js 之 JSON詳解
JSON:JavaScriptObjectNotation
JSON是一種語法,用來序列化物件、陣列、字串、布林值和null。
JSON是基於JavaScript的語法,但與之不同
注意事項
- JSON 是一種純資料格式,它只包含屬性,沒有方法。
- JSON 要求有兩頭的 { } 來使其合法。最安全的寫法是有兩邊的括號,而不是一邊。
- 甚至一個錯位的逗號或分號就可以導致 JSON 檔案出錯。您應該小心的檢查您想使用的資料(雖然計算機生成的 JSON 很少出錯,只要生成程式正常工作)。您可以通過像 JSONLint 的應用程式來檢驗 JSON。
- JSON 可以將任何標準合法的 JSON 資料格式化儲存,不只是陣列和物件。比如,一個單一的字串或者數字可以是合法的 JSON 物件。雖然不是特別有用處……
- 不像 JavaScript 識別符號可以用作屬性,在 JSON 中,只有字串才能用作屬性。
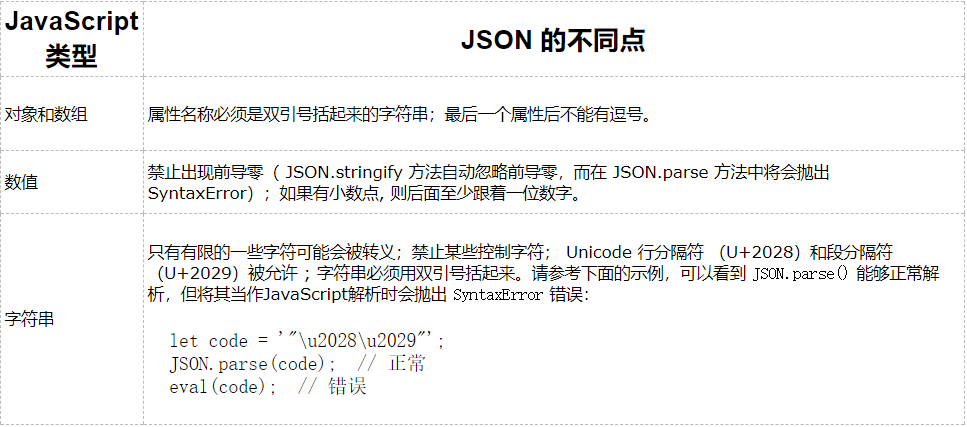
JavaScript 與JSON的區別

可以有多餘的空白字元出現在JSONNumber(數字內部不允許包含空格)或JSONString(字串內部的空格被解釋為相應的字元,否則就有問題了)之外的任何位置。JSON只支援這些空白字元: 製表符(U+0009),回車(U+000D),換行(U+0020)以及空格(U+0020)。注意:
JSON 方法
JSON.parse() 方法用來解析JSON字串,構造由字串描述的JavaScript值或物件。提供可選的reviver函式用以在返回之前對所得到的物件執行變換(操作)。
語法:
JSON.parse(text[, reviver])
text要被解析成JavaScript值的字串。
reviver 可選轉換器, 如果傳入該引數(函式),可以用來修改解析生成的原始值,呼叫時機在parse函式返回之前。
示例:
JSON.parse('{}'); //
使用 reviver函式
如果指定了 reviver 函式,則解析出的 JavaScript 值(解析值)會經過一次轉換後才將被最終返回(返回值)。更具體點講就是:解析值本身以及它所包含的所有屬性,會按照一定的順序(從最最裡層的屬性開始,一級級往外,最終到達頂層,也就是解析值本身)分別的去呼叫 reviver 函式,在呼叫過程中,當前屬性所屬的物件會作為 this 值,當前屬性名和屬性值會分別作為第一個和第二個引數傳入 reviver 中。如果 reviver 返回 undefined,則當前屬性會從所屬物件中刪除,如果返回了其他值,則返回的值會成為當前屬性新的屬性值。
當遍歷到最頂層的值(解析值)時,傳入 reviver 函式的引數會是空字串 ""(因為此時已經沒有真正的屬性)和當前的解析值(有可能已經被修改過了),當前的 this 值會是 {"": 修改過的解析值},在編寫 reviver 函式時,要注意到這個特例。(這個函式的遍歷順序依照:從最內層開始,按照層級順序,依次向外遍歷)
JSON.parse('{"p": 5}', function (k, v) {
if(k === '') return v; // 如果到了最頂層,則直接返回屬性值,
return v * 2; // 否則將屬性值變為原來的 2 倍。
}); // { p: 10 }
JSON.parse('{"1": 1, "2": 2,"3": {"4": 4, "5": {"6": 6}}}', function (k, v) {
console.log(k); // 輸出當前的屬性名,從而得知遍歷順序是從內向外的,
// 最後一個屬性名會是個空字串。
return v; // 返回原始屬性值,相當於沒有傳遞 reviver 引數。
});
// 1
// 2
// 4
// 6
// 5
// 3
// ""
//注意:JSON.parse()不允許用逗號作為結尾
JSON.stringify() 方法是將一個JavaScript值(物件或者陣列)轉換為一個 JSON字串,如果指定了replacer是一個函式,則可以替換值,或者如果指定了replacer是一個數組,可選的僅包括指定的屬性。
語法:
JSON.stringify(value[, replacer [, space]])value將要序列化成 一個JSON 字串的值。replacer可選 如果該引數是一個函式,則在序列化過程中,被序列化的值的每個屬性都會經過該函式的轉換和處理;如果該引數是一個數組,則只有包含在這個陣列中的屬性名才會被序列化到最終的 JSON 字串中;如果該引數為null或者未提供,則物件所有的屬性都會被序列化;space可選 指定縮排用的空白字串,用於美化輸出(pretty-print);如果引數是個數字,它代表有多少的空格;上限為10。該值若小於1,則意味著沒有空格;如果該引數為字串(字串的前十個字母),該字串將被作為空格;如果該引數沒有提供(或者為null)將沒有空格。
關於序列化,有下面五點注意事項:
- 非陣列物件的屬性不能保證以特定的順序出現在序列化後的字串中。
- 布林值、數字、字串的包裝物件在序列化過程中會自動轉換成對應的原始值。
undefined、任意的函式以及 symbol 值,在序列化過程中會被忽略(出現在非陣列物件的屬性值中時)或者被轉換成null(出現在陣列中時)。- 對包含迴圈引用的物件(物件之間相互引用,形成無限迴圈)執行此方法,會丟擲錯誤。
- 所有以 symbol 為屬性鍵的屬性都會被完全忽略掉,即便
replacer引數中強制指定包含了它們。 - 不可列舉的屬性會被忽略
示例
JSON.stringify({}); // '{}'
JSON.stringify(true); // 'true'
