XML解析、JSON解析入門
引言
NOKIA 有句著名的廣告語:“科技以人為本”。任何技術都是為了滿足人的生產生活需要而產生的。具體到小小的一個手機,裡面蘊含的技術也是浩如煙海,是幾千年來人類科技的結晶,單個人窮其一生也未必能掌握其一角。不過個人一直認為基本的技術和思想是放之四海而皆準的,許多技術未必需要我們從頭到尾再研究一遍,我們要做的就是站在巨人的肩膀上,利用其成果來為人們的需求服務。
隨著移動網際網路時代的大潮,越來越多的App**不光是需要和網路伺服器進行資料傳輸和互動,也需要和其他 App 進行資料傳遞**。承擔App與網路來進行傳輸和儲存資料的一般是XML或者JSON。在移動網際網路時代,XML和JSON很重要。
最近一段時間,個人綜合了之前對XML、JSON的一些瞭解,參考了相關資料,再結合視訊的程式碼,把自己的一些思考融入了這篇總結文件中,同時嘗試用通俗詼諧的語言風格來闡述,期望能給感興趣的讀者帶來幫助。
為了不和時代落伍,我們必須要學習 XML 和 JSON,但同時它們也很容易學習,Let’s start:–)
一、XML
XML即可擴充套件標記語言(eXtensible Markup Language)。標記是指計算機所能理解的資訊符號,通過此種標記,計算機之間可以處理包含各種資訊的文章等。如何定義這些標記,既可以選擇國際通用的標記語言,比如HTML,也可以使用象XML這樣由相關人士自由決定的標記語言,這就是語言的可擴充套件性。XML是從SGML中簡化修改出來的。它主要用到的有XML、XSL和XPath等。
上面這段是對XML的一個基本定義,一個被廣泛接受的說明。簡單說,XML就是一種資料的描述語言,雖然它是語言,但是通常情況下,它並不具備常見語言的基本功能——被計算機識別並執行。只有依靠另一種語言,來解釋它,使它達到你想要的效果或被計算機所接受。
記住以下幾點就行了:
- XML是一種標記語言,很類似HTML
- XML的設計宗旨是傳輸資料,而非顯示資料
- XML標籤沒有被預定義。您需要自行定義標籤。
- XML被設計為具有自我描述性。
- XML是W3C的推薦標準
總結:
XML是獨立於軟體和硬體的資訊傳輸工具。 目前,XML在Web中起到的作用不會亞於一直作為 Web 基石的 HTML。 XML無所不在
1.1 XML屬性
1.1.1 XML與HTML的主要差異
- XML不是HTML的替代。
- XML和HTML為不同的目的而設計。
- XML被設計為傳輸和儲存資料,其焦點是資料的內容。
- HTML被設計用來顯示資料,其焦點是資料的外觀。
- HTML旨在顯示資訊,而 XML 旨在傳輸資訊
1.1.2 XML是不作為的。
也許這有點難以理解,但是XML不會做任何事情。XML被設計用來結構化、儲存以及傳輸資訊。
下面是John寫給George的便籤,儲存為XML:
<note>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>上面的這條便籤具有自我描述性。它擁有標題以及留言,同時包含了傳送者和接受者的資訊。但是,這個 XML 文件仍然沒有做任何事情。它僅僅是包裝在XML標籤中的純粹的資訊。我們需要編寫軟體或者程式,才能傳送、接收和顯示出這個文件。
1.1.3 XML僅僅是純文字
XML沒什麼特別的。它僅僅是純文字而已。有能力處理純文字的軟體都可以處理XML。 不過,能夠讀懂 XML 的應用程式可以有針對性地處理 XML 的標籤。標籤的功能性意義依賴於應用程式的特性。
1.1.4 XML允許自定義標籤
上例中的標籤沒有在任何XML標準中定義過(比如和)。這些標籤是由文件的創作者發明的。這是因為XML沒有預定義的標籤。
在HTML中使用的標籤(以及HTML的結構)是預定義的。HTML文件只使用在HTML標準中定義過的標籤(比如
,
等等)。
XML允許創作者定義自己的標籤和自己的文件結構。
1.1.5 XML不是對HTML的替代
XML是對HTML的補充。
XML不會替代HTML,理解這一點很重要。在大多數 web 應用程式中,XML用於傳輸資料,而HTML用於格式化並顯示資料。
1.2 XML的語法
