Qt Quick Lession1 (體驗快速構建動態效果介面)
自2005年Qt4釋出以來,Qt已經為成千上萬的應用程式提供了框架服務,現在Qt已經基本上支援所有的開發平臺了,這裡面既包含了桌面、嵌入式領域,也包括了Android、IOS、WP等移動操作平臺,甚至支援最新的Ubuntu Phone。
Qt Quick是一個UI技術組,Qt Quick本身主要包含了QML、JavaScript、 Qt C++三種技術。其中的主角就是QML(Qt Declarative Module)也是我打算在這個系列裡面描述的主要物件。QML的主要作用我理解就是將介面設計與程式邏輯解耦,通常來說前端需求的變動遠超過後臺邏輯,因此介面與邏輯分離不僅有利於開發人員之間的分工,也提供了更快速的迭代速度的可能性,也會大大降低程式的後期維護成本。
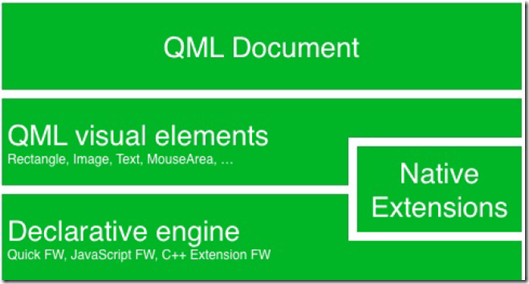
這套技術的主要框架如下
QML是一種簡單的指令碼語言,語法和CSS比較接近,因此學起來相當簡單。QML最早出現是在Qt4.7版本中,從4.x過度到5.x算起來一共經過了十年的時間。最新的QML相對於4.x時代的QML有了很大的改進(下面列舉都是Qt Quick 2.0的特性):
(1)基於OpenGL(ES)的場景實現,提高圖形繪製的效率。
(2)QML和JavaScript主導UI的建立,後臺圖形繪製採用C++。高效,靈活,可擴充套件性強。
(3)跨平臺:這裡不能說是完整意義上的跨平臺,這裡的跨平臺是指編譯的跨平臺“一次編寫,到處編譯”
這裡我們首先建立一個簡單的Qt Quick應用,對QML有一個初步的印象。
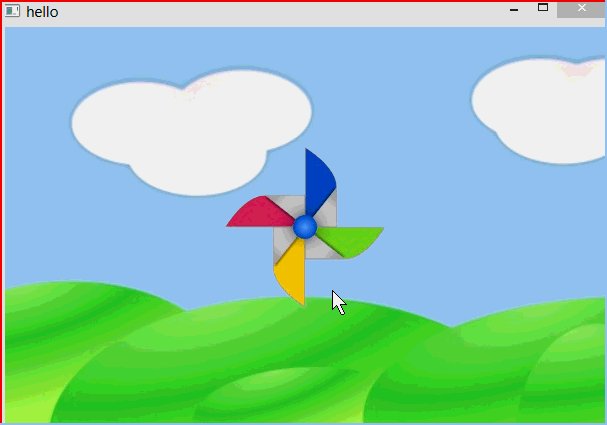
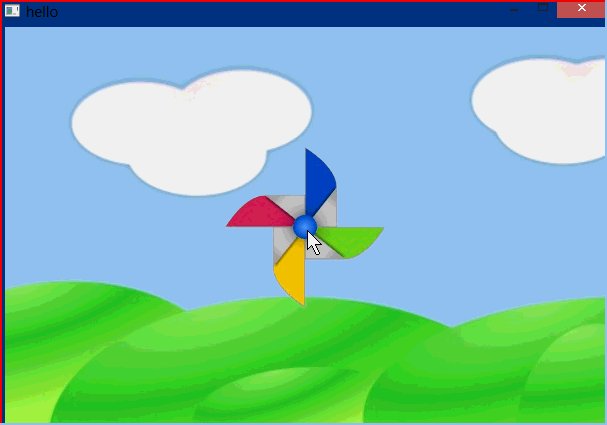
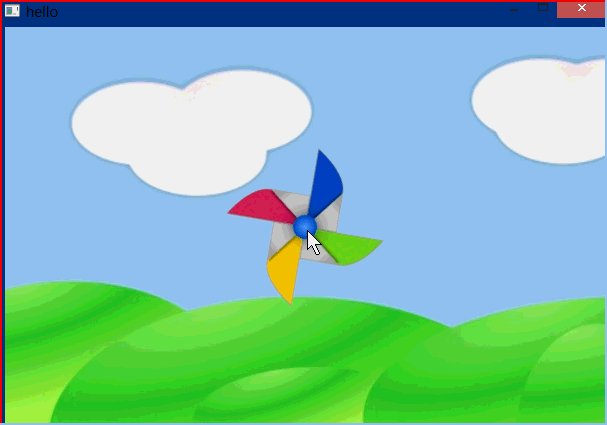
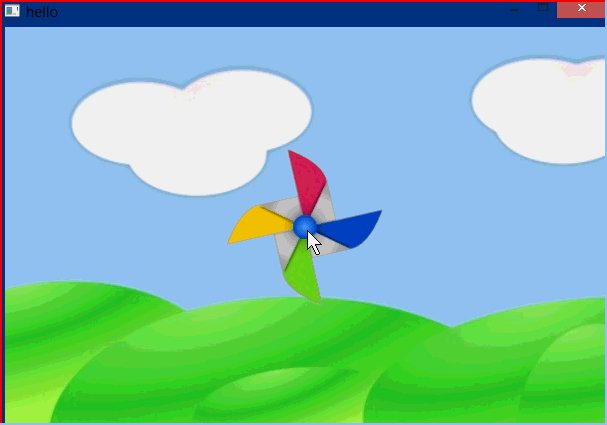
我們的目標是要建立一個滑鼠點選風車圖片後能在螢幕上轉起來的程式,下面的程式碼可以隨便看一下,看不懂沒關係,按照我給出的步驟做出來體驗一下就行。
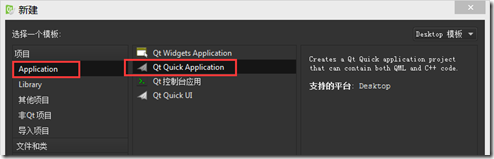
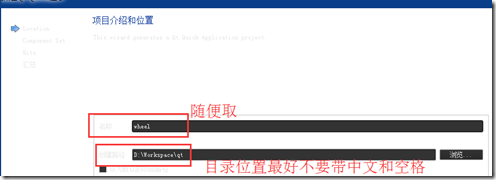
新建一個QtQuick工程:
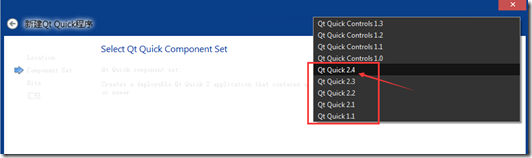
選擇Qt Quick2.x
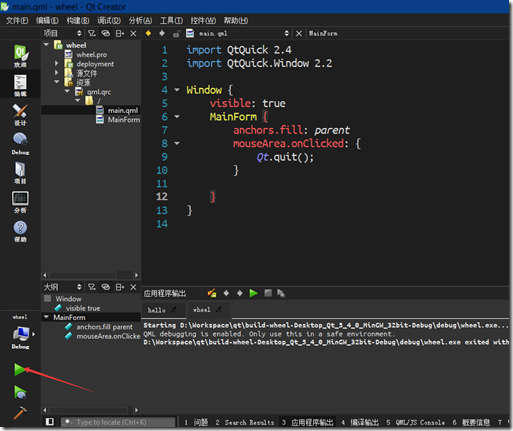
建立完了大概是這個樣子,點那個綠色的按鈕就會出現一個簡單的視窗:
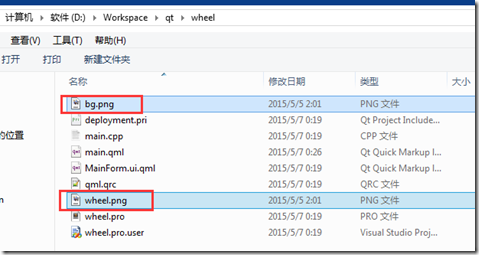
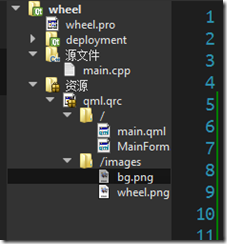
將兩張圖片素材放到工程的目錄下
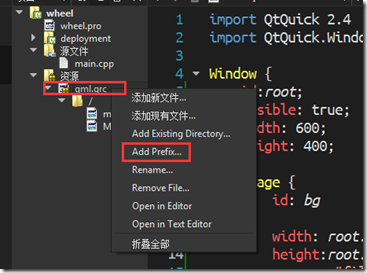
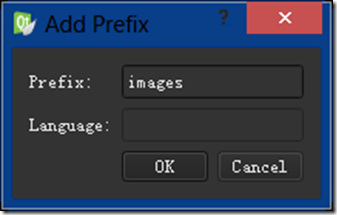
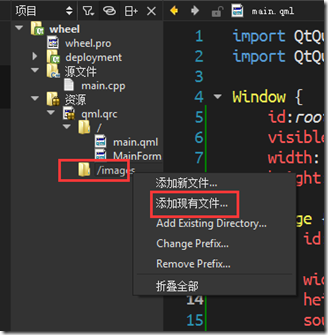
將資源新增到Qt工程去,首先 建立一個資源字首:
將兩張圖片加進去
編輯main.qml
import QtQuick 2.0
import QtQuick.Window 2.0
Window {
id:root;
visible: true;
width: 600;
height: 400;
Image {
id: bg
width: root.width;
height:root.height;
source: "qrc:///images/bg.png";// 路徑根據自己設定的修改
}
Image {
id: wheel;
anchors.centerIn: parent;
source: "qrc:///images/wheel.png";// 路徑根據自己設定的修改
Behavior on rotation {
NumberAnimation {
duration: 5000
}
}
MouseArea {
width: wheel.width;
height: wheel.height;
onClicked: {
wheel.rotation = 360;
}
}
}
}執行,是不是一個漂亮的視窗程式出現在了眼前呢?點選中間的風車就會轉起來。
原始碼下載:http://download.csdn.net/detail/csulennon/8670283
在接下來的文章中會介紹QML的基本語法。