Qt Quick Lession3 (用QML寫一個簡單的顏色選擇器)
先看一下效果圖:

實現功能:點選不同的色塊可以改變文字的顏色。
實現步驟:
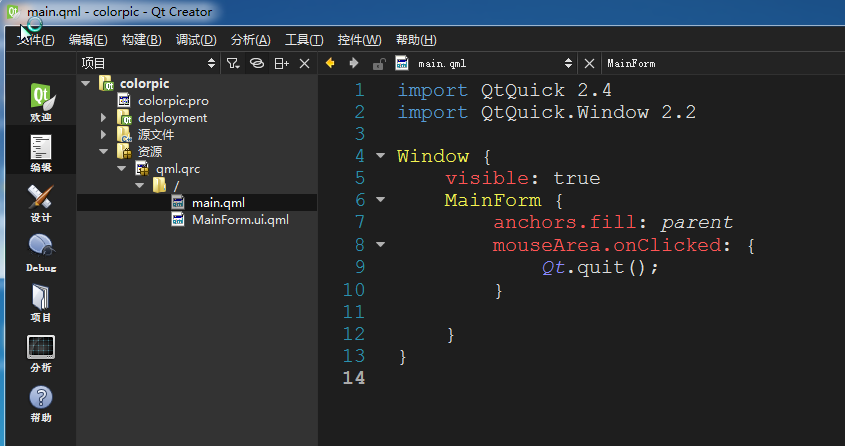
一、建立一個預設的Qt Quick工程:

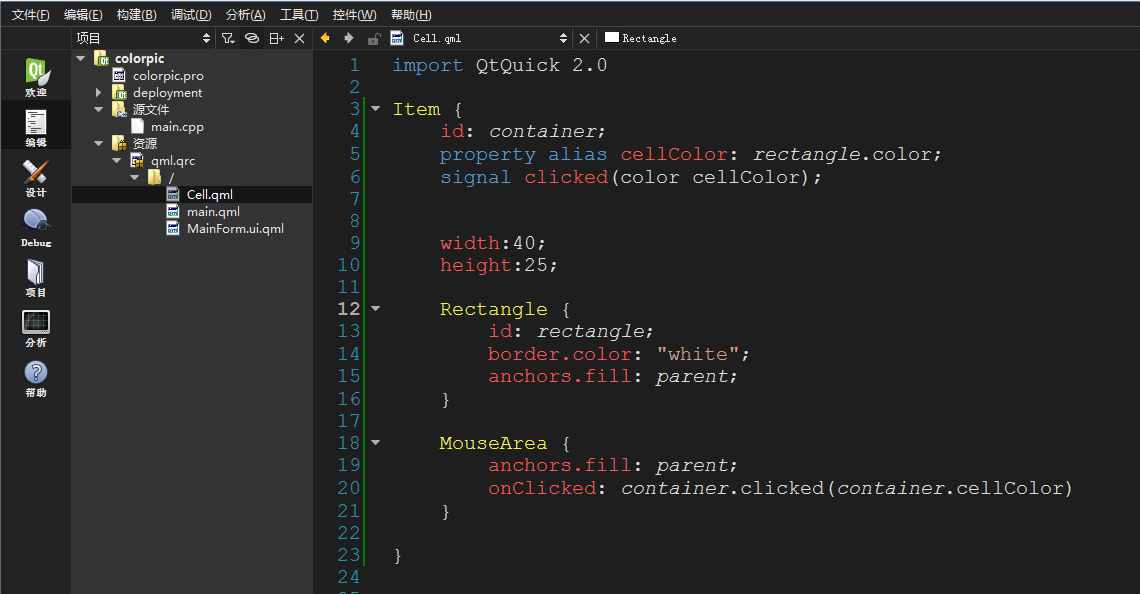
二、新增檔案Cell.qml
這一步主要是為了實現一個自定義的元件,這個元件就是我們看到的那個色塊,很明顯定義成元件可以則兼UI的複用。

