個人向 - vscode外掛記錄
現在用的編譯器的是vscode,本身這個編譯器很小,很多功能都沒有,需要自己下載一些外掛來完善功能,不知不覺下載的外掛也有三十多個了,感覺需要記錄一下。
tips:1. vscode外掛的安裝位置:’C:\Users\ 你的使用者名稱\.vscode\extensions‘;2. 因為vscode也在不斷的升級優化,所以某些外掛可能並不需要了,所以下載的時候憑自己的需要下載;
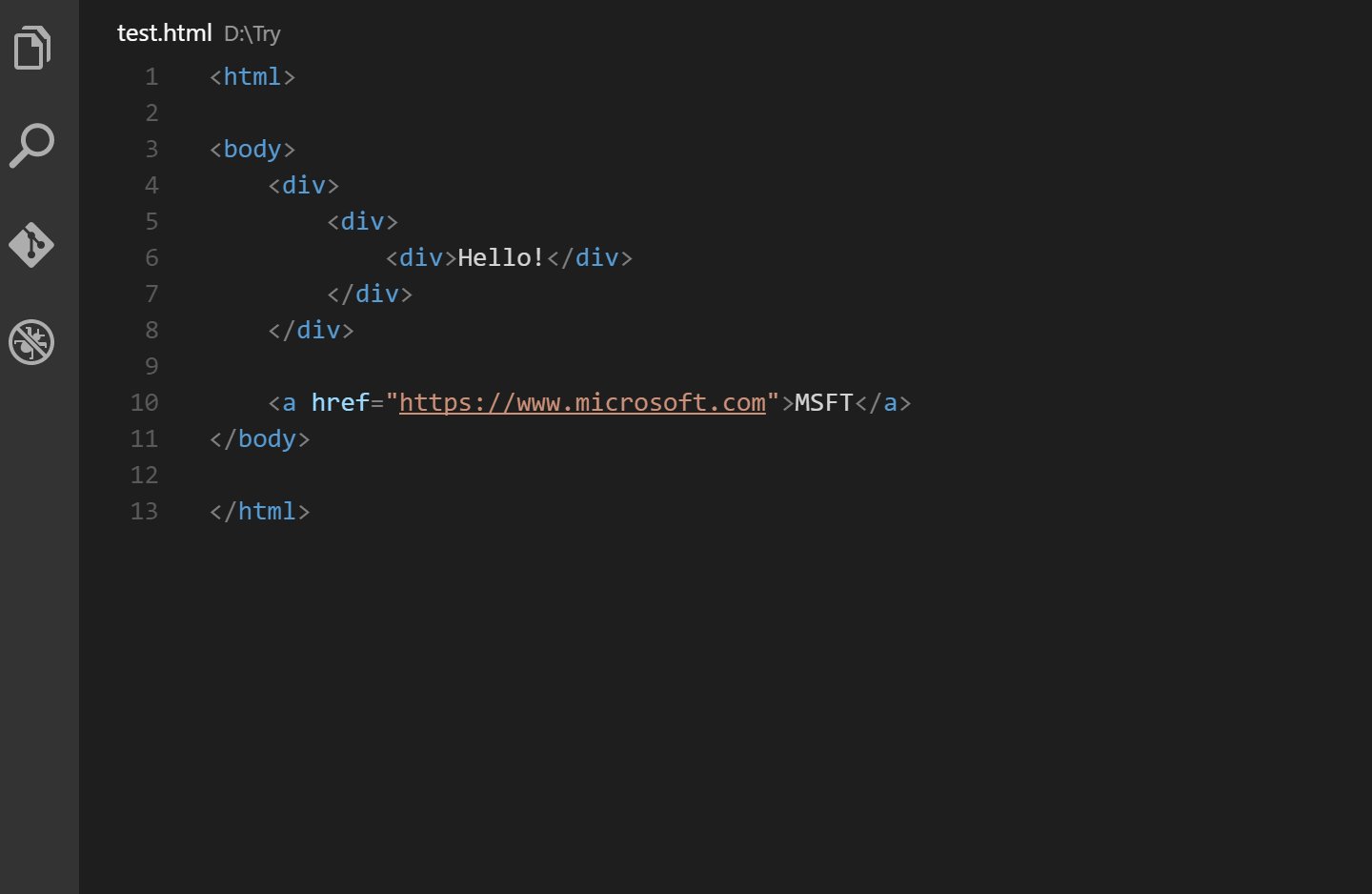
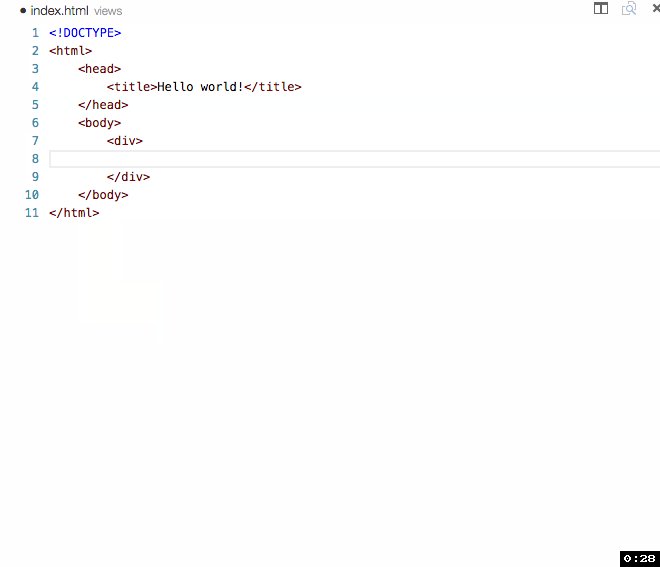
1. Auto Close Tag
自動幫你補全html標籤

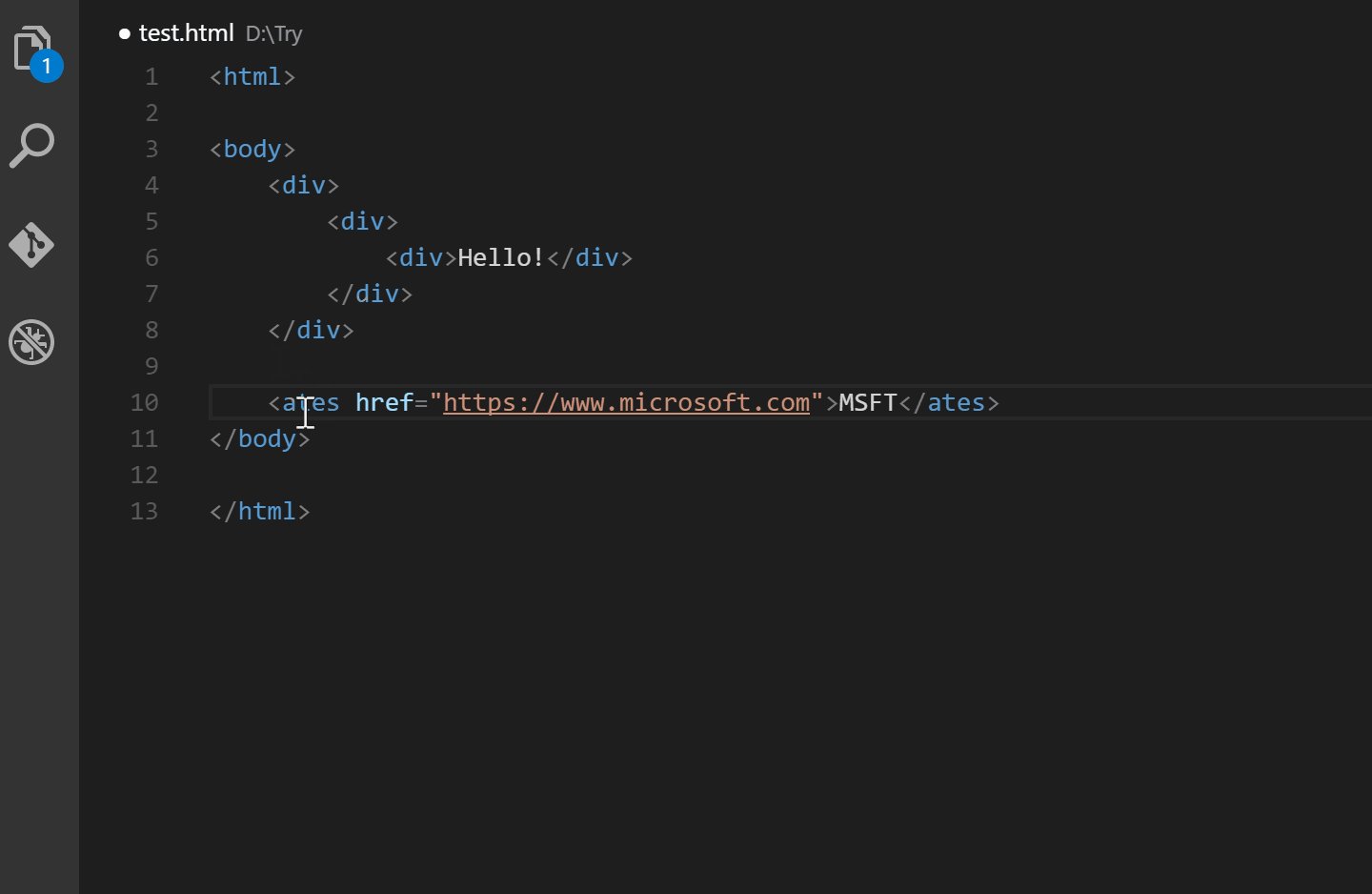