XML的語法規則很簡單,且很有邏輯。這些規則很容易學習,也很容易使用。
1.2.1 所有元素都必須有關閉標籤
在XML中,省略關閉標籤是非法的。所有元素都必須有關閉標籤。 在HTML,經常會看到沒有關閉標籤的元素:
<p>This is a paragraph
<p>This is another paragraph在XML中,省略關閉標籤是非法的。所有元素都必須有關閉標籤:
<p>This is a paragraph</p>
<p>This is another paragraph</p>註釋:您也許已經注意到XML宣告沒有關閉標籤。這不是錯誤。宣告不屬於XML本身的組成部分。它不是XML元素,也不需要關閉標籤。
1.2.2 XML標籤對大小寫敏感
XML元素使用XML標籤進行定義。
XML標籤對大小寫敏感。在XML中,標籤與標籤是不同的。
必須使用相同的大小寫來編寫開啟標籤和關閉標籤:
<Message>這是錯誤的。</message>
<message>這是正確的。</message>1.2.3 XML標籤對大小寫敏感
在 HTML 中,常會看到沒有正確巢狀的元素:
<b><i>This text is bold and italic</b></i>在 XML中,所有元素都必須彼此正確地巢狀:
<b><i>This text is bold and italic</i></b>在上例中,正確巢狀的意思是:由於元素是在元素內開啟的,那麼它必須在元素內關閉。
1.2.4 XML文件必須有根元素
XML文件必須有一個元素是所有其他元素的父元素。該元素稱為根元素。
<root>
<child>
<subchild>.....</subchild>
</child>
</root>1.2.5 XML的屬性值須加引號
與 HTML 類似,XML 也可擁有屬性(名稱/值的對)。 在 XML 中,XML 的屬性值須加引號。請研究下面的兩個 XML 文件。第一個是錯誤的,第二個是正確的:
<note date=08/08/2008>
<to>George</to>
<from>John</from>
</note>
<note date="08/08/2008">
<to>George</to>
<from>John</from>
</note>1.2.6 實體引用
在 XML 中,一些字元擁有特殊的意義。 如果你把字元 “<” 放在 XML 元素中,會發生錯誤,這是因為解析器會把它當作新元素的開始。 這樣會產生 XML 錯誤:
<message>if salary < 1000 then</message>為了避免這個錯誤,請用實體引用來代替 “<” 字元:
<message>if salary < 1000 then</message>在 XML 中,有 5 個預定義的實體引用:
< < 小於
> > 大於
& & 和號
' ' 單引號
" " 引號註釋:在 XML 中,只有字元 “<” 和 “&” 確實是非法的。大於號是合法的,但是用實體引用來代替它是一個好習慣。
1.2.7 XML中的註釋
在 XML 中編寫註釋的語法與 HTML 的語法很相似:
<!-- This is a comment -->在 XML 中,空格會被保留 HTML 會把多個連續的空格字元裁減(合併)為一個:
HTML: Hello my name is David.輸出: Hello my name is David. 在 XML 中,文件中的空格不會被刪節。
1.2.8 以 LF 儲存換行
在 Windows 應用程式中,換行通常以一對字元來儲存:回車符 (CR) 和換行符 (LF)。這對字元與打字機設定新行的動作有相似之處。在 Unix 應用程式中,新行以 LF 字元儲存。而 Macintosh 應用程式使用CR來儲存新行。
1.3 XML CDATA
所有XML文件中的文字均會被解析器解析。
只有CDATA區段(CDATA section)中的文字會被解析器忽略。
1.3.1 PCDATA
PCDATA指的是被解析的字元資料(Parsed Character Data)。
XML解析器通常會解析XML文件中所有的文字。 當某個XML元素被解析時,其標籤之間的文字也會被解析:
