前端相關概念梳理
前端相關概念梳理
DOM 文件物件模型(Document Object Model)
轉載自CSDN部落格
HTML DOM 定義了用於 HTML 的一系列標準的物件,以及訪問和處理 HTML 文件的標準方法。
通過 DOM,可以訪問所有的 HTML 元素,連同它們所包含的文字和屬性。可以對其中的內容進行修改和刪除,同時也可以建立新的元素。
DOM的妙處在於:
它能夠在所有瀏覽器上提供一種一致的方式,通過程式碼訪問HTML的結構和內容。
- 在瀏覽器載入一個頁面時,瀏覽器會解析HTML,並建立文件的一個內部模型,其中包含HTML標記的所有元素,自上而下解析,遇到JavaScript瀏覽器會檢查它的正確性,然後執行程式碼。
- JavaScript繼續執行,使用DOM檢查頁面、完成修改、從頁面接受事件,或者要求瀏覽器從Web伺服器獲取其它資料
注:document是一個反映HTML的物件,通過呼叫document的方法改變DOM的狀態,也就是改變HTML頁面 - JavaScript修改了DOM時,瀏覽器會隨著動態更新頁面。
DOM實際就是一張對映表,記錄著一堆用程式碼操控document時的規章制度,直白點說,就是程式語言(java、js等)操作html時的API
Node.js
簡單的說 Node.js 就是執行在服務端的 JavaScript。
Node.js是一個基於Chrome JavaScript 執行時建立的一個平臺。
Node.js也是一個事件驅動I/O服務端JavaScript環境,基於Google的V8引擎,V8引擎執行Javascript的速度非常快,效能非常好。
npm
NPM是隨同NodeJS一起安裝的包管理工具,能解決NodeJS程式碼部署上的很多問題,常見的使用場景有以下幾種:
- 允許使用者從NPM伺服器下載別人編寫的第三方包到本地使用。
- 允許使用者從NPM伺服器下載並安裝別人編寫的命令列程式到本地使用。
- 允許使用者將自己編寫的包或命令列程式上傳到NPM伺服器供別人使用。
CDN
CDN的全稱是Content Delivery Network,即內容分發網路。
通過儘可能避開網際網路上有可能影響資料傳輸速度和穩定性的瓶頸和環節,使內容傳輸的更快、更穩定。
其目的是使使用者可就近取得所需內容,解決 Internet網路擁擠的狀況,提高使用者訪問網站的響應速度。
HTTP
HTTP是一個客戶端和伺服器端請求和應答的標準(TCP),用於從WWW伺服器傳輸超文字到本地瀏覽器的傳輸協議,它可以使瀏覽器更加高效,使網路傳輸減少。其以明文方式傳送內容,不提供任何方式的資料加密,如果攻擊者截取了Web瀏覽器和網站伺服器之間的傳輸報文,就可以直接讀懂其中的資訊。
HTTPS
HTTPS:是以安全為目標的HTTP通道,簡單講是HTTP的安全版,HTTPS在HTTP的基礎上加入了SSL協議,SSL依靠證書來驗證伺服器的身份,併為瀏覽器和伺服器之間的通訊加密。
ajax
AJAX = Asynchronous JavaScript and XML(非同步的 JavaScript 和 XML)。
- AJAX 不是新的程式語言,而是一種用於建立更好更快以及互動性更強的Web應用程式的技術或方法。
- AJAX 最大的優點是在不重新載入整個頁面的情況下,可以實時與伺服器交換資料並更新部分網頁內容。
axios
axios是一個基於Promise 用於瀏覽器和 nodejs 的 HTTP 客戶端。
webpack
在webpack裡,一張圖片,一個css甚至是一個字型都被稱為一個模組(module),彼此存在依賴關係,webpack就是來處理模組間的依賴關係並把它們進行打包。
