e2e測試框架之Cypress
談起web自動化測試,大家首先想到的是Selenium!隨著近幾年前端技術的發展,出現了不少前端測試框架,這些測試框架大多並不依賴於Selenium,這一點跟後端測試框架有很大不同,如Robot Framework做Web自動化測試本質上還是使用的Selenium,包括各語言的xUnit單元測試框架。

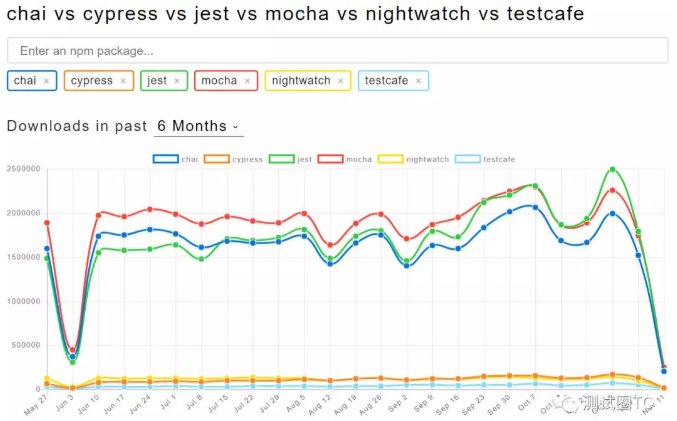
多吧!這還只是一部分呢?你以為這些都是不知名的小專案?錯了!

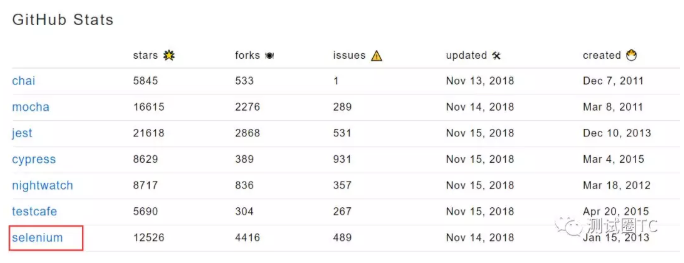
我特地把Selenium加了進來,其中mocha和jtest在Github上的stats是多於Selenium的,剩下的其它專案也都不弱。
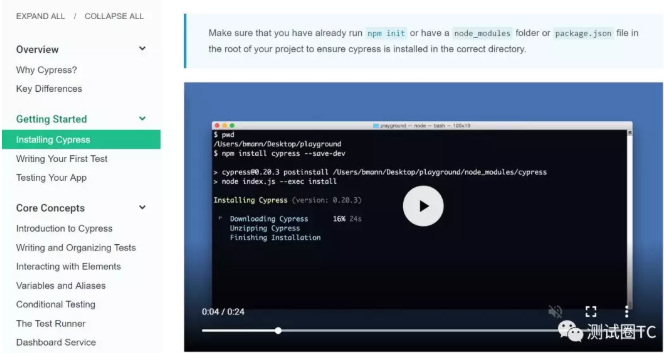
本文要介紹的是Cypress測試框架! why? 因為人家的文件都是帶視訊的。

看一下人家官方的文件,像這樣的視訊還有好幾段,簡直是對新手的寵愛。
看到這麼好的教程,不學一學感覺都對不起人家,是的!這就是我選擇瞭解一下Cypress的原因。
官網:
The web has evolved. Finally, testing has too.
Web已經進化了,最後,測試也有。
這類測試框架統稱為e2e測試,即end to end(端到端)測試。理論上前端頁面由前端框架來測試確實更為合適。這幾天我在搭建UI自動化測試框架,順便封裝了一些元素定位,隨著對前端技術的瞭解,我幾乎將所有元素定位都換成了CSS,配合JS處理一些Selenium很難操作的元素,確實效率提高了很多,頁面元素也沒那麼難操作了,包括學了點Jenkins的配置,當然,這個話題會放到下一次來分享。
安裝:
安裝很簡單,首先你要安裝node.js。
建立cypress_sample練習目錄:
> mkdir cypress_sample
> cd cypress_sample安裝cypress:
cypress_sample > npm install cypress --save-dev啟動cypress:
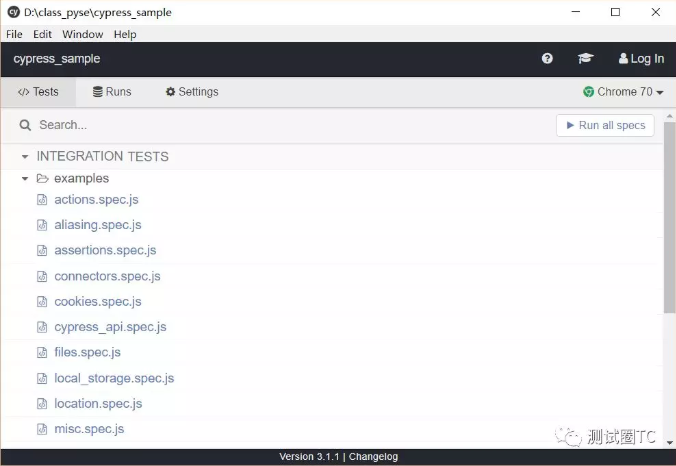
cypress_sample > ./node_modules/.bin/cypress open第一次啟動Cypress,它已經為我們準備了豐富的例子。

通過vs code 開啟cypress_sample專案。

在examples/目錄下面建立baidu.spec.js檔案,程式碼如下:
describe('My First Test', function () {
it('Does not do much!', function () {
cy.visit("https://www.baidu.com")
cy.get("#kw", {timeout: 2000}).type("cypress test")
cy.wait(100)
cy.get("#su", { timeout: 2000 }).click()
})
})
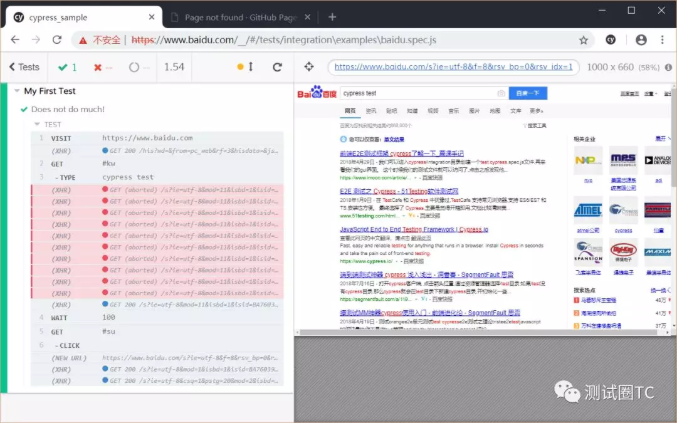
上上圖,找到在Tests列表中找到 baidu.spec.js檔案,點選執行。

在VS code 中編輯儲存指令碼後,上圖的視窗會自動執行,速度上比selenium快多了,Selenium啟動瀏覽器怎麼著也得3~5秒吧,上面的指令碼不到2秒就跑完了,元素定位主要以CSS為主,這其實不是問題,CSS本來就很強大的說。
也許,這是未來前端測試的方向,至少對於前端人員來說,快速驗證介面功能,我想不到有什麼理由不選擇它,而是Selenium。當然,對於測試人員,指令碼的可維護性,報告的生成,以及與持續整合的結合都有一整套成熟的方案。對於Cypress來說(其它前端測試框架不瞭解),整合能力還不夠強,可能JavaScript也是一個門檻。畢竟,這兩年,大家剛學會Python。
