【Mint-UI】Action sheet 用法及詳解(內含取消事件的觸發方法)
阿新 • • 發佈:2018-12-03
鑑於mint-ui官方文件的極簡描述和對功能介紹的點到為止,許多功能的完全實現是需要通過閱讀原始碼才可以知道其真正的用法。
今天給大家介紹一下Action sheet的用法,以及我踩過的坑,感覺比較有意義,希望能幫到各位。
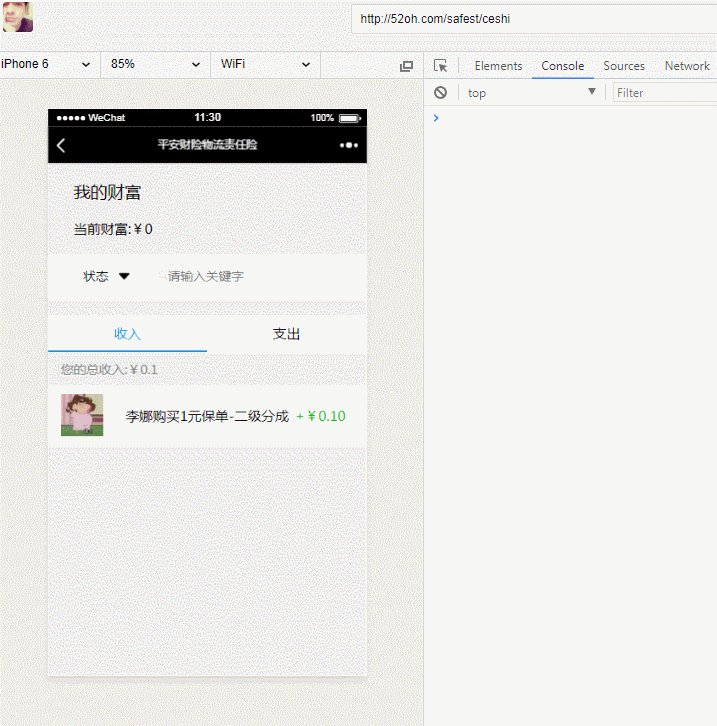
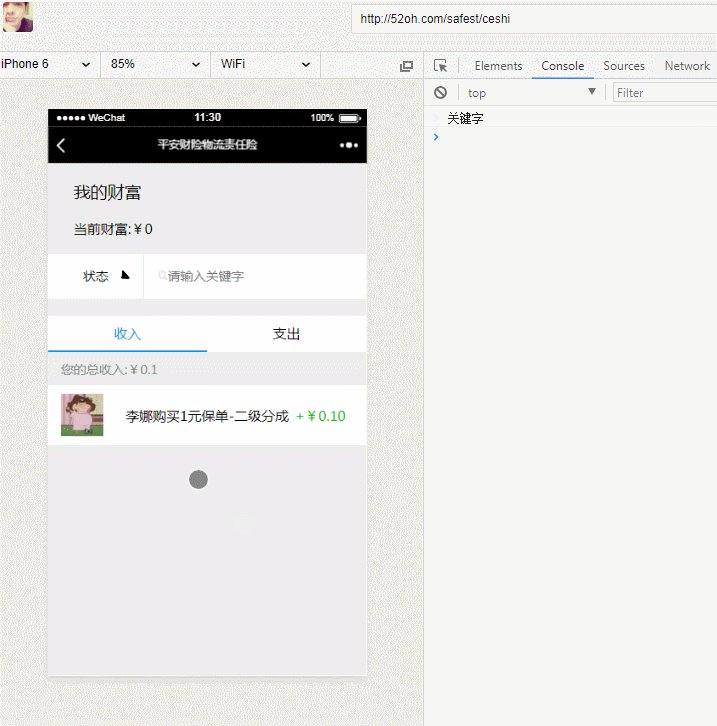
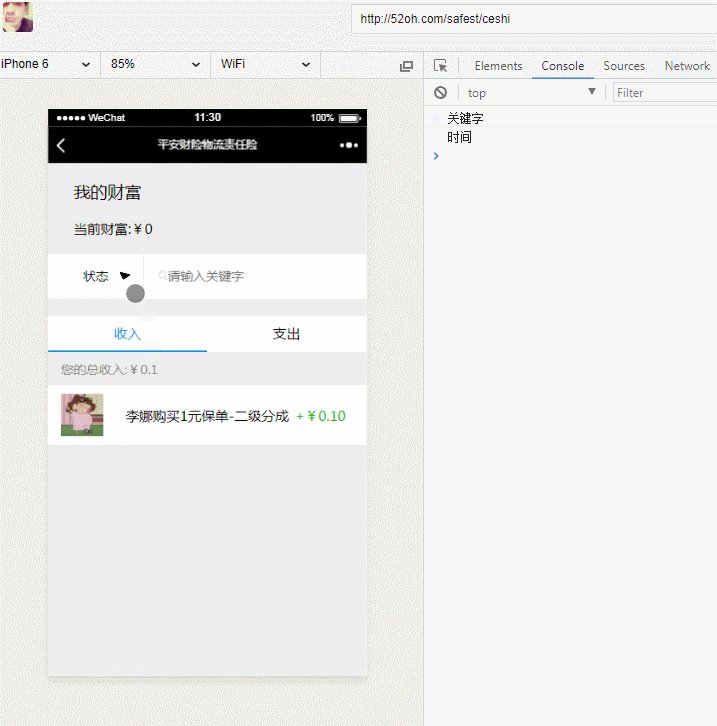
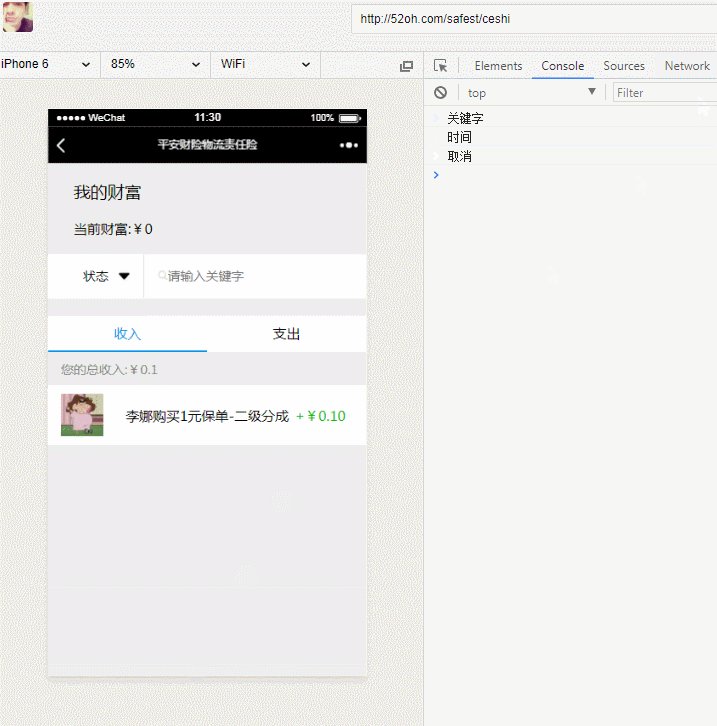
效果圖:

首先我先帶大家看一下官方的介紹:
actions為一個物件陣列,頁面上以每個物件的name為名稱來渲染選單列表,點選相應的物件名稱則會觸發相應的method,所以method裡我們應該寫入希望執行的函式。ok,工作原理了解,下邊開始實施。
初版程式碼:
new Vue({ el: '#app', data:{ actions:[ { name:"關鍵字", method:this.isKey }, { name:"時間", method:this.isTime } ], sheetVisible:false, }, mounted:function(){ openSheet(){ this.sheetVisible=!this.sheetVisible; }, isKey(){ console.log("關鍵字"); }, isTime(){ console.log("時間"); } } })
程式碼寫的非常漂亮,不過執行起來就發現一個致命的問題,當我點選選單項後觸發不了method中的函式,經測試,發現method中的this指向有問題,這裡的this指向actions。ok,發現問題後,我很快就推出了二版程式碼。
二版程式碼:
new Vue({ el: '#app', data(){ let that = this; return{ actions:[ { name:"關鍵字", method:that.isKey }, { name:"時間", method:that.isTime } ], sheetVisible:false, } }, mounted:function(){ openSheet(){ this.sheetVisible=!this.sheetVisible; }, isKey(){ console.log("關鍵字"); }, isTime(){ console.log("時間"); }, } })
此處data應該是json格式,但是為了改變this的指向,我們將data寫為函式,將json資料通過函式return出來,此時data的資料格式仍為json。所以程式碼可以正常執行。Action sheet 可以正常執行。
但是一些小夥伴們希望取消的時候也能夠觸發回撥函式,文件上關於這一塊的是一片空白。但是這怎麼能難得到我們這些個聰明伶俐的程式設計師呢。我想到了利用vue的監聽事件模擬取消事件的觸發。好了,思路清晰,終極程式碼如下所示
終極js程式碼:
new Vue({ el: '#app', data(){ let that = this; return{ actions:[ { name:"關鍵字", method:that.isKey }, { name:"時間", method:that.isTime } ], sheetVisible:false, sheetCancel:true,//開啟取消事件 } }, watch:{ sheetVisible:function(newvs,oldvs){//如果sheetVisible的值為false,即彈窗關閉 if(!newvs && this.sheetCancel){//並且sheetCancel的值為true的時候觸發取消事件 this.Cancel(); } } }, mounted:function(){ openSheet(){ this.sheetVisible=!this.sheetVisible; this.sheetCancel=true;//開啟取消事件 }, isKey(){ console.log("關鍵字"); this.sheetCancel=false;//關閉取消事件 }, isTime(){ console.log("時間"); this.sheetCancel=false;//關閉取消事件 }, Cancel(){ console.log("取消") } } })
頁面效果如效果圖所示。
如果恰巧這篇文章能夠幫到你,請不要吝嗇您的評論和贊哦~
