微信開發學習總結(四)——自定義選單(3)——自定義選單刪除介面
自定義選單刪除介面
使用介面建立自定義選單後,開發者還可使用介面刪除當前使用的自定義選單。另請注意,在個性化選單時,呼叫此介面會刪除預設選單及全部個性化選單。
請求說明
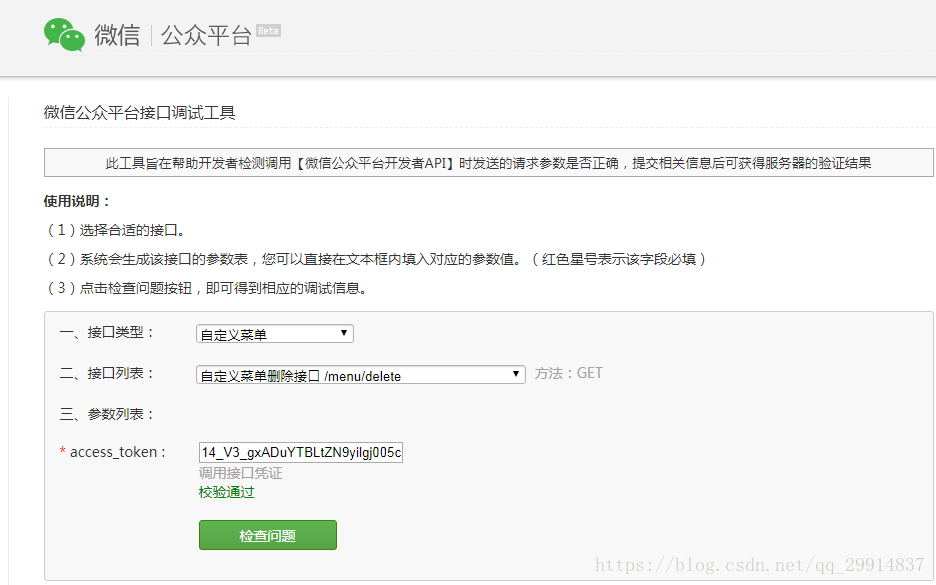
http請求方式:GET
https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=ACCESS_TOKEN
返回說明
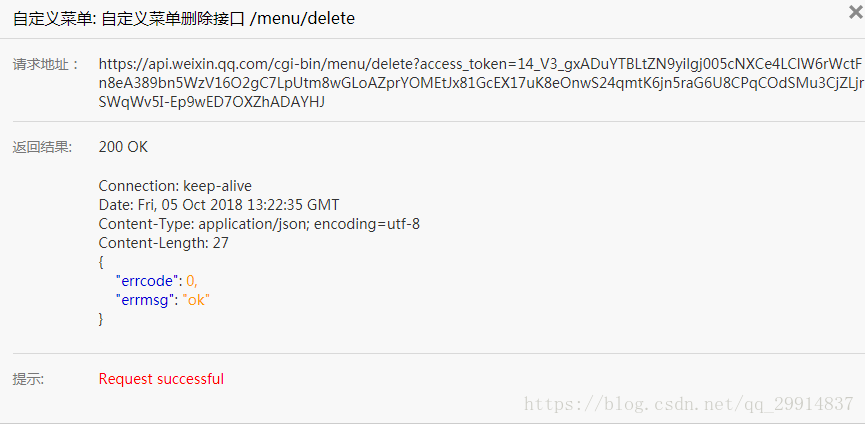
對應建立介面,正確的Json返回結果:
{"errcode":0,"errmsg":"ok"}
相關推薦
微信開發學習總結(四)——自定義選單(5)——個性化選單介面
一、個性化選單介面說明 為了幫助公眾號實現靈活的業務運營,微信公眾平臺新增了個性化選單介面,開發者可以通過該介面,讓公眾號的不同使用者群體看到不一樣的自定義選單。該介面開放給已認證訂閱號和已認證服務號。 開發者可以通過以下條件來設定使用者看到的選單: 1、使用者標籤(開發者的
微信開發學習總結(四)——自定義選單(4)——自定義選單事件推送
一、自定義選單事件推送介面說明 使用者點選自定義選單後,微信會把點選事件推送給開發者,請注意,點選選單彈出子選單,不會產生上報。請注意,第3個到第8個的所有事件,僅支援微信iPhone5.4.1以上版本,和Android5.4以上版本的微信使用者,舊版本微信使用者點選後將沒有迴應,開
微信開發學習總結(四)——自定義選單(3)——自定義選單刪除介面
自定義選單刪除介面 使用介面建立自定義選單後,開發者還可使用介面刪除當前使用的自定義選單。另請注意,在個性化選單時,呼叫此介面會刪除預設選單及全部個性化選單。 請求說明 http請求方式:GET https://api.weixin.qq.com/cgi-bin/menu/d
微信開發學習總結(四)——自定義選單(2)——自定義選單查詢介面
自定義選單查詢介面 使用介面建立自定義選單後,開發者還可使用介面查詢自定義選單的結構。另外請注意,在設定了個性化選單後,使用本自定義選單查詢介面可以獲取預設選單和全部個性化選單資訊。 請求說明 http請求方式:GET https://api.weixin.qq.com/cg
微信開發學習總結(四)——自定義選單(1)——自定義選單建立介面
一、自定義選單建立介面說明 自定義選單能夠幫助公眾號豐富介面,讓使用者更好更快地理解公眾號的功能。開啟自定義選單後,公眾號介面如圖所示: 請注意: ①自定義選單最多包括3個一級選單,每個一級選單最多包含5個二級選單。 ②一級選單最多4個漢字,二級選單最多7個漢字,多出來的部分將
微信開發學習總結(四)——自定義選單——自定義選單建立介面
一、自定義選單建立介面說明 自定義選單能夠幫助公眾號豐富介面,讓使用者更好更快地理解公眾號的功能。開啟自定義選單後,公眾號介面如圖所示: 請注意: ①自定義選單最多包括3個一級選單,每個一級選單最多包含5個二級選單。 ②一級選單最多4個漢字,二級選單最多7個漢
微信開發學習總結(五)——素材管理(1)—獲取臨時素材和新增永久素材
這裡需要說一下圖片,語音,視訊的回覆訊息構造,這三種訊息構造時的都需要一個mediaId,而這個mediaId是通過素材管理介面上傳多媒體檔案得到的,為了構造圖片,語音,視訊的這幾種回覆訊息,我事先準備好了測試素材,如下圖所示: 客服介面圖文推送上傳圖片 在傳送圖文訊息時,我們需要新
微信開發學習總結(三)——訊息管理(2)-接受普通訊息和被動回覆使用者訊息
上一節內容: 微信開發學習總結(三)——訊息管理(1) https://blog.csdn.net/qq_29914837/article/details/82903594 訊息管理具有的各個子模組功能,現在我們將一個詳細介紹如何使用 一、接受普通訊息介面介紹 1.1
微信開發學習總結(三)——訊息管理(1)