 View Code
View Code
我們元件的根元素是一個id名為 container的Item。Item是一個最基本的可視元素並經常用作其它元素的容器,這個Cell檔案相當於一個自定義元件,自定義元件只能有一個根容器,元件名通常採用和Java定義公共類相同的規則。
1 property alias cellColor: rectangle.color;
宣告一個cellColor屬性,這個屬性是從我們元件外訪問的,允許我們使用不同的顏色來例項化單元格,該屬性只是對現存的屬性使用了一個別名,相當於我們為這個Cell元件定義了一個屬性,而這個屬性就是Rectangle元件的顏色屬性的引用。
signal clicked(color cellColor);
定義了一個訊號,出發這個訊號的條件是:
MouseArea { anchors.fill: parent; onClicked: container.clicked(container.cellColor) }
也就是點選整個元件,訊號會帶一個color型別的引數,傳遞給捕獲訊號的地方。
anchors.fill屬性是設定元素尺寸的簡便辦法。在這種情況下矩形將擁有父級同樣尺寸的大小。MouseArea是滑鼠被捕獲的區域,這個區域很明顯填充了整個父控制元件,即整個空間。我們捕捉了點選的事件onClicked 在onClicked後面跟一個匿名的JavaScript函式或者一個定義好的函式名,即當發生點選的時候觸發了container 的clicked訊號。
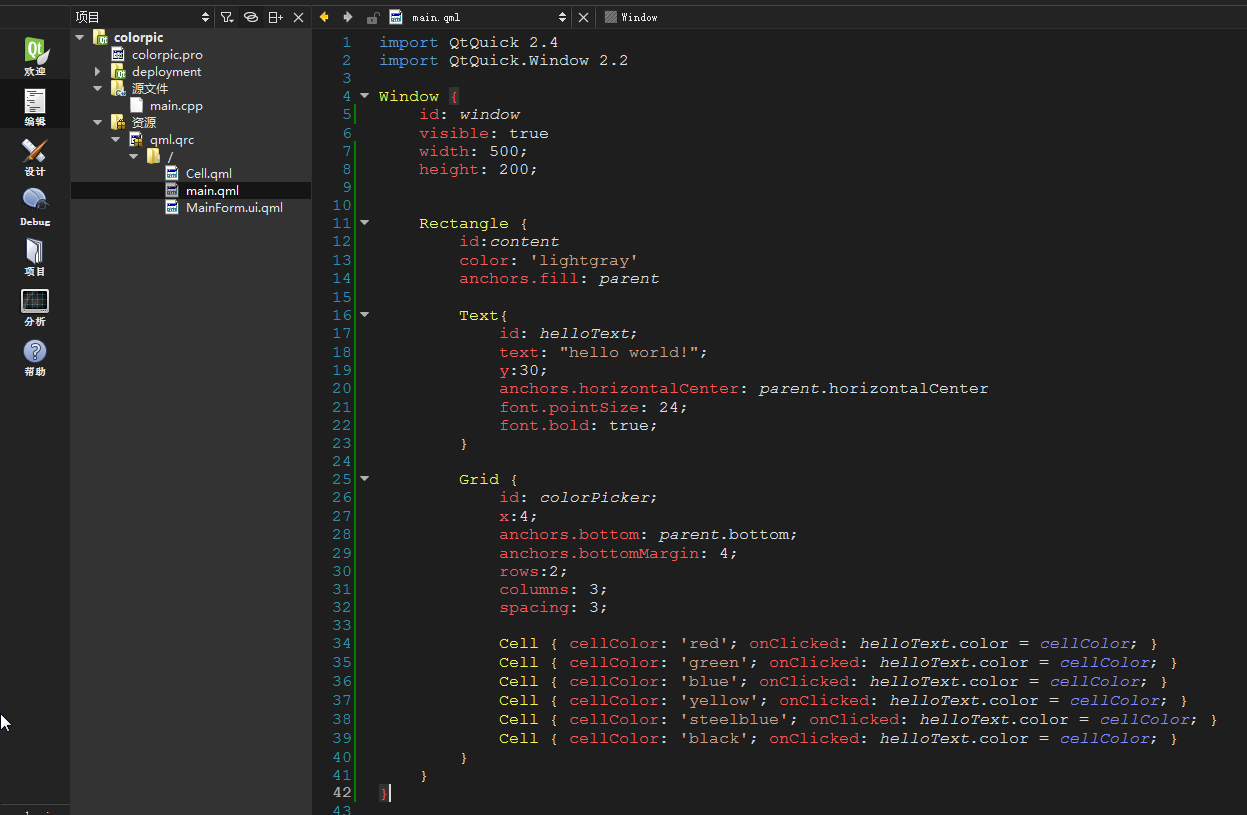
三、編寫main.qml使用Cell元件

 View Code
View Code
在我們的主QML檔案中,我們使用Cell元件來建立顏色拾取器:
在Window內巢狀一個Rectangle的原因是方便更好的佈局,因為Window代表了整個窗體,我們在裡面巢狀一個Rectangle只是填充了其主佈局,Window還可以包含選單欄,狀態列等。
Cell { cellColor: 'red'; onClicked: helloText.color = cellColor; }
我們在網格中放置六個單元格,使用不同的顏色來建立一個顏色拾取器。當我們單元格的clicked訊號觸發時,需要傳遞cellColor引數來設定文字的顏色 。通過一個屬性的‘onSignalName’的命名方式來應付元件的任何訊號。
本文參考:Qt_quick中文手冊, http://download.csdn.net/detail/csulennon/9425207
