Django學習筆記008-學生管理系統(Django實現)-查詢資料庫
阿新 • • 發佈:2018-12-04
資料庫配置:
DATABASES = { 'default': { ##資料庫引擎 'ENGINE': 'django.db.backends.mysql', ##資料庫主機地址 'HOST': '127.0.0.1', ##資料庫埠號 'PORT': 3306, ##資料庫名字 'NAME': 'djangodb', ##連線資料的使用者名稱 'USER': 'root', ##連線資料的密碼 'PASSWORD': 'root', } }
編輯應用的_init_.py檔案
import pymysql
pymysql.install_as_MySQLdb()編輯應用的models.py檔案建立資料庫表結構
from django.db import models # Create your models here. class Stuinfo(models.Model): id = models.IntegerField(primary_key=True); name=models.CharField(max_length=10); math=models.DecimalField(decimal_places=1); chinese=models.DecimalField(decimal_places=1); english=models.DecimalField(decimal_places=1); total=models.DecimalField(decimal_places=1);
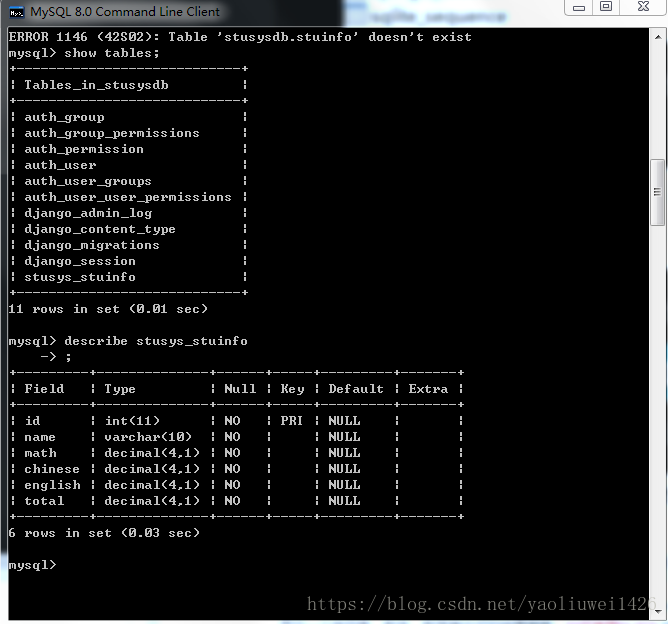
在mysql中建立資料庫後進行遷移
python manage.py makemigrations <應用名稱>
python manage.py migrate
從上圖中可以看出,Django預設會以APP名為資料表字首,以類名為資料表名!
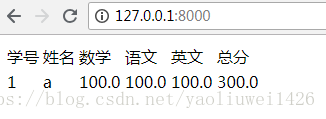
下面實現:顯示所有資料表內容(已經手動建立了資料)
views.py
from django.shortcuts import render from stusys import models def stuinfo(request): stuinfo_list_obj = models.Stuinfo.objects.all() return render(request,'info.html',{'stuinfo_list':stuinfo_list_obj})
urls.py
from django.contrib import admin
from django.urls import path
from stusys import views
urlpatterns = [
path('admin/', admin.site.urls),
path('',views.stuinfo),
]
html如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>學生成績管理系統</title>
</head>
<body>
<table>
<thead>
<tr>
<td>學號</td>
<td>姓名</td>
<td>數學</td>
<td>語文</td>
<td>英文</td>
<td>總分</td>
</tr>
</thead>
<tbody>
{% for stuinfo in stuinfo_list %}
<tr>
<td>{{ stuinfo.id }}</td>
<td>{{ stuinfo.name }}</td>
<td>{{ stuinfo.math}}</td>
<td>{{ stuinfo.chinese }}</td>
<td>{{ stuinfo.english }}</td>
<td>{{ stuinfo.total }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>執行結果如下: