3.11-MiniUI的總結一
阿新 • • 發佈:2018-12-03
1、datagrid 行變色:
<#--html--> <div id="datagrid1" class="mini-datagrid" style="width:700px;height:250px;" url="../data/AjaxService.do" onload="colorFmt"> <div property="columns"> <div type="indexcolumn"></div> <div field="loginname" width="120" headerAlign="center" allowSort="true">員工帳號</div> <div field="name" width="120" headerAlign="center" allowSort="true">姓名</div> </div> </div> <#--css--> <style> .test{ color: red; } </style> <#--js--> <script> function colorFmt(e) { mini.parse(); var grid = mini.get("datagrid1"); var rows=e.data; $.each(rows,function (index,row) { if (row.name){ grid .addRowCls(grid .getRow(index),'test') } }); } </script>
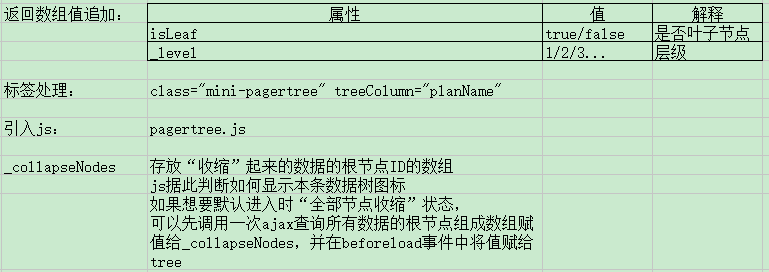
2、 樹形分頁表格PagerTree
pagerTree會根據返回值追加屬性偽裝成樹,展開或收縮即為一次查詢

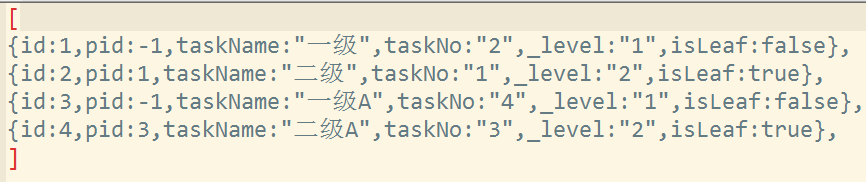
2.1、資料來源形式(pid不可少,若資料庫中無pid,可根據實際情況在Controller層設定pid):

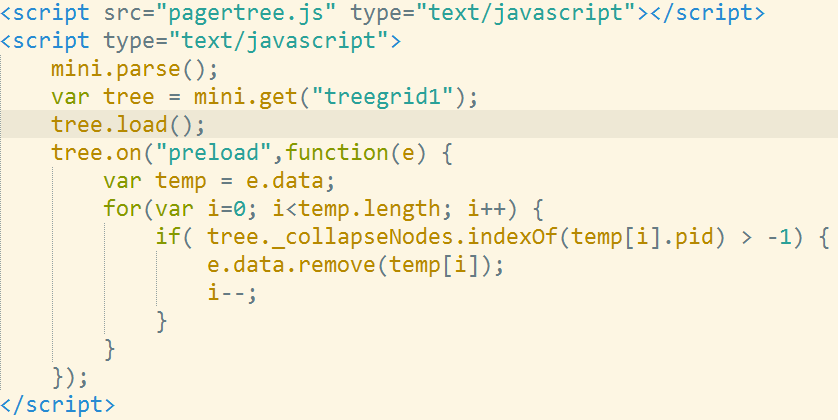
2.2、html頁面程式碼:

2.3、js程式碼:

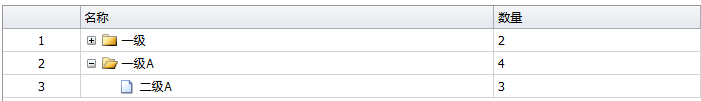
2.4、頁面效果:

3、多個文字框並列一行
<div class="flex-layout">
效果:![]()
