2018-11-19 關於海通社群專案的部分總結
兩週沒寫日報了,因為上上週突然出差,然後忙了半個月,現在前端工作頁面和互動已經完成,而且經過與後端和測試的聯調,基本是把BUG調完了,就剩下一些修修補補的工作了。難得的空閒之際,趕緊來總結一下專案中遇到的問題和解決方案,避免下次再被同樣的BUG浪費時間。
1.專案中經常有寫的全域性樣式,而我們需要複用一部分,並自己進行改造,這就涉及到了樣式的覆蓋問題:
.buttons-row-box { background: #fff; padding: 0.32rem; font-size: 0.4rem; color: #999999; position: absolute; top: 1.18rem; width: 94%; z-index: 999;
比如上述明顯就是個全域性樣式,我們考慮要用CSS優先順序的問題來進行覆蓋。值得注意的是,只有衝突的,和沒有的樣式會應用。已經有的預設繼承
優先順序,當多個選擇器選中同一個標籤時,並且給同一個標籤設定相同的屬性時,如何層疊就由優先順序來決定 判斷條件: 1,是否是直接選中,就是直接第一次選中的就是要設定的標籤,例如 p{} #identity{} .para 2,間接選中,就是繼承,誰離目標標籤近就會繼承誰的屬性,例如 ul{} li{} 3,相同的選擇器,如果都是直接選中,並且都是同類型的選擇器,誰在後邊就聽誰的,例如 p{ } p{} 4,不同選擇器,如果都是直接選中,並且不是同類型的選擇器,那麼就會按照選擇器的優先順序來層疊,例如 id>類>標籤>萬用字元>繼承>瀏覽器
(1)所以我常用的辦法是使用多個層級類來覆蓋只有一個類的全域性樣式,當需要進一步改造時,再用id來覆蓋多個層級類。
(2)方法2,給元素加上多個類名,覆蓋原則參考
一個DOM元素同時擁有多個類名時的樣式產生衝突時 屬性取決於css樣式表中後讀取到的屬性
2.這次專案主要是H5端的,考慮相容的問題也出現了很多。比如以前沒寫H5的時候,總覺得安卓的適配是個大問題,可能會有很多BUG。現在調了之後才發現,ios可能問題比安卓多很多。比如,ios下fixed佈局失效的問題
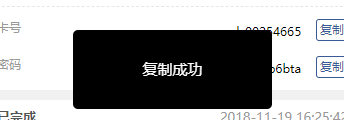
這是隻有ios才會出現的問題,在本專案裡顯示的就是如圖的上面兩個tab一開始採用Fixed佈局,結果在ios滑動過程中 tab會各處抖動,無法固定,體驗非常差。解決辦法是,採用absolute定位,且讓該元素父元素為body。具體到f7框架的話,就是讓上面兩個tab與Page-content同級。

3.在專案中有用到clipboard.min.js 這個複製外掛,正常情況實現的是如下效果,同理,如果是ios裡fixed佈局會有BUG,所以還是統一使用absoulte佈局。ios裡還會有一個BUG,參考
在你點選的元素上加一個空點選事件:onclick=""。因為ios不單純支援on

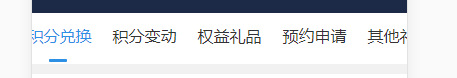
4.專案中有需要滾動,又希望隱藏滾動條的tab欄,如下圖,考慮先定個寬度,然後使用overflow:auto,實現滾動。然後使用::-webkit-scrollbar{display: none;}樣式,能夠隱藏滾動條。再有點選右邊的tab標籤時,實現自動定位滾動的效果。可以考慮使用jquery裡的scrollLeft()方法,同理js也是可以實現的

5.js裡,關於if(params),當params為0,null,undefined的時候,會型別轉換為false。templat7裡的js_compare和js_if 也是這個邏輯。
6.編譯的時候bash可能會出現亂碼,是因為編碼問題。轉為UTF-8即可。
7.關於git上多分支合併的問題,
為什麼要先commit,然後pull,最後再push?而不是commit然後直接push?
8.jquery的hasClass()方法很實用。
9.font-weight這個樣式有三個值,分別為lighter、normal、bold。本專案客戶端字型影響,Lighter會顯示非常淡,儘量少用。
