Vue之transition動畫
阿新 • • 發佈:2018-12-04
demo:
<template> <div id="root"> <div> <router-link to="/home">首頁 \</router-link> <router-link to="/about">關於</router-link> </div> <transition name="fade"> <router-view ></router-view> </transition> </div> </template> <style lang="less"> .fade-enter-active, .fade-leave-active { transition: opacity .5s } .fade-enter, .fade-leave-active { opacity: 0 } </style>
transition使用
<transition name="fade">
運動東西(元素,屬性、路由....)
</transition>
class定義:
- .fade-enter{ } 進入過渡的開始狀態,元素被插入時生效,只應用一幀後立即刪除;(運動的初始狀態)
- .fade-enter-active{ } 進入過渡的結束狀態,元素被插入時就生效,在 transition/animation 完成之後移除。這個類可以被用來定義過渡的過程時間,延遲和曲線函式。.fade-enter-active{ } 進入過渡的結束狀態,元素被插入時就生效,在 transition/animation 完成之後移除。這個類可以被用來定義過渡的過程時間,延遲和曲線函式。
- .fade-leave{ } 離開過渡的開始狀態,元素被刪除時觸發,只應用一幀後立即刪除;.fade-leave{ } 離開過渡的開始狀態,元素被刪除時觸發,只應用一幀後立即刪除;
- .fade-leave-active{ } 離開過渡的結束狀態,元素被刪除時生效,在 transition/animation 完成之後移除。這個類可以被用來定義過渡的過程時間,延遲和曲線函式。.fade-leave-active{ } 離開過渡的結束狀態,元素被刪除時生效,在 transition/animation 完成之後移除。這個類可以被用來定義過渡的過程時間,延遲和曲線函式。
自定義過度類名
預設的.fade-enter變成.fade-in-enter;
預設的.fade-enter-active變成.fade-in-active;
預設的.fade-leave變成.fade-out-enter;
預設的.fade-leave-active變成.fade-out-active;
<template>
<div id="root">
<div>
<router-link to="/home">首頁 \</router-link>
<router-link to="/about">關於</router-link>
</div>
<transition
name="fade"
enter-class="fade-in-enter"
enter-active-class="fade-in-active"
leave-class="fade-out-enter"
leave-active-class="fade-out-active">
<router-view ></router-view>
</transition>
</div>
</template>
<style lang="less">
.fade-in-active, .fade-out-active{
transition: opacity .5s
}
.fade-in-enter, .fade-out-active{
opacity: 0
}
</style>
transition相關函式
<transition name="fade"
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter"
@before-leave="beforeLeave"
@leave="leave"
@after-leave="afterLeave">
<router-view ></router-view>
</transition>
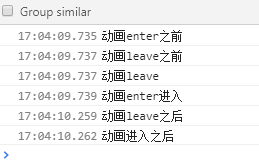
methods:{
beforeEnter(){
console.log('動畫enter之前');
},
enter(){
console.log('動畫enter進入');
},
afterEnter(){
console.log('動畫進入之後');
},
beforeLeave(){
console.log('動畫leave之前');
},
leave(){
console.log('動畫leave');
},
afterLeave(){
console.log('動畫leave之後');
}
}

過度效果mode屬性指定:
<transition name="fade" mode="in-out">
<router-view ></router-view>
</transition>
<transition name="fade" mode="out-in">
<router-view ></router-view>
</transition>
transition-group過度多個容器,需要設定key值
<transition-group name="fade" mode="in-out">
<router-view key="aa"></router-view>
<div key="bb">Hello</div>
</transition-group>