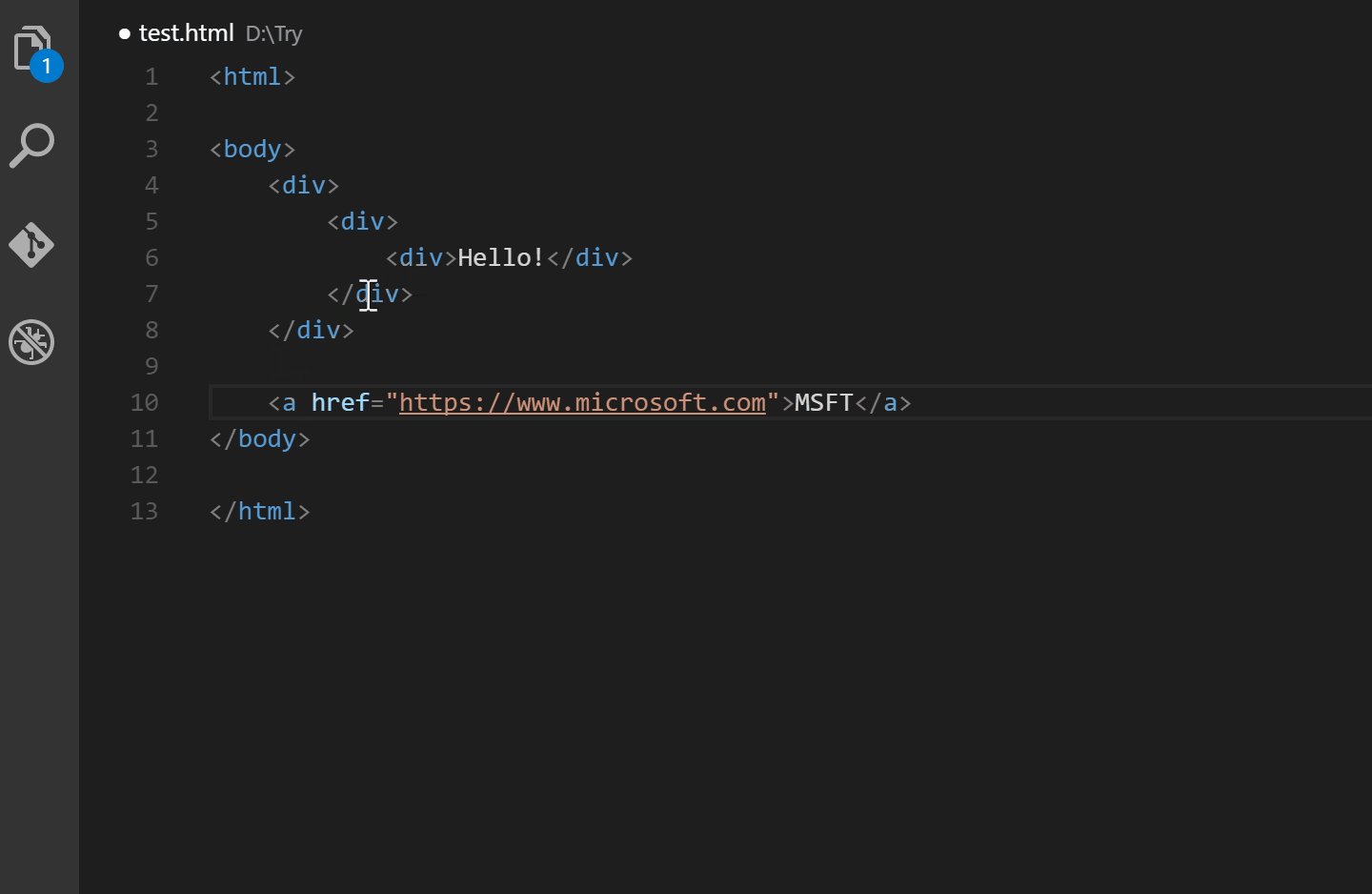
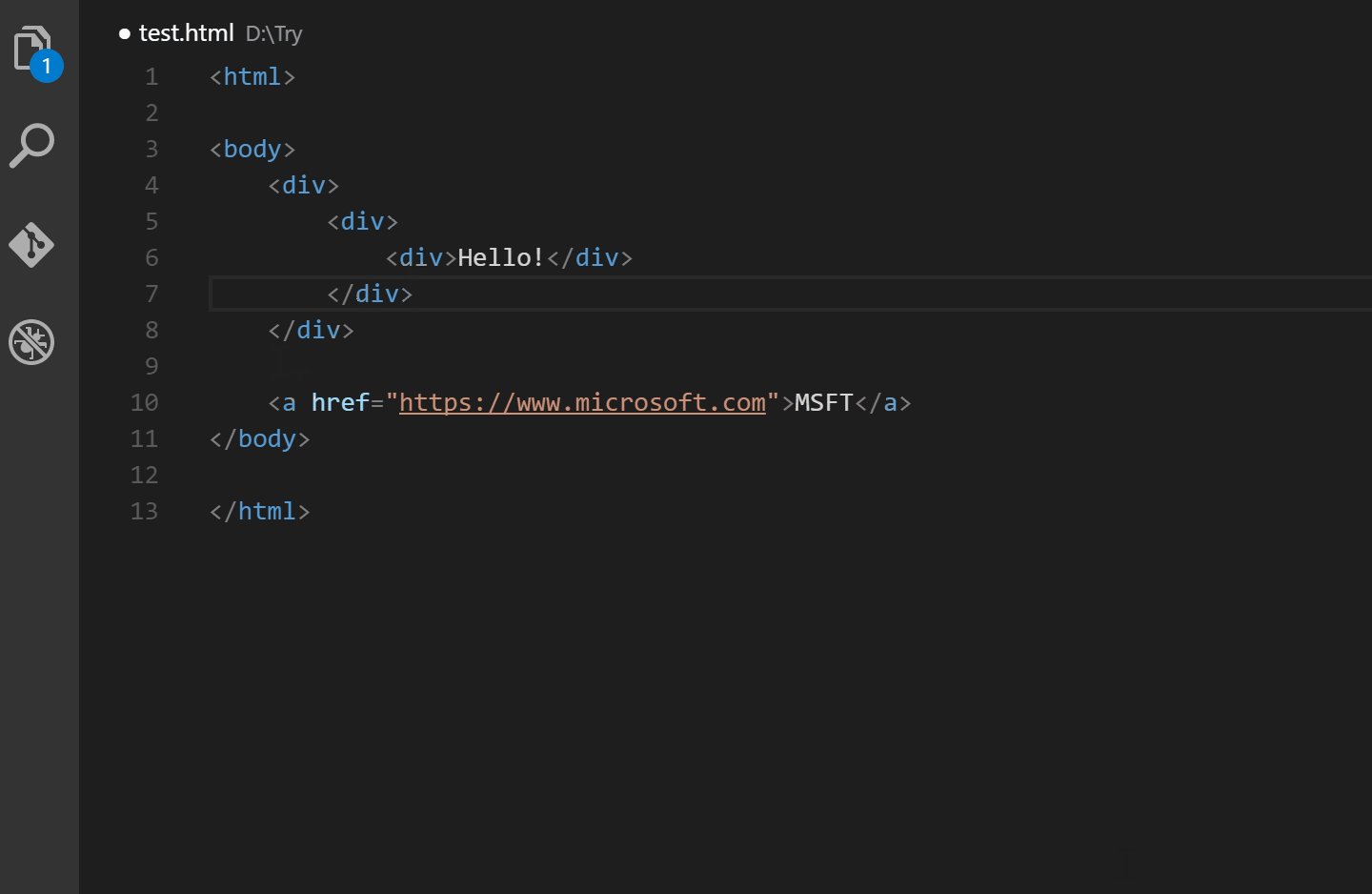
2. Auto Rename Tag
自動修改的開始或結束標籤(當你修改開始標籤或者結束標籤時,整個html標籤都會變)

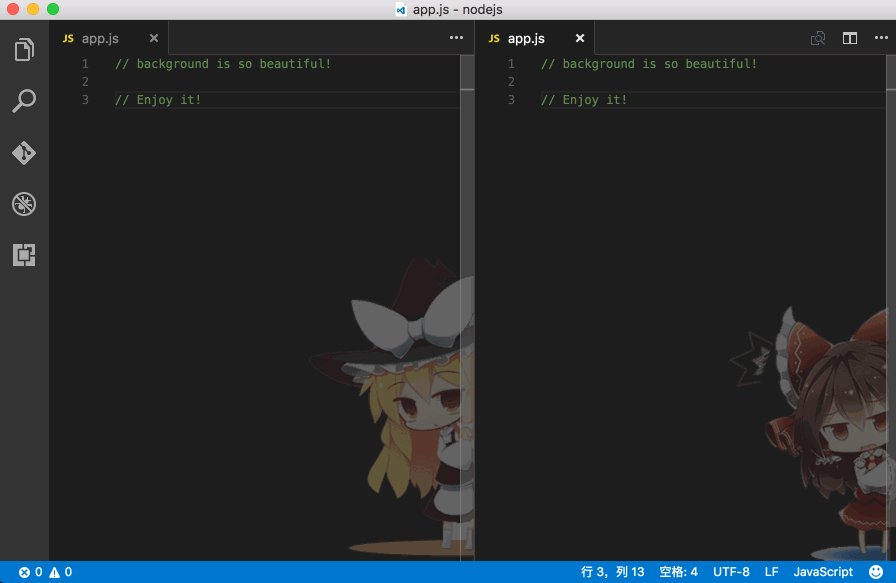