<message>此文字也會被解析</message>解析器之所以這麼做是因為 XML 元素可包含其他元素,就像這個例子中,其中的元素包含著另外的兩個元素(first和last):
<name>
<first>Bill</first>
<last>Gates</last>
</name>而解析器會把它分解為像這樣的子元素:
<name>
<first>Bill</first>
<last>Gates</last>
</name>1.3.2 轉義字元
非法的XML字元必須被替換為實體引用(entity reference)。
假如您在XML文件中放置了一個類似 “<” 字元,那麼這個文件會產生一個錯誤,這是因為解析器會把它解釋為新元素的開始。因此你不能這樣寫:
<message>if salary < 1000 then</message>為了避免此類錯誤,需要把字元 “<” 替換為實體引用,就像這樣:
<message>if salary < 1000 then</message>在 XML 中有 5 個預定義的實體引用:
< < 小於
> > 大於
& & 和號
' ' 省略號
" " 引號註釋:嚴格地講,在XML中僅有字元”<“和”&“是非法的。省略號、引號和大於號是合法的,但是把它們替換為實體引用是個好的習慣。
1.3.3 CDATA
術語CDATA指的是不應由XML解析器進行解析的文字資料(Unparsed Character Data)。
在 XML 元素中,”<“ 和 ”&“ 是非法的。
“<” 會產生錯誤,因為解析器會把該字元解釋為新元素的開始。 “&” 也會產生錯誤,因為解析器會把該字元解釋為字元實體的開始。
某些文字,比如 JavaScript 程式碼,包含大量 “<” 或 “&” 字元。為了避免錯誤,可以將指令碼程式碼定義為 CDATA。 CDATA 部分中的所有內容都會被解析器忽略。 CDATA 部分由 “
<?xml version="1.0" encoding="utf-8"?>
<response>
<header>
<respcode>0</respcode>
<total>1736</total>
</header>
<result>
<album>
<album_id>320305900</album_id>
<title> <![CDATA[ 電影侃侃之初戀永不早 ]]> </title>
<tag> <![CDATA[ 18歲以上 當代 曖昧 華語 ]]> </tag>
<img>http://pic9.qiyipic.com/image/20141016/ec/e0/v_108639906_m_601_120_160.jpg</img>
<img180236>http://pic9.qiyipic.com/image/20141016/ec/e0/v_108639906_m_601_180_236.jpg</img180236>
<img11577>http://pic9.qiyipic.com/image/20141016/ec/e0/v_108639906_m_601_115_77.jpg</img11577>
<img220124>http://pic9.qiyipic.com/image/20141016/ec/e0/v_108639906_m_601_284_160.jpg</img220124>
<category_id>1</category_id>
<score>0.0</score>
<voters>0</voters>
<tv_sets>0</tv_sets>
<duration>00:38:57</duration>
<year> <![CDATA[ 2014 ]]> </year>
<tv_focus>跟愛情片學把妹心經</tv_focus>
<episode_count>1</episode_count>
<directors> <![CDATA[ 關雅荻 ]]> </directors>
<mainactors> <![CDATA[ 關雅荻 ]]> </mainactors>