上一節內容: 微信開發學習總結(二)——微信開發環境準備(2) https://blog.csdn.net/qq_29914837/article/details/82896861 接收普通訊息 當普通微信使用者向公眾賬號發訊息時,微信伺服器將POST訊息的XML資料包到開
微信開發學習總結(二)——微信開發入門(轉載)
轉自:https://www.cnblogs.com/xdp-gacl/p/5151857.html 上一篇《微信開發學習總結(一)——微信開發環境搭建》我們已經完成了微信開發的準備工作,準備工作完成之後,就要開始步入正題了。 一、微信公眾平臺的基本原理 在開始
微信開發學習總結(一)——微信開發環境搭建(轉載)
轉自:https://www.cnblogs.com/xdp-gacl/p/5149171.html 目前移動開發處於比較火的的趨勢,很多的開發者都躍躍欲試,目前移動App開發領域主要分為以下幾種型別 我在平時的工作中接觸得比較多的就是基於Android的
微信開發學習總結(一)——微信開發環境搭建
目前移動開發處於比較火的的趨勢,很多的開發者都躍躍欲試,目前移動App開發領域主要分為以下幾種型別 我在平時的工作中接觸得比較多的就是基於Android的Native App開發和基於微信公眾號的Light App開發,今天就來帶領大家快速進入微信公眾號的開發領域.一、微信開發環境搭建工欲善其事,必先利
微信開發學習總結(二)—微信開發入門(公眾號接入以及access_token獲取)
public class WeixinUtil { private static Logger log = LoggerFactory.getLogger(WeixinUtil.class); /** * 發起https請求並獲取結果 */ public static JSO
微信開發學習總結(二)——微信開發入門
一、微信公眾平臺的基本原理 在開始做之前,先簡單介紹了微信公眾平臺的基本原理。 微信伺服器就相當於一個轉發伺服器,終
Java企業微信開發_07_總結一下企業微信的配置
alt 微信 idt cnblogs 信息 java 域名 ram com 一.企業微信後臺 1.回調url 2.可信域名 3.菜單跳轉按鈕中的鏈接 4.PC端網頁授權 二、代碼內 1.企業微信的配置信息:WeiXinParamesUtil
微信開發學習:輸入城市+天氣接收天氣預報,非非非非常好玩
這次實踐一下這篇 http://www.jb51.net/article/51923.htm 輸入城市+天氣四個字,接收天氣預報,資料來源是百度天氣預報介面。原來的程式碼功能多,比較複雜,我精簡了一下,相對容易看懂。 完成後的效果: wx_token
微信開發技術總結
1、獲取OPENID的方法 步驟:【1】獲取code【2】獲取openid 仔細閱讀微信介面文件,可以發現,獲取opendi需要兩個介面 https://open.weixin.qq.com/
SpringCloud開發學習總結(四)—— 客戶端負載均衡Ribbon
均衡 spring java www ref discovery 聯合 方式 嘗試 通過上一章《SpringCloud開發學習總結(三)—— 服務治理Eureka》,我們已經搭建起微服務架構中的核心組件——服務註冊中心(包括單點模式和高可用模式)。同時還註冊了一個服務,
tp5微信開發(四) ---- 微信模板訊息推送
這篇文章是建立在使用者已經授權登陸並已將使用者openid存入session的基礎上,前端表單非同步提交併實現模板訊息推送,具體效果: 慣性總結下流程: 1,獲取使用者openid【接收方】 2,在微信公眾平臺申請模板訊息傳送許可權,選擇合適行業,點選提交,一般稽核
微信開發(四):獲取access_token和微信伺服器IP
獲取access_token和微信伺服器IP access_token access_token是公眾號的全域性唯一介面呼叫憑據,公眾號呼叫各介面時都需使用access_token ac