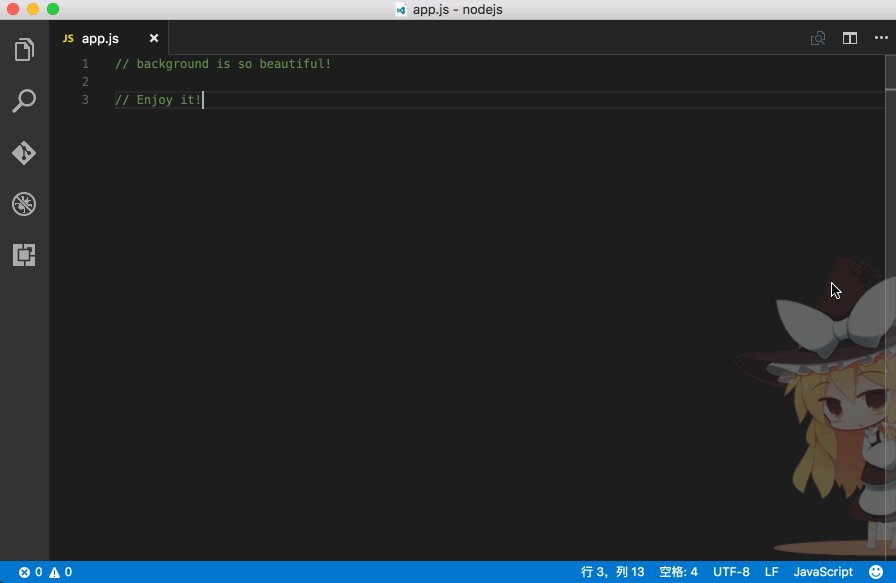
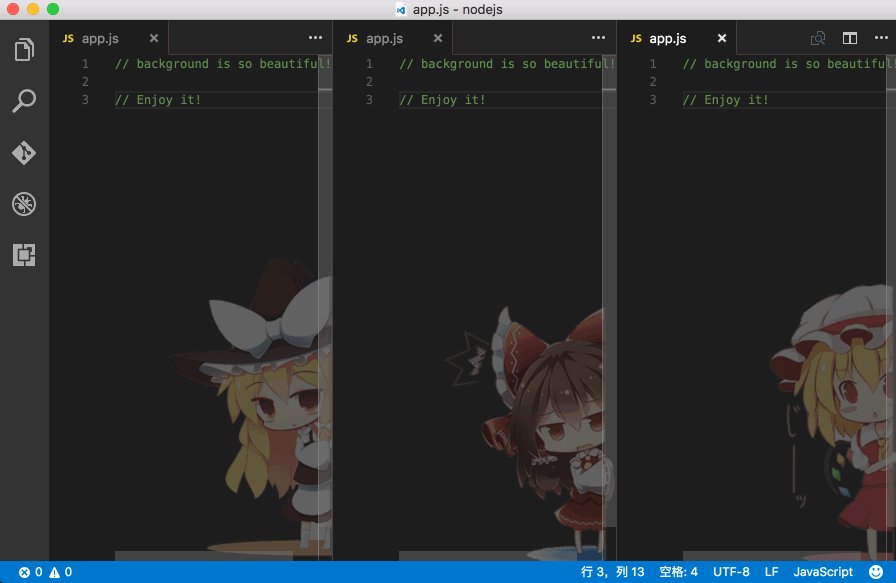
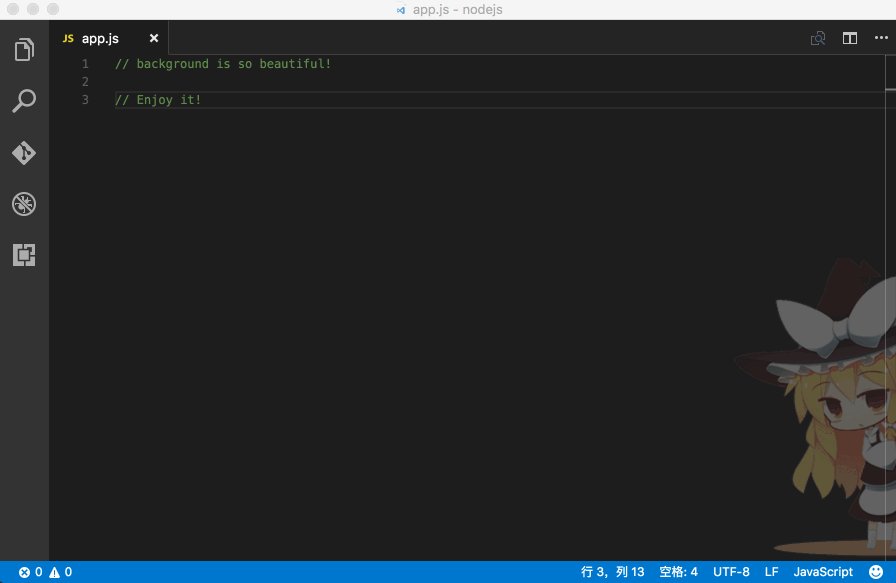
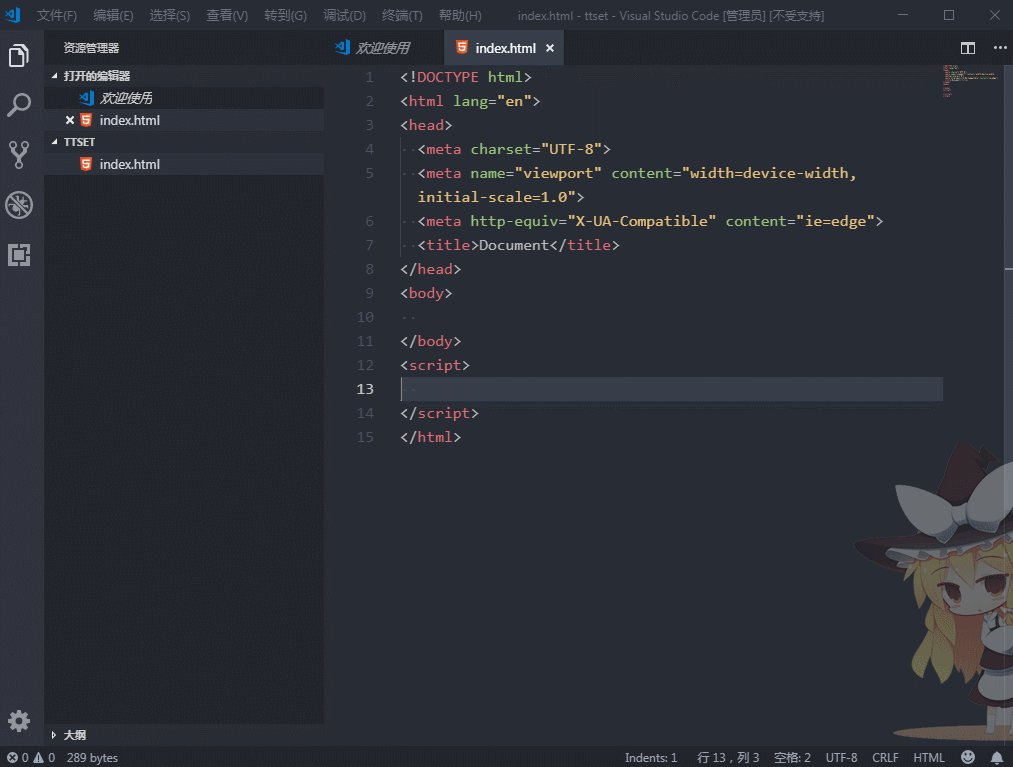
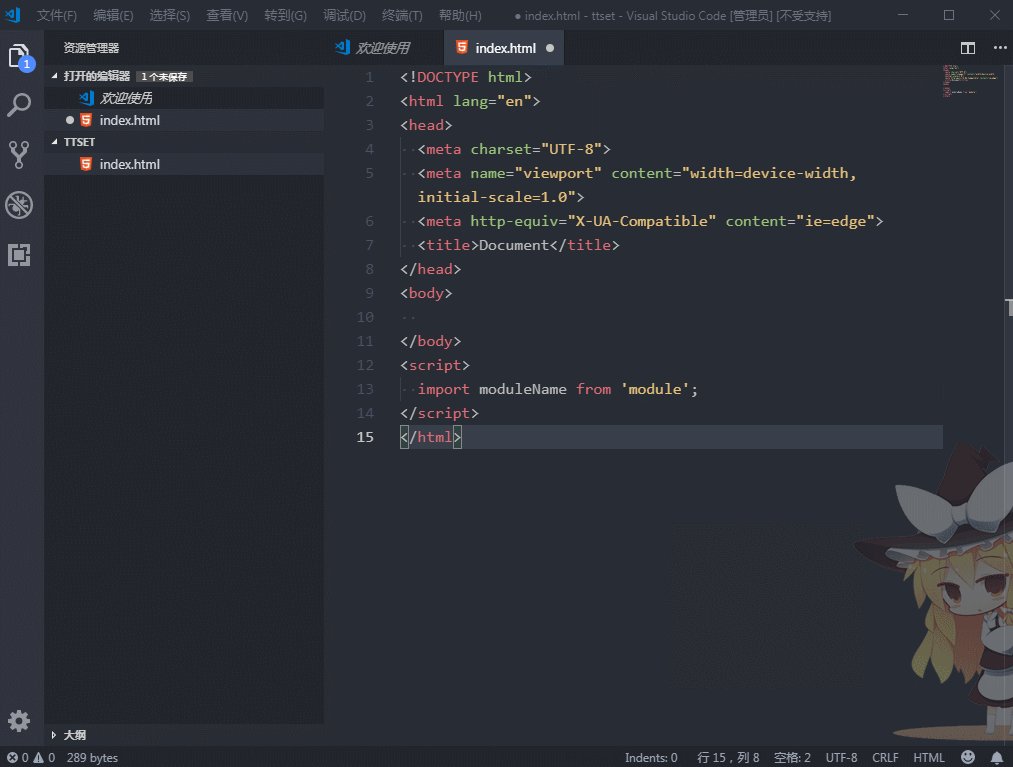