<actors> <![CDATA[ ]]> </actors>
<vv2> <![CDATA[ 15 ]]> </vv2>
<timeText> <![CDATA[ 今天 ]]> </timeText>
<first_issue_time> <![CDATA[ 2014-10-16 ]]> </first_issue_time>
<up>0</up>
<down>0</down>
<download>1</download>
<purchase_type>0</purchase_type>
<hot_or_new>0</hot_or_new>
<createtime>2014-10-16 12:25:08</createtime>
<purchase>0</purchase>
<desc> <![CDATA[
本期節目主持人介紹新近上映的口碑愛情片,。主持人輕鬆幽默的羅列出胡鱷魚導演拍攝的愛情片越來越接地氣,博得觀眾的認同和追捧,更提出“初戀永遠不嫌早”的口號。觀眾可以跟著愛情片學習把妹心經。
]]> </desc>
<ip_limit>1</ip_limit>
<episodes/>
</album>
</result>
</response>這是展示一部電影的具體資料,包括標題、介紹、內容、導演、演員、時長、上映年份等很多內容。
1.5 XML樹結構
XML文件形成了一種樹結構,它從“根部”開始,然後擴充套件到“枝葉”。
1.5.1 一個XML文件例項
XML使用簡單的具有自我描述性的語法:
<?xml version="1.0" encoding="ISO-8859-1"?>
<note>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>第一行是XML宣告。它定義XML的版本(1.0)和所使用的編碼(ISO-8859-1=Latin-1/西歐字符集)。
下一行描述文件的根元素(像在說:“本文件是一個便籤”):
<note>接下來 4 行描述根的 4 個子元素(to, from, heading 以及 body):
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>最後一行定義根元素的結尾:
</note>從本例可以設想,該XML文件包含了John給George的一張便籤。
- XML具有出色的自我描述性,你同意嗎?
- XML文件形成一種樹結構
- XML文件必須包含根元素。該元素是所有其他元素的父元素。
- XML文件中的元素形成了一棵文件樹。這棵樹從根部開始,並擴充套件到樹的最底端。
所有元素均可擁有子元素:
<root>
<child>
<subchild>.....</subchild>
</child>
</root>父、子以及同胞等術語用於描述元素之間的關係。父元素擁有子元素。相同層級上的子元素成為同胞(兄弟或姐妹)。
所有元素均可擁有文字內容和屬性(類似HTML中)。
1.6 XML DOM
想到這裡,大家都有點迫不及待了,XML 檔案到底如何解析呢?
但是,別急,讓子彈先飛會兒:–)
在XML解析之前,我們必須系統性的學習一下 XML DOM 知識:
1.6.1 定義
XML DOM(XML Document Object Model) 定義了訪問和操作XML文件的標準方法。
DOM把XML文件作為樹結構來檢視。能夠通過DOM樹來訪問所有元素。可以修改或刪除它們的內容,並建立新的元素。元素,它們的文字,以及它們的屬性,都被認為是節點。
XML DOM是:
- 用於XML的標準物件模型
- 用於XML的標準程式設計介面
- 中立於平臺和語言
W3C的標準
XML DOM定義了所有XML元素的物件和屬性,以及訪問它們的方法(介面)。
換句話說:
XML DOM是用於獲取、更改、新增或刪除XML元素的標準
DOM將XML文件作為一個樹形結構,而樹葉被定義為節點。
1.6.2 總結
XML DOM其實比較複雜,在這麼短的篇幅裡也無法一一進行講解。想詳細瞭解XML DOM可以好好去學習下
1.7 XML如何解析?
上面講了這麼多關於XML的東西,那麼XML檔案應該如何解析呢?
