圖解RGB565、RGB555、RGB16、RGB24、RGB32、ARGB32等格式的區別
音視訊實踐學習
- android全平臺編譯ffmpeg以及x264與fdk-aac實踐
- ubuntu下使用nginx和nginx-rtmp-module配置直播推流伺服器
- android全平臺編譯ffmpeg合併為單個庫實踐
- android-studio使用cmake編譯ffmpeg實踐
- android全平臺編譯ffmpeg視訊解碼器實踐
- android全平臺編譯ffmpeg支援命令列實踐
- android全平臺編譯ffmpeg視訊推流實踐
- android平臺下音訊編碼之編譯LAME庫轉碼PCM為MP3
- 圖解YU12、I420、YV12、NV12、NV21、YUV420P、YUV420SP、YUV422P、YUV444P的區別
- ubuntu平臺下編譯vlc-android視訊播放器實踐
- 圖解RGB565、RGB555、RGB16、RGB24、RGB32、ARGB32等格式的區別
概述
RGB色彩模式是工業界的一種顏色標準,是通過對紅、綠、藍三個顏色通道的變化以及它們相互之間的疊加來得到各式各樣的顏色的,RGB即是代表紅、綠、藍三個通道的顏色,這個標準幾乎包括了人類視力所能感知的所有顏色,是目前運用最廣的顏色系統之一。
RGB16格式
RGB16資料格式主要有二種:RGB565和RGB555。
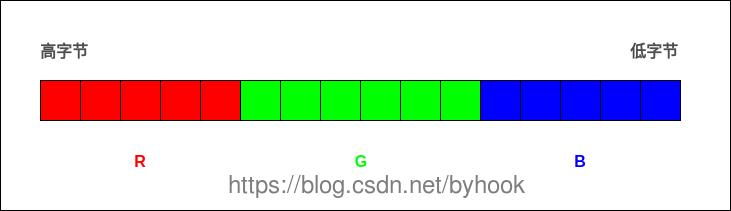
- RGB565
每個畫素用16位元位表示,佔2個位元組,RGB分量分別使用5位、6位、5位。

//獲取高位元組的5個bit
R = color & 0xF800;
//獲取中間6個bit
G = color & 0x07E0;
//獲取低位元組5個bit
B = color & 0x001F;
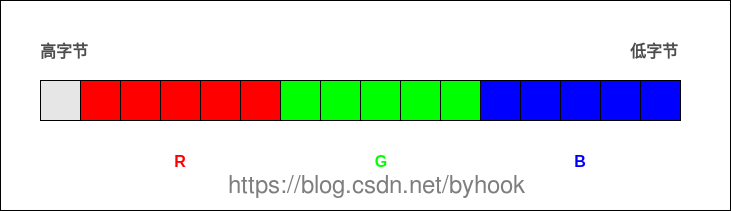
- RGB555
每個畫素用16位元位表示,佔2個位元組,RGB分量都使用5位(最高位不用)。

//獲取高位元組的5個bit
R = color & 0x7C00;
//獲取中間5個bit
G = color & 0x03E0;
//獲取低位元組5個bit
B = color & 0x001F;
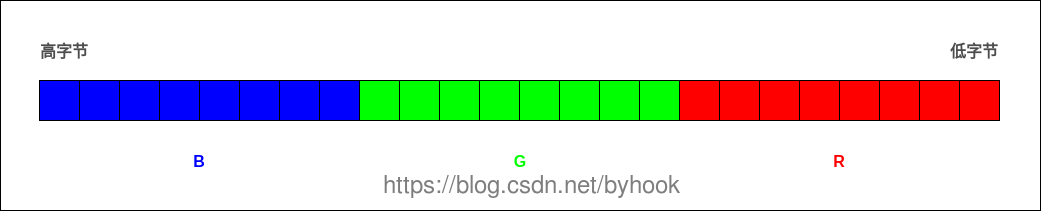
RGB24格式
RGB24影象每個畫素用8位元位
1個位元組,注意:在記憶體中RGB各分量的排列順序為:BGR BGR BGR ......。

RGB32格式
RGB32影象每個畫素用32位元位表示,佔4個位元組,R,G,B分量分別用8個bit表示,儲存順序為B,G,R,最後8個位元組保留。注意:在記憶體中RGB各分量的排列順序為:BGRA BGRA BGRA ......。
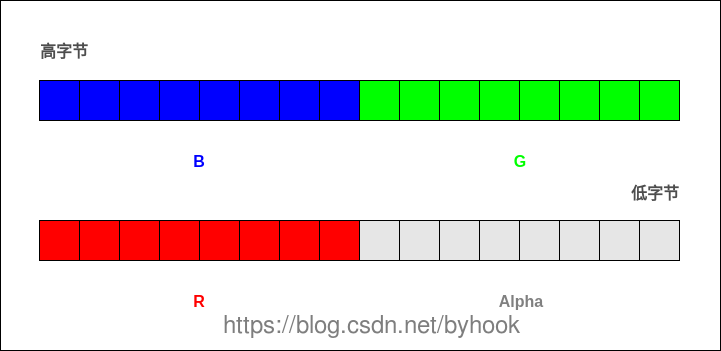
- ARGB32
本質就是帶
alpha通道的RGB24,與RGB32的區別在與,保留的8個bit用來表示透明,也就是alpha的值。
在記憶體中的分量排列順序如下:

R = color & 0x0000FF00;
G = color & 0x00FF0000;
B = color & 0xFF000000;
A = color & 0x000000FF;
android平臺下的RGB格式
我們平時在android平臺下處理Bitmap的時候,下面的幾個引數應該接觸的比較多:
- Bitmap.Config.ALPHA_8:
每個畫素用8位元位表示,佔1個位元組,只有透明度,沒有顏色。
- Bitmap.Config.RGB_565:
每個畫素用16位元位表示,佔2個位元組,RGB分量分別使用5位、6位、5位,上面的圖已經有作說明。
- Bitmap.Config.ARGB_4444:
每個畫素用16位元位表示,佔2個位元組,由4個4位組成,ARGB分量都是4位。
- Bitmap.Config.ARGB_8888:
每個畫素用32位元位表示,佔4個位元組,由4個8位組成,ARGB分量都是8位。
注意:java預設使用大端位元組序,c/c++預設使用小端位元組序,android平臺下Bitmap.config.ARGB_8888的Bitmap預設是大端位元組序,當需要把這個圖片記憶體資料給小端語言使用的時候,就需要把大端位元組序轉換為小端位元組序。例如:java層的ARGB_8888傳遞給jni層使用時,需要把java層的ARGB_8888的記憶體資料轉換為BGRA8888。
分離RGB24畫素資料中的R、G、B分量
先準備一張色彩圖:

使用ffmpeg命令將其轉換成rgb格式
ffmpeg -i 375x375.jpeg -s 375x375 -pix_fmt rgb24 rgb24.rgb
void split_rgb24(char *inputPath, int width, int height) {
FILE *fp_rgb = fopen(inputPath, "rb+");
FILE *fp_r = fopen("output_r", "wb+");
FILE *fp_g = fopen("output_g", "wb+");
FILE *fp_b = fopen("output_b", "wb+");
unsigned char *data = (unsigned char *) malloc(width * height * 3);
fread(data, 1, width * height * 3, fp_rgb);
int index = 0;
for (index = 0; index < width * height * 3; index = index + 3) {
//R
fwrite(data + index, 1, 1, fp_r);
//G
fwrite(data + index + 1, 1, 1, fp_g);
//B
fwrite(data + index + 2, 1, 1, fp_b);
}
cout << index << endl;
free(data);
fclose(fp_rgb);
fclose(fp_r);
fclose(fp_g);
fclose(fp_b);
}
int main() {
split_rgb24("/home/byhook/media/rgb24.rgb", 375, 375);
return 0;
}
最終我們可以通過雷神提供的工具,來檢視分離的R,G,B三個分量的檔案:
- R分量影象

- G分量影象

- B分量影象

參考:
https://baike.baidu.com/item/RGB
https://blog.csdn.net/leixiaohua1020/article/details/50534150
https://en.wikipedia.org/wiki/RGBA_color_space
