怎樣在自己的網頁中呼叫百度API
阿新 • • 發佈:2018-12-04
https://blog.csdn.net/u010251278/article/details/52877370
以下內容轉自上述網站,為了以後的學習方便,為此才特地將該網站內容轉到自己的部落格,多謝博主,見諒!
step1:獲取金鑰
為了統一平臺服務的配額管理,JavaScript API在新版本引入ak機制。JavaScript API v1.4及以前版本無須申請金鑰(ak),自v1.5版本開始需要先申請金鑰(ak),才可使用。申請金鑰的連結:點選開啟連結
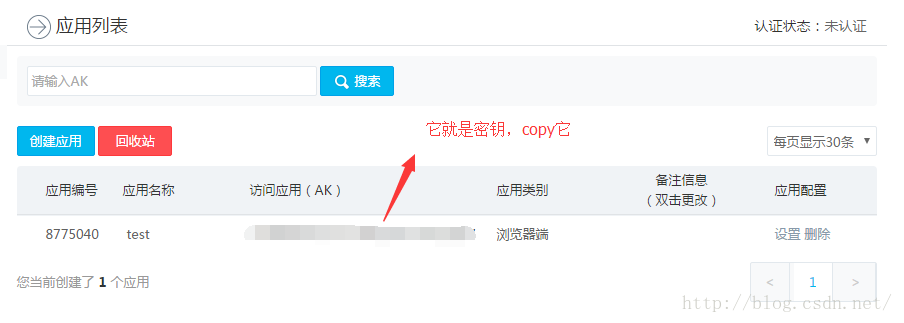
開啟連結後點擊建立應用,填入相關的資訊,填完後是這個樣子
點選提交後就知道自己的金鑰啦

step2:用百度提供的地圖生成器工具,連結: 點選開啟連結
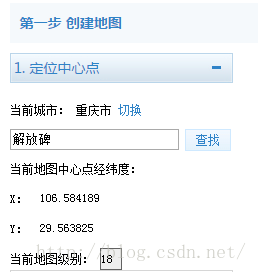
step3:生成一個地圖,並進行相關的配置
1.定位中心點,輸入城市(重慶),地點(解放碑)