終於到了我們的重頭戲了
下面以視訊專案為例,展示如何解析XML檔案:
1.7.1 Step 1
XML檔案是一棵樹,首先需要找到對應的節點,然後從節點開始解析,比如搜尋找到的就是result/weights/weight 和result/weights/weight 2個節點,分別從這個開始解析:
public ResultInfo onParser(Element rootElement) {
int resp = -1;
try {
String elName = "header/respcode";
resp = Integer.parseInt(selectNodeString(rootElement, elName));
} catch (NumberFormatException e) {
e.printStackTrace();
}
Log.d(TAG, "resp= " + resp);
if (resp != 0) {
return null;
}
ResultInfo searchResultInfo = new ResultInfo();
// Parse Search Weight
@SuppressWarnings("rawtypes")
final List weights = rootElement.selectNodes(rootElement.getPath() + "/"
+ "result/weights/weight");
ResultInfo[] resultFilterInfos = parseVideos(weights);
if (resultFilterInfos != null) {
ResultInfo weight = new ResultInfo();
weight.putResultInfoArray(ResultInfo.KEY_VIDEOS, resultFilterInfos);
searchResultInfo.putResultInfo(ResultInfo.KEY_WEIGHT, weight);
}
// Parse Albums
@SuppressWarnings("rawtypes")
final List albums = rootElement.selectNodes(rootElement.getPath() + "/"
+ "result/albums/album");
ResultInfo[] resultInfos = parseVideos(albums);
if (resultInfos != null) {
ResultInfo album = new ResultInfo();
album.putResultInfoArray(ResultInfo.KEY_VIDEOS, resultInfos);
searchResultInfo.putResultInfo(ResultInfo.KEY_SEARCH, album);
}
return searchResultInfo;
}1.7.2 Step 2
找到了對應的Node,即從對應的Node開始遞迴的查詢,直到找到最小的節點,也就是最基本的單元Element。再對每一個Element進行解析:
private ResultInfo[] parseVideos(final List nodes) {
if (nodes != null && nodes.size() > 0) {
final int size = nodes.size();
final ResultInfo[] vis = new ResultInfo[size];
int i = 0;
for (Object o : nodes) {
if (o instanceof Element) {
final Element videoElement = (Element) o;
ResultInfo vi = parseVideo(videoElement);
vis[i] = vi;
}
i++;
}
return vis;
}
return null;
}1.7.3 Step 3
針對獲取到的Element,解析出對應的String將資料傳遞給VideoInfo這個類:
private ResultInfo parseVideo(final Element videoElement) {
final String id = videoElement.elementText("album_id");
final String title = videoElement.elementText("title");
final String categoryId = videoElement.elementText("category_id");
final String categoryName = videoElement.elementText("category_name");
final String count = videoElement.elementText("count");
final String imgUrl = videoElement.elementText("img180236");
final String duration = videoElement.elementText("duration");
final String mainactors = videoElement.elementText("mainactors");
final String sitename = videoElement.elementText("site_name");
final String videourl = videoElement.elementText("vedio_url");
final String sort = videoElement.elementText("sort");
final String tv_id = videoElement.elementText("tv_id");
