js實現複製內容自動新增版權資訊
阿新 • • 發佈:2018-12-04
場景:當我從網上覆制了所需程式碼到編輯器貼上時,總會有如下版權資訊提示

看到好幾次後,在好奇心的驅使下開始搜尋答案。網上有好幾種寫法,最開始我找到了如下JS程式碼
document.body.oncopy = function() { setTimeout( function() { var text = clipboardData.getData("text");if(text) { text = text + "\r\n本文來自: (www.jb51.net) 詳細出處參考:" + location.href; clipboardData.setData("text", text); } }, 100) }
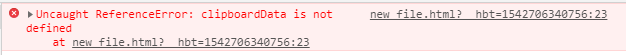
但這種方法經過測試,會報錯,如下圖

後來終於被我找到下面的JS程式碼,親測可用,附上截圖和程式碼

function addLink() { var body_element = document.body; var selection; //var selection = window.getSelection(); var blogName = '[ 何海寶的部落格 ]'; // 此處修改成你自己網站的名稱 selection = window.getSelection() ? window.getSelection() : document.selection.createRange().text;if(window.clipboardData) { // Internet Explorer var pagelink = "\r\n\r\n 原文出自" + blogName + " 轉載請保留原文連結: " + document.location.href + ""; var copyText = selection + pagelink; window.clipboardData.setData("Text", copyText); return false; } else { var pagelink = " 原文出自" + blogName + " 轉載請保留原文連結: " + document.location.href + ""; var copyText = selection + pagelink; var newDiv = document.createElement('div'); newDiv.style.position = 'absolute'; newDiv.style.left = '-99999px'; body_element.appendChild(newDiv); newDiv.innerHTML = copyText; selection.selectAllChildren(newDiv); window.setTimeout(function() { body_element.removeChild(newDiv); }, 0); } } document.oncopy = addLink;
注:網上有很多地方都引用了這段程式碼,但大多都沒有標明出處,後來巧合之下發現下面的原文連結
原文連結:http://www.hehaibao.com/js-auto-add-copyright/
補充:上面程式碼有2個我看不懂的屬性,有興趣的小夥伴可以看看
window.getSelection():表示使用者選擇的文字範圍或游標的當前位置
clipboardData物件:剪貼簿資料物件
