拖拽 ‘vue-grid-layout’ 外掛瞭解下
阿新 • • 發佈:2018-12-03
我接觸到vue-grid-layout是通過我們公司的專案,感覺還是比較簡單上手的,大概看了有1個小時吧,我是個行動派,就是覺得實踐出真知,但是記性也不太好,有時候自己踩過的坑會忘記,會改但是會忘記原因…我對自己這點也很不滿,但是不知記憶力不好從何改起,此處省略1萬字…(捂臉表情自己腦補),不多說廢話了,想用需要先安裝下依賴,“npm install vue-gride-layout --dev-sav”也可以自己在依賴中設定下版本,我是基於“^2.1.13”版本,安裝好後,直接在您需要的元件使用就可以了。

在本頁面需要引入一下,當然你如果好多地方需要使用,也可以放到main.js中的,我只在當前元件使用就放在當前了,嘿嘿,components還要再註冊一下哦,別忘記~
然後就是開始使用了,可以定義預設模組位置,舉栗子:

預設位置data定義一下:
layout: [ {"x":0,"y":0,"w":7,"h":1,"i":"0","maxW":7, "maxH": 1}, {"x":0,"y":1,"w":7,"h":1,"i":"1", "maxW":7, "minH": 1}, {"x":0,"y":2,"w":7,"h":2,"i":"2" , "minW":7, "minH": 2}, {"x":7,"y":0,"w":13,"h":4.5,"i":"3", "minW":13, "minH": 4.5}, ],
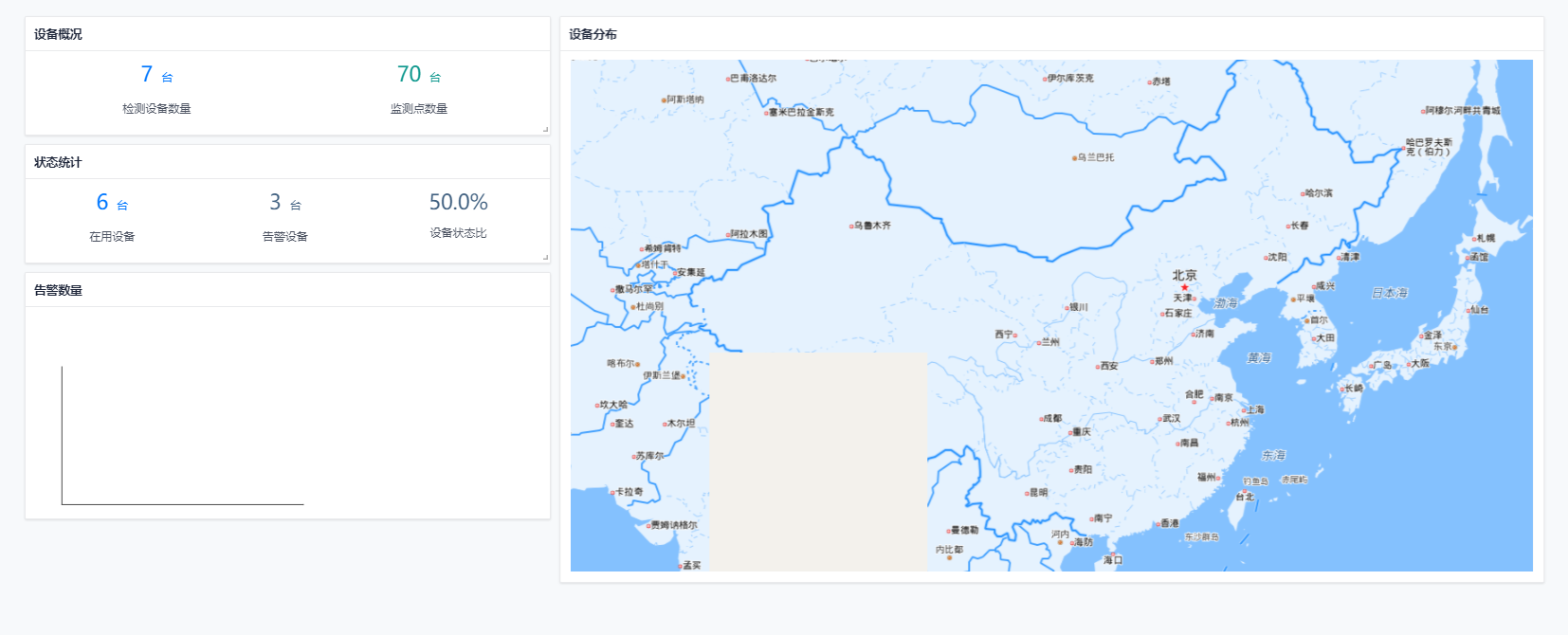
我們公司網不好湊合看吧,這大圖好不容易才傳上來,想說下剛進入頁面會有個預設位置,但是如果使用者移動過得會有個渲染之前位置的過程,這個比較簡單,使用者拖拽會觸發拖拽事件,會有對應的座標位置,存一下就好啦。
movedEvent: function(i, newX, newY,e){ localStorage.setItem('pandectDisplace', JSON.stringify(this.layout)); }, resizedEvent: function(i, newH, newW, newHPx, newWPx){ // console.log("RESIZED i=" + i + ", H=" + newH + ", W=" + newW + ", H(px)=" + newHPx + ", W(px)=" + newWPx); localStorage.setItem('pandectDisplace', JSON.stringify(this.layout)); },
主要是上面這兩個函式,具體想實現什麼樣的邏輯自己可以隨便寫
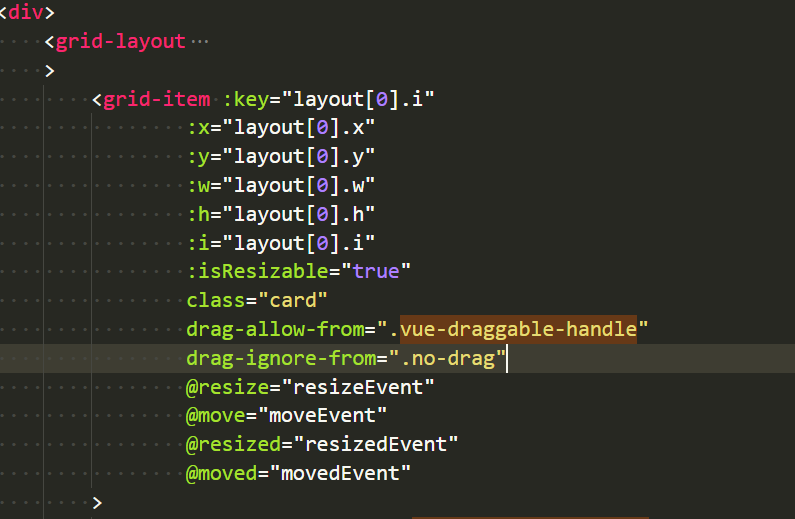
這裡要說下,我在做的時候遇到的一個小問題,就是地圖會有個拖拽,模組的拖拽兩者會有bug,我在模組拖拽上加了屬性,也是看了文件半天才解決的。

我就是加了這兩行,只有當滑鼠移動到模組的非地圖位置才可以拖拽模組,相反就是拖拽地圖~