JSON.stringify("foo"); // '"foo"'
JSON.stringify([1, "false", false]); // '[1,"false",false]'
JSON.stringify({ x: 5 }); // '{"x":5}'
JSON.stringify({x: 5, y: 6});
// "{"x":5,"y":6}"
JSON.stringify([new Number(1), new String("false"), new Boolean(false)]);
// '[1,"false",false]'
JSON.stringify({x: undefined, y: Object, z: Symbol("")});
// '{}'
JSON.stringify([undefined, Object, Symbol("")]);
// '[null,null,null]'
JSON.stringify({[Symbol("foo")]: "foo"});
// '{}'
JSON.stringify({[Symbol.for("foo")]: "foo"}, [Symbol.for("foo")]);
// '{}'
JSON.stringify(
{[Symbol.for("foo")]: "foo"},
function (k, v) {
if (typeof k === "symbol"){
return "a symbol";
}
}
);
// undefined
// 不可列舉的屬性預設會被忽略:
JSON.stringify(
Object.create(
null,
{
x: { value: 'x', enumerable: false },
y: { value: 'y', enumerable: true }
}
)
);
// "{"y":"y"}"
replacer引數可以是一個函式或者一個數組。作為函式,它有兩個引數,鍵(key)值(value)都會被序列化。
- 如果返回一個
Number, 轉換成相應的字串被新增入JSON字串。 - 如果返回一個
String, 該字串作為屬性值被新增入JSON。 - 如果返回一個
Boolean, "true" 或者 "false"被作為屬性值被新增入JSON字串。 - 如果返回任何其他物件,該物件遞迴地序列化成JSON字串,對每個屬性呼叫replacer方法。除非該物件是一個函式,這種情況將不會被序列化成JSON字串。
- 如果返回undefined,該屬性值不會在JSON字串中輸出。
注意: 不能用replacer方法,從陣列中移除值(values),如若返回undefined或者一個函式,將會被null取代。
示例
//例子(function) function replacer(key, value) { if (typeof value === "string") { return undefined; } return value; } var foo = {foundation: "Mozilla", model: "box", week: 45, transport: "car", month: 7}; var jsonString = JSON.stringify(foo, replacer); //JSON序列化結果為 {"week":45,"month":7}. //例子(array) //如果replacer是一個數組,陣列的值代表將被序列化成JSON字串的屬性名。 JSON.stringify(foo, ['week', 'month']); // '{"week":45,"month":7}', 只保留“week”和“month”屬性值。
space 引數用來控制結果字串裡面的間距。如果是一個數字, 則在字串化時每一級別會比上一級別縮排多這個數字值的空格(最多10個空格);如果是一個字串,則每一級別會比上一級別多縮排用該字串(或該字串的前十個字元)。
如果一個被序列化的物件擁有 toJSON 方法,那麼該 toJSON 方法就會覆蓋該物件預設的序列化行為:不是那個物件被序列化,而是呼叫 toJSON 方法後的返回值會被序列化,例如:
var obj = { foo: 'foo', toJSON: function () { return 'bar'; } }; JSON.stringify(obj); // '"bar"' JSON.stringify({x: obj}); // '{"x":"bar"}'
載入JSON
為了載入 JSON 到頁面中,我們將使用 一個名為XMLHTTPRequest的API(常稱為XHR)。這是一個非常有用的 JavaScript 物件,使我們能夠通過程式碼來向伺服器請求資原始檔(如:圖片,文字,JSON,甚至HTML片段),意味著我們可以更新小段內容而不用重新載入整個頁面
//儲存一個即將訪問的URL作為變數 var reqURL = ‘’; //建立一個HTTP請求, var req = new XMLHttpRequest(); //使用open()函式開啟一個新的請求 req.open('GET',reqURL); //設定響應型別為JSON,然後傳送: req.responseType = 'json'; req.send(); //req.onload = function() { var fname = req.response; ... } //我們把程式碼包在事件處理函式中,當請求物件load事件觸發時執行程式碼(見onload),這是因為請求物件load事件只有在請求成功時觸發;這種方式可以保證事件觸發時 request.response 是絕對可以訪問的。