3. background
給自己的vscode編譯器加一個萌萌的背景(警告:本外掛是通過修改 vscode 的 css 檔案的方式執行,所以會在初次安裝,或者 vscode 升級的時候,出現’code安裝似乎損壞,請重新安裝‘的提示,選擇 【不再提示】忽略就行了)

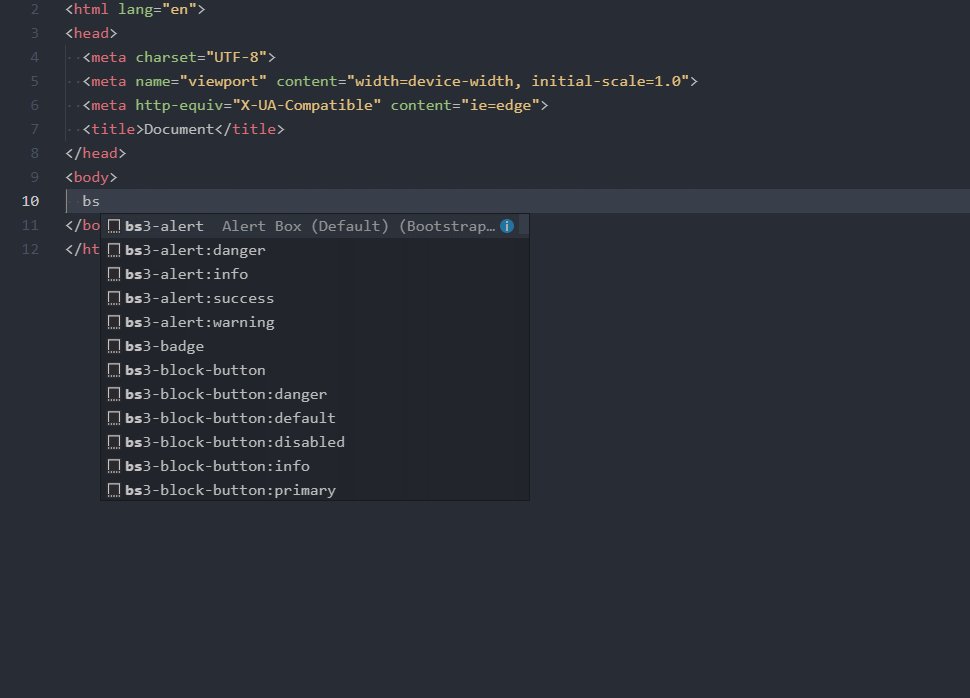
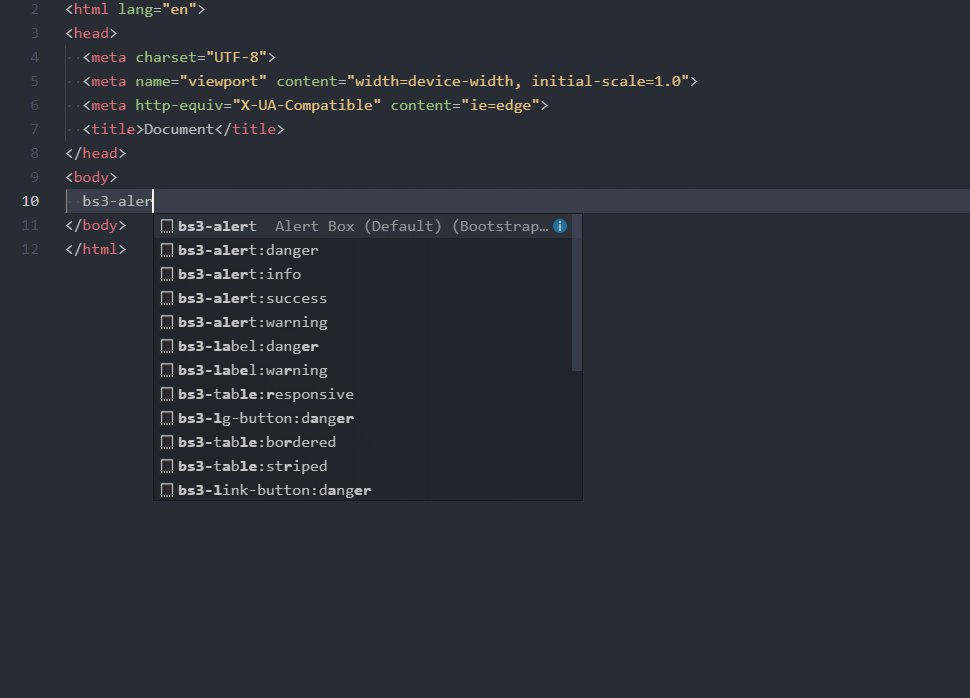
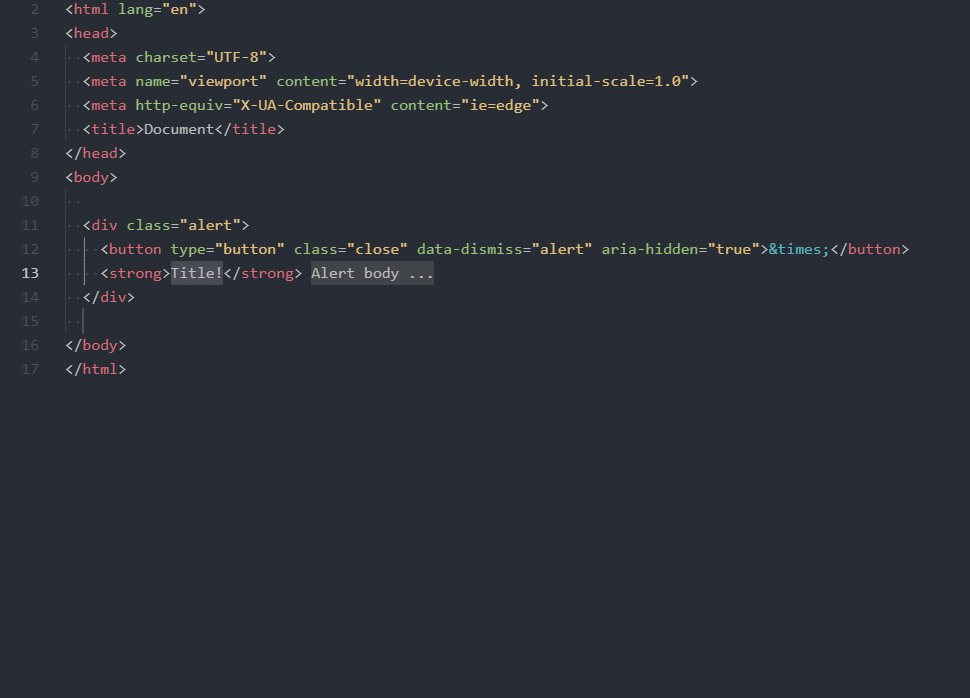
4. Bootstrap 3 Snippets
一些bootstrap3的樣式片段

5. Chinese (Simplified) Language Pack for Visual Studio Code
