,手動安裝新版本,這裡我們安裝 libsrtp 2.0,依次執行以下命令:
wget https://github.com/cisco/libsrtp/archive/v2.0.0.tar.gz
tar xfv v2.0.0.tar.gz
cd libsrtp-2.0.0
./configure --prefix=/usr --enable-openssl
make shared_library && sudo make install
5、 編譯 Janus
通過 Git 下載 Janus 原始碼,並編譯安裝:
git clone https://github.com/meetecho/janus-gateway.git
sh autogen.sh
./configure --prefix=/opt/janus --enable-websockets --enable-docs
make
sudo make install
configure 執行成功後,會輸出 janus 所支援的 協議及外掛,如下:
libsrtp version: 2.0.x
SSL/crypto library: OpenSSL
DTLS set-timeout: not available
DataChannels support: no
Recordings post-processor: no
TURN REST API client: yes
Doxygen documentation: no
Transports:
REST (HTTP/HTTPS): yes //支援 HTTP 訪問
WebSockets: yes (new API) //支援 WebSocket 訪問
RabbitMQ: no
MQTT: no
Unix Sockets: yes
Plugins:
Echo Test: yes
Streaming: yes
Video Call: yes
SIP Gateway: yes
Audio Bridge: yes
Video Room: yes
Voice Mail: yes
Record&Play: yes
Text Room: yes
Event handlers:
Sample event handler: yes
6、 執行 Janus
如果全部安裝以上步驟進行編譯的 janus ,那麼 janus 的全域性配置檔案存放目錄為 :
/opt/janus/etc/janus/janus.cfg
或者在啟動 janus 時,加上相應的啟動引數,引數可通過 janus --help 檢視;
janus 預設的配置中是沒有 WebSocket 的配置的,直接啟動 Janus 會因沒有 WebSocket 配置檔案而報錯。幸運的是在配置目錄中 Janus 已經給我們提供了一個 WebSocket 的示例配置檔案 : janus.transport.websockets.cfg.sample,(如果我們要通過 WebSocket 連線 Janus,則需要有個 WebSocket 的配置檔案)這裡我們可以直接拷貝這個示例檔案:
sudo cp janus.transport.websockets.cfg.sample janus.transport.websockets.cfg
通過檢視此配置檔案,可以得知 Janus 預設的 WebSocket 的埠號為 8188,記住這個埠號,在 Android APP Demo 中會使用到!
啟動 Janus:
/opt/janus/bin/janus --debug-level=7 --log-file=$HOME/janus-log
根據需要可以選擇是否加上後面兩個啟動引數。
三、 視訊通話聯調測試
我們使用 PC 下的 瀏覽器 與 Android APP Demo 進行聯調。
1、 啟動 Web Demo
進入到 janus 目錄下的 html 目錄,啟動 http-server
[email protected]:~$ cd ~/OpenSource/janus-gateway/html/
[email protected]:~/OpenSource/janus-gateway/html$ http-server
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8080
http://100.100.32.64:8080
Hit CTRL-C to stop the server
這樣外部便可以通過 http://100.100.32.64:8080 進行訪問了,進入首頁後,找到 videoRoom,Start
2、 啟動 Android APP Demo
- 下載:
git clone [email protected]:Computician/janus-gateway-android.git
-
修改原始碼
janus-gateway-android 支援兩個 Demo 測試:EchoTest 和 VideoRoom,預設情況下會啟用 EchoTest,這個 Demo 僅僅是連線伺服器後,將資料再發回本地進行本地測試,我們要改為與房間內的其它使用者(瀏覽器)進行視訊通話,則需要啟用另外一個測試用例 VideoRoom,按照如下方式修改程式碼:
JanusActivity.java 類中新增 VideoRenderer.Callbacks 陣列(視訊房間中可能會有多人),暫定義為 2 個,實際連線人數不要超過此數字:
private VideoRenderer.Callbacks remoteRenders[] = new VideoRenderer.Callbacks[3];OnCreate 方法中初始化以上定義的陣列:
remoteRenders[0] = VideoRendererGui.create(0, 0, 25, 25, VideoRendererGui.ScalingType.SCALE_ASPECT_FILL, true);APP Demo 是通過 WebSocket 連線 Janus Server,所以修改 VideoRoomTest.java 中 JANUS_URL 地址為我們啟動的 Janus 伺服器 WebSocket 地址,IP 為 janus server 地址,埠預設為 8188:
private final String JANUS_URI = "ws://100.100.32.64:8188";
-
編譯安裝
通過 Android studio 進行編譯安裝到 Android 機。
3、聯調測試
Janus Server 預設會開啟兩個視訊房間:1234 和 5678,分別使用 VP8 和 VP9 視訊編碼器,所以我們通過 Brower 和 Android APP Demo 進行聯調測試時,暫不需要設定房間 ID。
效果圖: