Pytorch Visdom視覺化工具
2018-12-04 14:05:49
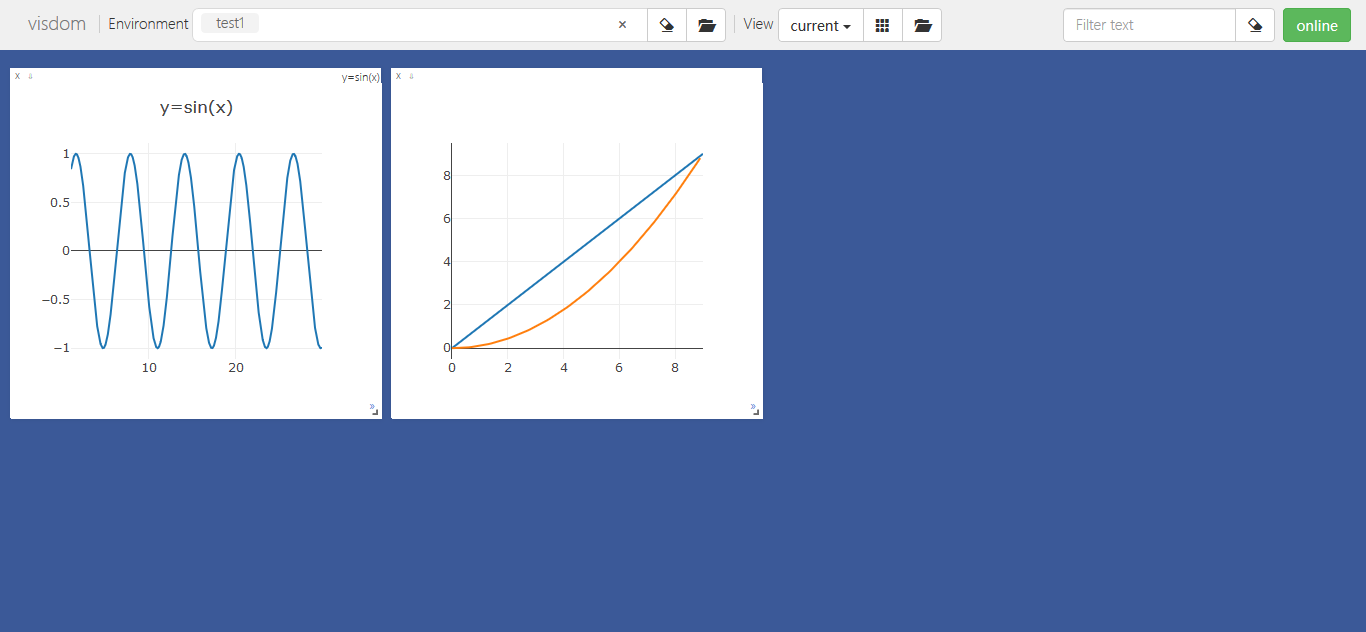
Visdom是Facebook專門為PyTorch開發的一款視覺化工具,其開源於2017年3月。Visdom十分輕量級,但卻支援非常豐富的功能,能勝任大多數的科學運算視覺化任務。其視覺化介面如圖所示。

Visdom可以創造、組織和共享多種資料的視覺化,包括數值、影象、文字,甚至是視訊,其支援PyTorch、Torch及Numpy。使用者可通過程式設計組織視覺化空間,或通過使用者介面為生動資料打造儀表板,檢查實驗結果或除錯程式碼。
Visdom中有兩個重要概念:
- env:環境。不同環境的視覺化結果相互隔離,互不影響,在使用時如果不指定env,預設使用
main。不同使用者、不同程式一般使用不同的env。 - pane:窗格。窗格可用於視覺化影象、數值或列印文字等,其可以拖動、縮放、儲存和關閉。一個程式中可使用同一個env中的不同pane,每個pane視覺化或記錄某一資訊。
如圖當前env共有兩個pane。點選clear按鈕可以清空當前env的所有pane,點選save按鈕可將當前env儲存成json檔案,儲存路徑位於~/.visdom/目錄下。也可修改env的名字後點擊fork,儲存當前env的狀態至更名後的env。
Visdom的使用有兩點需要注意的地方:
- 需手動指定儲存env,可在web介面點選save按鈕或在程式中呼叫save方法,否則visdom服務重啟後,env等資訊會丟失。
- 客戶端與伺服器之間的互動採用tornado非同步框架,視覺化操作不會阻塞當前程式,網路異常也不會導致程式退出。
Visdom以Plotly為基礎,支援豐富的視覺化操作,下面舉例說明一些最常用的操作。
一、第一個例子
import torch as t
import visdom
# 新建一個連線客戶端
# 指定env = u'test1',預設埠為8097,host是‘localhost'
vis = visdom.Visdom(env=u'test1',use_incoming_socket=False)
x = t.arange(1, 30, 0.01)
y = t.sin(x)
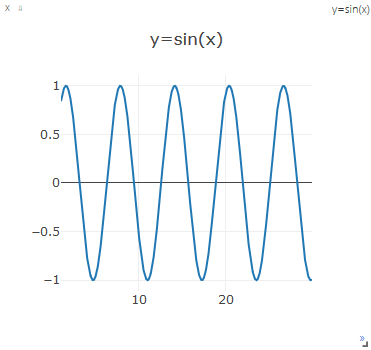
vis.line(X=x, Y=y, win='sinx', opts={'title': 'y=sin(x)'})

下面逐一分析這幾行程式碼:
- vis = visdom.Visdom(env=u'test1'),用於構建一個客戶端,客戶端除指定env之外,還可以指定host、port等引數。
-
vis作為一個客戶端物件,可以使用常見的畫圖函式,包括:
- line:類似Matlab中的
plot操作,用於記錄某些標量的變化,如損失、準確率等 - image:視覺化圖片,可以是輸入的圖片,也可以是GAN生成的圖片,還可以是卷積核的資訊
- text:用於記錄日誌等文字資訊,支援html格式
- histgram:視覺化分佈,主要是檢視資料、引數的分佈
- scatter:繪製散點圖
- bar:繪製柱狀圖
- pie:繪製餅狀圖
- 更多操作可參考visdom的github主頁
- line:類似Matlab中的
這裡主要介紹深度學習中常見的line、image和text操作。
Visdom同時支援PyTorch的tensor和Numpy的ndarray兩種資料結構,但不支援Python的int、float等型別,因此每次傳入時都需先將資料轉成ndarray或tensor。上述操作的引數一般不同,但有兩個引數是絕大多數操作都具備的:
- win:用於指定pane的名字,如果不指定,visdom將自動分配一個新的pane。如果兩次操作指定的win名字一樣,新的操作將覆蓋當前pane的內容,因此建議每次操作都重新指定win。
- opts:選項,接收一個字典,常見的option包括
title、xlabel、ylabel、width等,主要用於設定pane的顯示格式。
二、常見用法
1)vis.line
之前提到過,每次操作都會覆蓋之前的數值,但往往我們在訓練網路的過程中需不斷更新數值,如損失值等,這時就需要指定引數update='append'來避免覆蓋之前的數值。而除了使用update引數以外,還可以使用vis.updateTrace方法來更新圖,但updateTrace不僅能在指定pane上新增一個和已有資料相互獨立的Trace,還能像update='append'那樣在同一條trace上追加資料。
import torch as t
import visdom
# 新建一個連線客戶端
# 指定env = u'test1',預設埠為8097,host是‘localhost'
vis = visdom.Visdom(env=u'test1',use_incoming_socket=False)
x = t.arange(1, 30, 0.01)
y = t.sin(x)
vis.line(X=x, Y=y, win='sinx', opts={'title': 'y=sin(x)'})
# append 追加資料
for ii in range(0, 10):
# y = x
x = t.Tensor([ii])
y = x
vis.line(X = x, Y = y, win = 'polynomial', update = 'append' if ii > 0 else None)
# updateTrace 新增一條線
x = t.arange(0, 9, 0.1)
y = (x ** 2) / 9
vis.line(X = x, Y = y, win = 'polynomial', name = 'this is a new Trace', update = 'append')

如果不對update進行說明,第一張圖中的直線是沒有辦法繪製出來的,因為每次繪製都會覆蓋前面的資料;第二張圖如果不對update進行說明,那麼就會將之前繪製的直線給覆蓋掉。這點需要特別注意。
2)vis.image
image的畫圖功能可分為如下兩類:
image接收一個二維或三維向量,或
,前者是黑白影象,後者是彩色影象。
images接收一個四維向量,
可以是1或3,分別代表黑白和彩色影象。可實現類似torchvision中make_grid的功能,將多張圖片拼接在一起。
images也可以接收一個二維或三維的向量,此時它所實現的功能與image一致。
# 視覺化一個隨機的黑白圖片
vis.image(t.randn(64, 64))
# 隨機視覺化一張彩色圖片
vis.image(t.randn(3, 64, 64), win='random2')
# 視覺化36張隨機的彩色圖片,每一行6張
vis.images(t.randn(36, 3, 64, 64).numpy(), nrow=6, win='random3', opts={'title':'random_imgs'})



3)vis.text
vis.text用於視覺化文字,支援所有的html標籤,同時也遵循著html的語法標準。例如,換行需使用<br>標籤,\r\n無法實現換行。下面舉例說明。
vis.text(u'''<h1>Hello Visdom</h1><br>Visdom是Facebook專門為<b>PyTorch</b>開發的一個視覺化工具,
在內部使用了很久,在2017年3月份開源了它。
Visdom十分輕量級,但是卻有十分強大的功能,支援幾乎所有的科學運算視覺化任務''',
win = 'visdom',
opts = {'title': u'visdom簡介'}
)