ResultInfo vi = new ResultInfo();
vi.putString(VideoInfo.ID, id);
vi.putString(VideoInfo.TITLE, title);
vi.putString(VideoInfo.CATEGORY_ID, categoryId);
vi.putString(VideoInfo.CATEGORY_NAME, categoryName);
vi.putString(VideoInfo.COUNT, count);
vi.putString(VideoInfo.IMG_URL, imgUrl);
vi.putString(VideoInfo.DURATION, duration);
vi.putString(VideoInfo.MAINACTORS, mainactors);
vi.putString(VideoInfo.SITENAME, sitename);
vi.putString(VideoInfo.VIDEOURL, videourl);
vi.putString(VideoInfo.SORT, sort);
vi.putString(VideoInfo.TV_ID, tv_id);
return vi;
}1.7.4 Step 4
當使用XML解析器將XML資料解析出來之後。需要將這些資料提取出來,也是通過連續2層提取,將資料定位到每個video, 將每個video裡的資料傳遞給SearchVideoInfo這個ArrayList,然後將ArrayList中的資料和對應的Adapter資料關聯起來:
public static ArrayList<SearchVideoInfo> getSearchVideoInfo(ResultInfo searchResultInfo) {
ResultInfo resultInfo = null;
ResultInfo[] videos = null;
ArrayList<SearchVideoInfo> searchVideoInfos = null;
if (searchResultInfo != null) {
resultInfo = searchResultInfo.getResultInfo(ResultInfo.KEY_SEARCH);
}
if (resultInfo != null) {
videos = resultInfo.getResultInfoArray(ResultInfo.KEY_VIDEOS);
}
if (videos != null && videos.length > 0) {
searchVideoInfos = new ArrayList<SearchVideoInfo>(videos.length);
for (ResultInfo video : videos) {
SearchVideoInfo searchInfo = new SearchVideoInfo();
searchInfo.setAlbum_id(video.getString(VideoInfo.ID));
searchInfo.setTitle(video.getString(VideoInfo.TITLE));
searchInfo.setChannel_id(video.getString(VideoInfo.CATEGORY_ID));
searchInfo.setImgUrl(video.getString(VideoInfo.IMG_URL));
searchInfo.setDuration(video.getString(VideoInfo.DURATION));
searchInfo.setMainActors(video.getString(VideoInfo.MAINACTORS));
searchInfo.setSiteName(video.getString(VideoInfo.SITENAME));
searchInfo.setVideo_url(video.getString(VideoInfo.VIDEOURL));
searchInfo.setOrder(video.getString(VideoInfo.SORT));
searchInfo.setTv_id(video.getString(VideoInfo.TV_ID));
// searchInfo.setContinueType(video.getString(VideoInfo.CONTINUETYPE));
searchVideoInfos.add(searchInfo);
}
}
if (searchVideoInfos == null) {
MyLog.e(TAG, "error, getSearchVideoInfo, can not get info");
}
return searchVideoInfos;
}以上就是搜尋資料的XML的解析和資料展示過程。
二、JSON
XML很好很強大,但是最近有另外一個時代弄潮兒,這就是JSON。現在JSON的光環已經逐漸超越了XML,各大網站提供的資料介面一般都是JSON。下面我們就來學習下JSON。
2.1 JSON是什麼?
JSON:JavaScript物件表示法(JavaScript Object Notation), 是一種輕量級的資料交換格式, 易於人閱讀和編寫, 同時也易於機器解析和生成。
JSON是儲存和交換文字資訊的語法,類似XML。
JSON採用完全獨立於語言的文字格式,但是也使用了類似於C語言家族的習慣(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 這些特性使JSON成為理想的資料交換語言
2.2 JSON格式
JSON構建於兩種結構:
- “名稱/值”對的集合(A collection of name/value pairs)。不同的語言中,它被理解為物件(object),紀錄(record),結構(struct),字典(dictionary),雜湊表(hashtable),有鍵列表(keyed list),或者關聯陣列(associative array)。