漢化vscode(不知道現在vscode有中文版的了沒,如果有的話這個外掛就沒用了)
對不起,沒圖
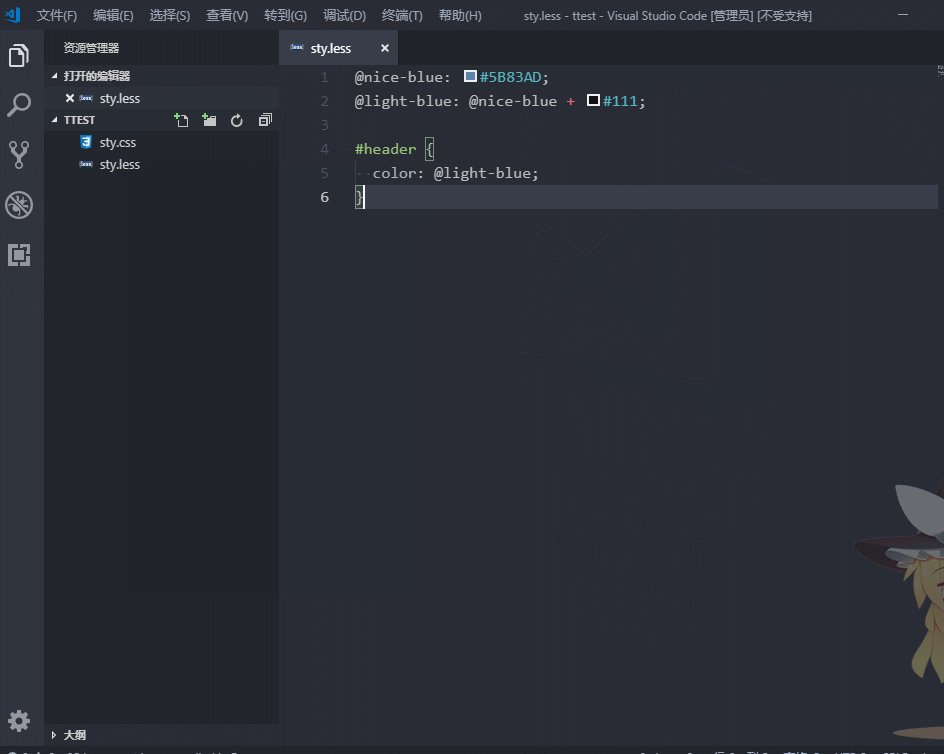
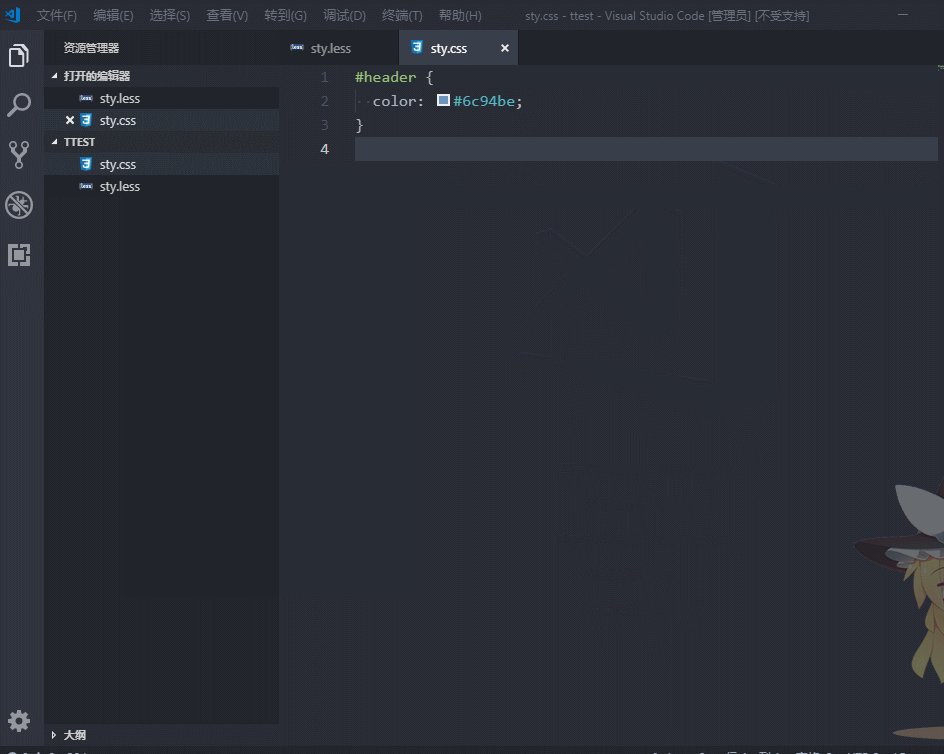
6. Easy LESS
當你新增一個less檔案的時候,儲存後會自動生成一個css檔案