Webpack 是一個前端資源載入/打包工具。它將根據模組的依賴關係進行靜態分析,然後將這些模組按照指定的規則生成對應的靜態資源。
自底向上設計
自底向上設計是一種設計程式的過程和方法,就是先編寫出基礎程式段,然後再逐步擴大規模、補充和升級某些功能,實際上是一種自底向上構造程式的過程。
漸進式框架
漸進式即沒有強主張,可以在原有大系統的上面,把一兩個元件改用它實現;也可以整個用它全家桶開發;還可以用它的檢視,搭配你自己設計的整個下層用,它只是個輕量檢視而已,只做了自己該做的事,沒有做不該做的事。
Vue.js核心思想
資料驅動
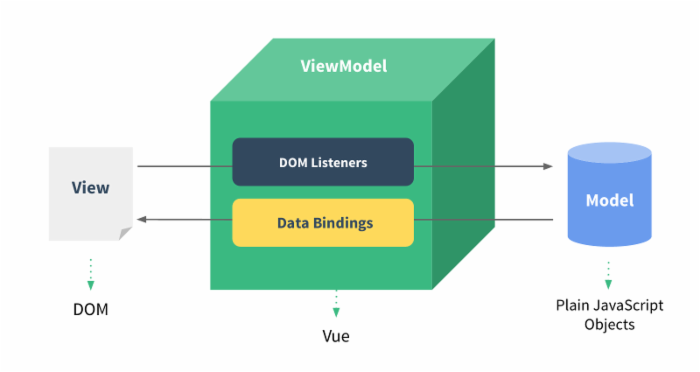
Vuejs的資料驅動是通過MVVM這種框架來實現的。
MVVM框架主要包含3個部分:model、view和 viewmodel。

- Model:指的是資料部分,對應到前端就是javascript物件
- View:指的是檢視部分,對應前端就是dom
- Viewmodel:就是連線檢視與資料的中介軟體
資料(Model)和檢視(View)是不能直接通訊的,而是需要通過ViewModel來實現雙方的通訊。
Viewmodel相當於一個觀察者或者是中轉站,監控、監聽著雙方的動作,並及時通知對方進行相應的操作。
元件化開發
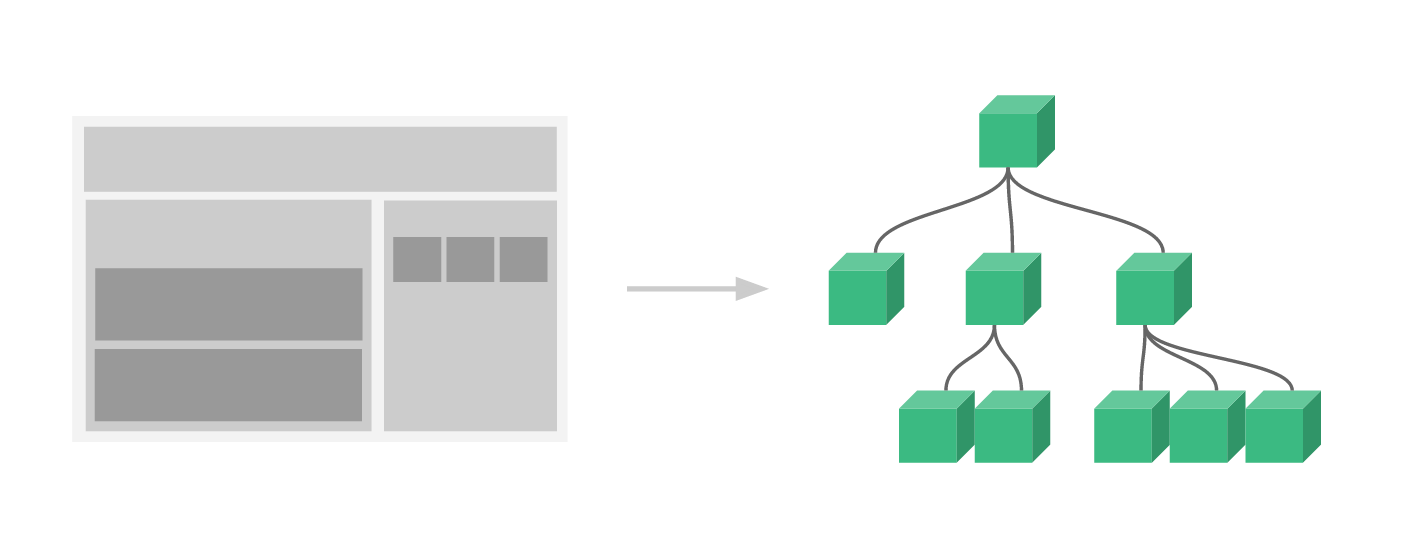
Vue允許我們使用小型、獨立和通常可複用的元件構建大型應用。幾乎任意型別的應用介面都可以抽象為一個元件樹:

在 Vue 裡,一個元件本質上是一個擁有預定義選項的一個 Vue 例項。
元件化開發可以:
- 提高開發效率
- 方便重複使用
- 簡化除錯步驟
- 提升整個專案的可維護性
- 便於協同開發
基於元件的開發模式有利於將介面程式碼自然分割成更容易維護的模組,因此在大型應用中,有必要將整個應用程式劃分為元件,以使開發更易管理。
Vue.js全家桶
vue-cli
vue.js的腳手架,用於自動生成vue.js+webpack的專案模板,分為vue init webpack-simple 專案名 和vue init webpack 專案名 兩種。
route路由
路由就是根據網址的不同,返回不同的內容給使用者
vue-router是Vue.js官方的路由外掛,它和vue.js是深度整合的,適合用於構建單頁面應用。
vue的單頁面應用是基於路由和元件的,路由用於設定訪問路徑,並將路徑和元件對映起來。
傳統的頁面應用,是用一些超連結來實現頁面切換和跳轉的。
在vue-router單頁面應用中,則是路徑之間的切換,也就是元件的切換。
在一個vue工程專案資料夾中:
.vue是一個單檔案元件.- 路由的配置都放在router這個資料夾下
index.js裡 - APP是整個應用的根元件
<router-view/>這個標籤顯示的內容就是當前路由地址對應的路由內容(即index.js裡對應的配置項)
vuex
Vuex可以作為Vue的一個外掛來使用,可以更好的管理和維護整個專案的元件狀態。
一個元件可以分為資料(model)和檢視(view),資料更新時,檢視也會自動更新。在檢視中又可以繫結一些事件,他們觸發methods裡指定的方法, 從而可以改變資料、更新檢視,這是一個元件基本的執行方式。
但對於元件來說,內部的資料和方法只有在元件內部使用,其他的元件是無法讀取和修改資料的。但是在實際業務中,經常有跨元件共享資料的需求,因此Vuex定義了一些規範來使用和操作資料,可以用來統一管理元件狀態,使元件應用更加高效。