- 值的有序列表(An ordered list of values)。在大多數語言中,它被理解為陣列(array)、向量(vector),列表(list)或者是序列(sequence)。
JSON具有以下這些形式:
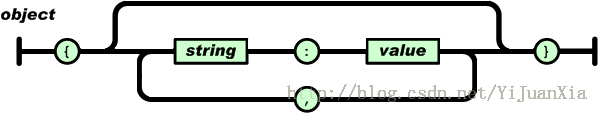
- 物件是一個無序的“’名稱/值’對”集合。一個物件以“{”(左括號)開始,“}”(右括號)結束。每個“名稱”後跟一個“:”(冒號);“‘名稱/值’對”之間使用“,”(逗號)分隔。
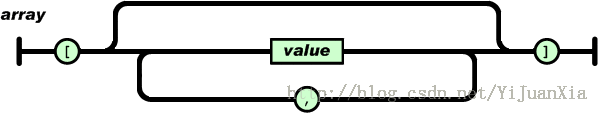
- 陣列是值(value)的有序集合。一個數組以“[”(左中括號)開始,“]”(右中括號)結束。值之間使用“,”(逗號)分隔。
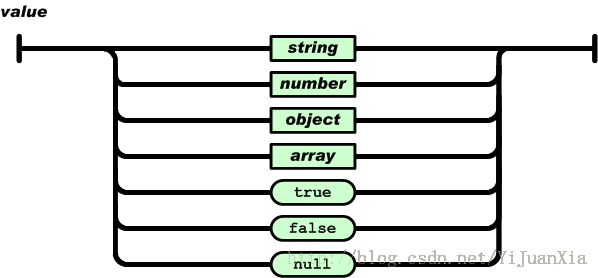
- JSONArray值(value)可以是雙引號括起來的字串(string)、數值(number)、true、false、null、物件(object)或者陣列(array)。這些結構可以巢狀。
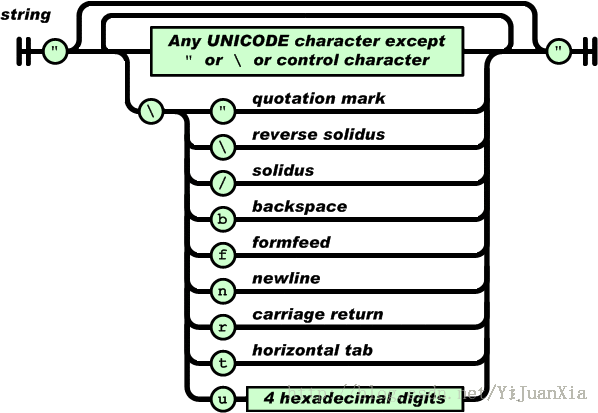
- 字串(string)是由0到多個Unicode字元組成的序列,封裝在雙引號(”“)中,可以使用反斜槓(‘\’)來進行轉義。一個字元可以表示為一個單一字元的字串。
- 數字(number)類似C或者Java裡面的數,沒有用到的8進位制和16進位制數除外。
2.3 舉個栗子
上面關於JSON講了這麼多,大家都表示一頭霧水了吧?
沒關係,我們來舉個栗子,讓大家有個直觀的感受:–)
以目前視訊使用的iQiyi提供的頻道介面為例:
iQiyi提供的電影頻道的JSON電影資料如下:
"code": 1,
"data": 0,
"albumIdList": [
{
"totalidnum": 2000,
"idlist": [
"319281600"
]
}
],
"albumArray": {
"319281600": {
"_as": "",
"_blk": 0,
"_cid": 1,
"_ct": "2014-10-10 17:55:06",
"_da": "",
"_dl": 0,
"_dn": "7296",
"_id": 319281600,
"_img": "http://pic2.qiyipic.com/image/20141016/19/ca/v_108628048_m_601_m1_120_160.jpg",
"_ip": 1,
"_ma": "",
"_pc": 2,
"_pid": 0,
"_reseftv": 959,
"_t": "末代獨裁",
"_tvct": 1,
"_tvs": 1,
"_vt": 0,
"a_av": 1,
"a_pro": "",
"bpt": "0",
"clm": "",
"cn_year": "0",
"co_album_id": "0",
"ctype": 0,
"desc": "",
"down": 0,
"down2": "0",
"drm": 0,
"fst_time": "2014-10-16",
"h1_img": "http://pic2.qiyipic.com/image/20141016/19/ca/v_108628048_m_601_m1_180_236.jpg",
"h2_img": "http://pic2.qiyipic.com/image/20141016/19/ca/v_108628048_m_601_m1_195_260.jpg",
"is_h": 0,
"is_n": 0,
"is_zb": 0,
"k_word": "",
"language": 0,
"live_center": 0,
"live_start_time": 0,
"live_stop_time": 0,
"logo": 1,
"m_av": 1,
"p_av": 1,
"p_s": 0,
"p_s_1": 0,
"p_s_4": 0,
"p_s_8": 0,
"qiyi_pro": 0,
"qiyi_year": "0",
"qt_id": "1005722",
"s_TT": "",
"songname": "",
"t_pc": 1,
"tag": "當代 美國 鄉村 大片",
"tv_eftv": 1,
"tv_pha": "",
"tv_pro": "",
"tv_ss": "",
"tvfcs": "雄心壯志背後的真相",
"up": 0,
"up2": "0",
"upcl": "",
"v2_img": "http://pic2.qiyipic.com/image/20141016/19/ca/v_108628048_m_601_m1_284_160.jpg",
"v3_img": "http://pic2.qiyipic.com/image/20141016/19/ca/v_108628048_m_601_m1_480_270.jpg",
"vv": "1",
"year": "2007",
"tv_id": "0",
"vv_p": 0,
"vv_f": 2,
"vv_m": 0,
"_sc": 8
}
},
"changeAlbum": null,
"category": null,
"before": "2~4~1~7~3",
"latest_push_id": "655",
"up_tm": "1413441370874",
"recommend_attach": "",
"preset_keys": null,
"category_group": null,
"exp_ts": 120,
"stfile_path": "/data/view/online5/0/1/2.1.8.5.1.txt"
}從上面的例子可以很清晰的看出JSON是如何展示一個電影的資料的,當然這是JSON格式化之後的資料。JSON的元資料是不便於閱讀的。
2.4 如何解析JSON?