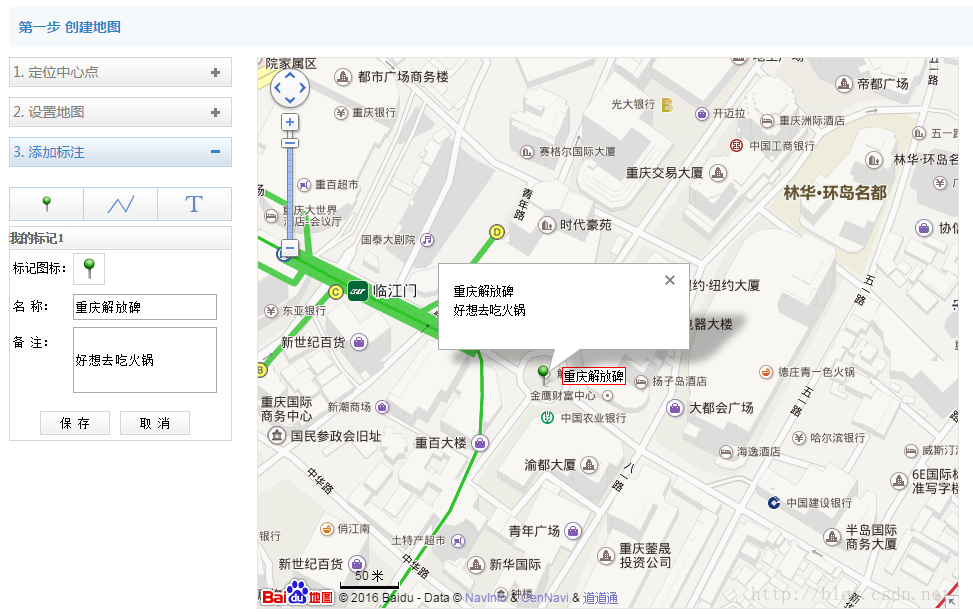
2.設定地圖,設定地圖的一些配置,引數

3.新增標註,在右邊會有根據你的配置生成的地圖,選擇一種標記,在地圖上找到你想要標註的位置,新增標註資訊就好

step4:點選獲取程式碼,會跳出來一個框裡顯示你建立的地圖的HTML程式碼,copy最核心的程式碼到你的頁面中,然後把第一個script標籤下的你的金鑰換成step1中獲得的金鑰就可以啦。下面的這幾句是最核心的
1 <!DOCTYPE html> 2 <htmlxmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta name="keywords" content="百度地圖,百度地圖API,百度地圖自定義工具,百度地圖所見即所得工具" /> 6 <meta name="description" content="百度地圖API自定義地圖,幫助使用者在視覺化操作下生成百度地圖" /> 7<title>百度地圖API自定義地圖</title> 8 <!--引用百度地圖API--> 9 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密匙"></script> 10 </head> 11 12 <body> 13 <!--百度地圖容器--> 14 <div style="width:700px;height:550px;border:#ccc solid 1px;font-size:12px" id="map"></div> 15 <p style="color:red;font-weight:600">地圖生成工具基於百度地圖JS api v2.0版本開發,使用請申請密匙。 16 <a href="http://developer.baidu.com/map/index.php?title=jspopular/guide/introduction" style="color:#2f83c7" target="_blank">瞭解如何申請密匙</a> 17 <a href="http://lbsyun.baidu.com/apiconsole/key?application=key" style="color:#2f83c7" target="_blank">申請密匙</a> 18 </p> 19 </body> 20 <script type="text/javascript"> 21 //建立和初始化地圖函式: 22 function initMap(){ 23 createMap();//建立地圖 24 setMapEvent();//設定地圖事件 25 addMapControl();//向地圖新增控制元件 26 addMapOverlay();//向地圖新增覆蓋物 27 } 28 function createMap(){ 29 map = new BMap.Map("map"); 30 map.centerAndZoom(new BMap.Point(116.820034,36.568717),15); 31 } 32 function setMapEvent(){ 33 map.enableScrollWheelZoom(); 34 map.enableKeyboard(); 35 map.enableDragging(); 36 map.enableDoubleClickZoom() 37 } 38 function addClickHandler(target,window){ 39 target.addEventListener("click",function(){ 40 target.openInfoWindow(window); 41 }); 42 } 43 function addMapOverlay(){ 44 var markers = [ 45 {content:"我的備註",title:"齊魯工業大學(校醫院)",imageOffset: {width:-46,height:-21},position:{lat:36.566282,lng:116.818237}} 46 ]; 47 for(var index = 0; index < markers.length; index++ ){ 48 var point = new BMap.Point(markers[index].position.lng,markers[index].position.lat); 49 var marker = new BMap.Marker(point,{icon:new BMap.Icon("http://api.map.baidu.com/lbsapi/createmap/images/icon.png",new BMap.Size(20,25),{ 50 imageOffset: new BMap.Size(markers[index].imageOffset.width,markers[index].imageOffset.height) 51 })}); 52 var label = new BMap.Label(markers[index].title,{offset: new BMap.Size(25,5)}); 53 var opts = { 54 width: 200, 55 title: markers[index].title, 56 enableMessage: false 57 }; 58 var infoWindow = new BMap.InfoWindow(markers[index].content,opts); 59 marker.setLabel(label); 60 addClickHandler(marker,infoWindow); 61 map.addOverlay(marker); 62 }; 63 } 64 //向地圖新增控制元件 65 function addMapControl(){ 66 var scaleControl = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}); 67 scaleControl.setUnit(BMAP_UNIT_IMPERIAL); 68 map.addControl(scaleControl); 69 var navControl = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE}); 70 map.addControl(navControl); 71 var overviewControl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:true}); 72 map.addControl(overviewControl); 73 } 74 var map; 75 initMap(); 76 </script> 77 </html>
