Beego中前後端資料是如何實現互動的,Get|Struct|JSON / Request Body, 一個例子醍醐灌頂
阿新 • • 發佈:2018-12-03
1、get方式獲取引數
Get、POST 等方式的請求,beego 裡面會自動解析這些資料。
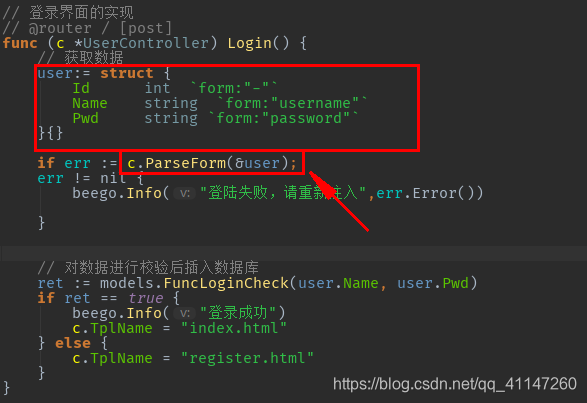
比如一個登陸頁面的實現
前端我們是Post,使用者名稱和密碼
<form class="login_form" name = "login"method = "post" action="/article/user"> <h1 class="login_title">使用者登入</h1> <input type="text" class="input_txt" name = "username"> <input type="password" class="input_txt" name = "password"> <input type="submit" value="登 錄" class="input_sub"> </form>

後端,我們使用下面這個方法來獲取這些資料
- GetString(key string) string
- GetStrings(key string) []string
- GetInt(key string) (int64, error)
- GetBool(key string) (bool, error)
- GetFloat(key string) (float64, error)

2、解析到Struct
就是將表單裡面的內容直接解析到一個struct中,完成資料的POST
這裡,我們使用相同的前端頁面

後端,我們需要新建一個struct去接收前端的資料。
user:= struct {
Id int `form:"-"`
Name string `form:"username"`
Pwd string `form:"password"`
}{}- 定義 struct 時,欄位名後如果有 form 這個 tag,則會以把 form 表單裡的 name 和 tag 的名稱一樣的欄位賦值給這個欄位,否則就會把 form 表單裡與欄位名一樣的表單內容賦值給這個欄位。如上面例子中,會把表單中的 username 和 age 分別賦值給 user 裡的 Name 和 Age 欄位。
- 呼叫 Controller ParseForm 這個方法的時候,傳入的引數必須為一個 struct 的指標,否則對 struct 的賦值不會成功並返回
xx must be a struct pointer的錯誤。 - 如果要忽略一個欄位,有兩種辦法,一是:欄位名小寫開頭,二是:
form標籤的值設定為-
Controller中解析:
func (c *MainController) Post() {
u := user{}
if err := c.ParseForm(&u); err != nil {
//handle error
}
}
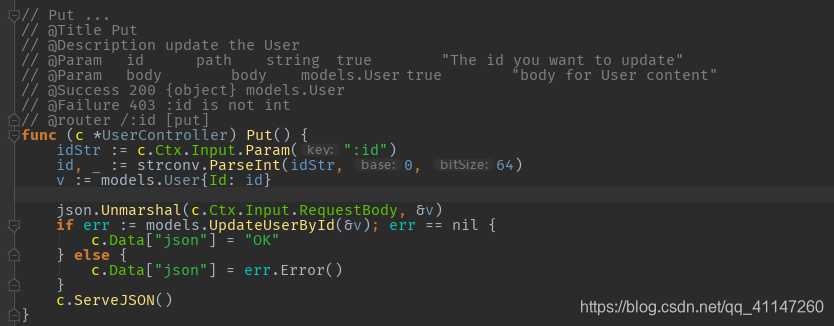
3、獲取JSON / Request Body 裡的內容
在企業中,我們用的更多的是API開發,而API中的資料經常會用到 JSON 或 XML 來作為資料互動的格式。這是如何實現的互動,我們來感受一下。
- 在配置檔案裡設定 copyrequestbody = true
- 在 Controller 中
- json 用來解析JSON的包
- ob定義的struct
func (this *ObjectController) Post() {
var ob models.Object
json.Unmarshal(this.Ctx.Input.RequestBody, &ob)
objectid := models.AddOne(ob)
this.Data["json"] = "{\"ObjectId\":\"" + objectid + "\"}"
this.ServeJSON()
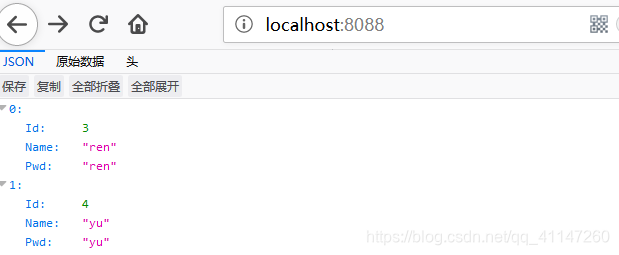
}例如獲取一個數據表的json值
獲取結果如下圖