Android JSON所有相關類,都在org.json包下。
包括JSONObject、JSONArray、JSONStringer、JSONTokener、JSONWriter、JSONException。
<1>. 常見方法
目前JSON解析有2種方法,分別是get和opt方法,可以使用JSON
那麼使用get方法與使用opt方法的區別是?
JsonObject方法,opt與get建議使用opt方法,因為get方法如果其內容為空會直接丟擲異常。不過JsonArray.opt(index)會有越界問題需要特別注意。
opt、optBoolean、optDouble、optInt、optLong、optString、optJSONArray、optJSONObject get、getBoolean、getDouble、getInt、getLong、getString、getJSONArray、getJSONObject
<2>. Android中如何建立JSON?
在Android中應該如何建立JSON呢?
下面展示了一個如何建立JSON的例子:
private String createJson() throws JSONException {
JSONObject jsonObject = new JSONObject();
jsonObject.put("intKey", 123);
jsonObject.put("doubleKey", 10.1);
jsonObject.put("longKey", 666666666);
jsonObject.put("stringKey", "lalala");
jsonObject.put("booleanKey", true);
JSONArray jsonArray = new JSONArray();
jsonArray.put(0, 111);
jsonArray.put("second");
jsonObject.put("arrayKey", jsonArray);
JSONObject innerJsonObject = new JSONObject();
innerJsonObject.put("innerStr", "inner");
jsonObject.put("innerObjectKey", innerJsonObject);
Log.e("Json", jsonObject.toString());
return jsonObject.toString();
}其輸出結果如下所示:
{"intKey":123, "doubleKey":10.1, "longKey":666666666, "stringKey":"lalala", "booleanKey":true, "arrayKey":[111,"second"], "innerObjectKey":{"innerStr":"inner"}}<3>. 如何解析JSON?
下面以視訊中解析iQiyi的每個視訊album資料為例來說明如何解析JSON:
第一步,需要從網路伺服器上發起請求,獲取到JSON資料:
JsonObjectRequest jsonObjRequest = new JsonObjectRequest(Request.Method.GET, url, null,
new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject response) {
try {
MyLog.d(TAG, "response=" + response);
parseiQiyiInterfaceResponse(response);
} catch (Exception e) {
e.printStackTrace();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
/*
* if (error instanceof NetworkError) { } else if (error
* instanceof ClientError) { } else if (error instanceof
* ServerError) { } else if (error instanceof
* AuthFailureError) { } else if (error instanceof
* ParseError) { } else if (error instanceof
* NoConnectionError) { } else if (error instanceof
* TimeoutError) { }
*/
MyLog.e(TAG, "onErrorResponse, error=" + error);
}
}) {
@Override
public Map<String, String> getHeaders() throws AuthFailureError {
HashMap<String, String> headers = new HashMap<String, String>();
headers.put("t", iQiyiInterface.getEncryptTimestamp());
headers.put("sign