7. File Peek
幫你定位到定義的檔案

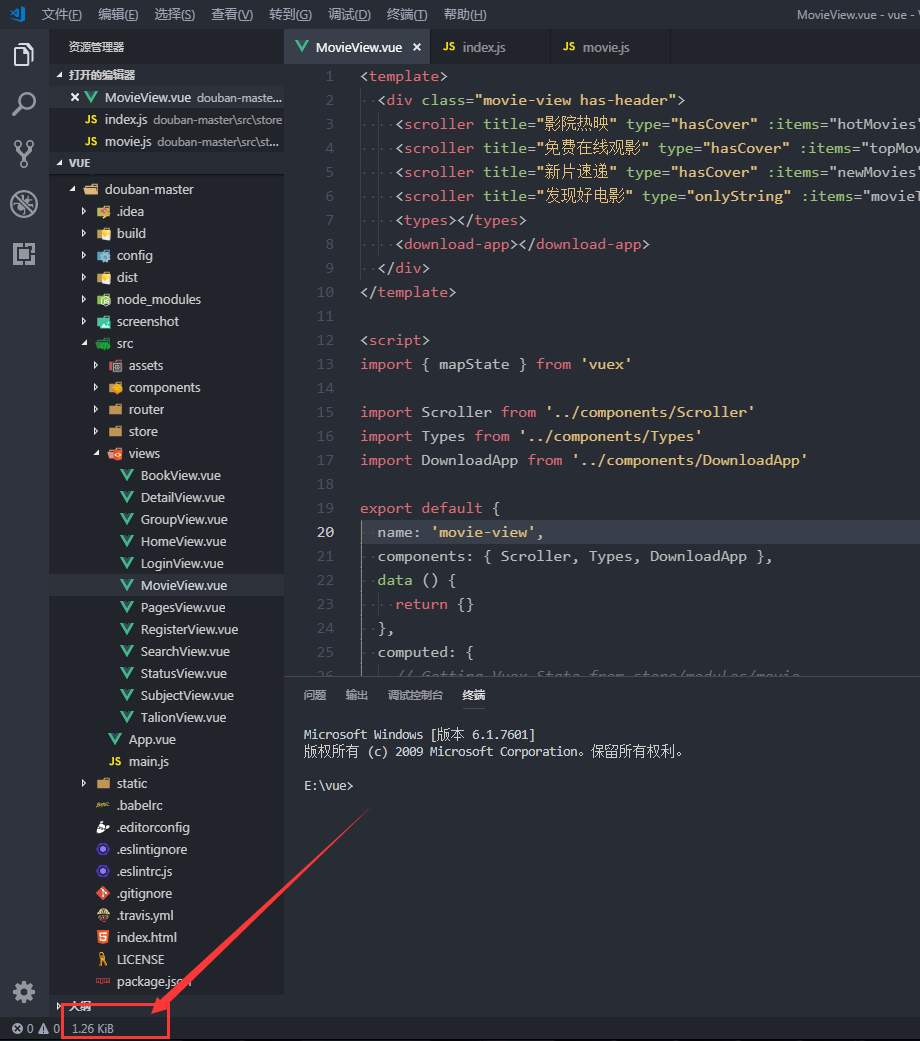
8. filesize
顯示當前檔案的大小(出現在左下角)

9. HTML CSS Support
增加css程式碼補全(可能是vscode自己升級了,還是其他外掛有這個功能了,我禁用了之後還是可以補全,不過這個外掛不大,下載個吧==!)
沒圖~
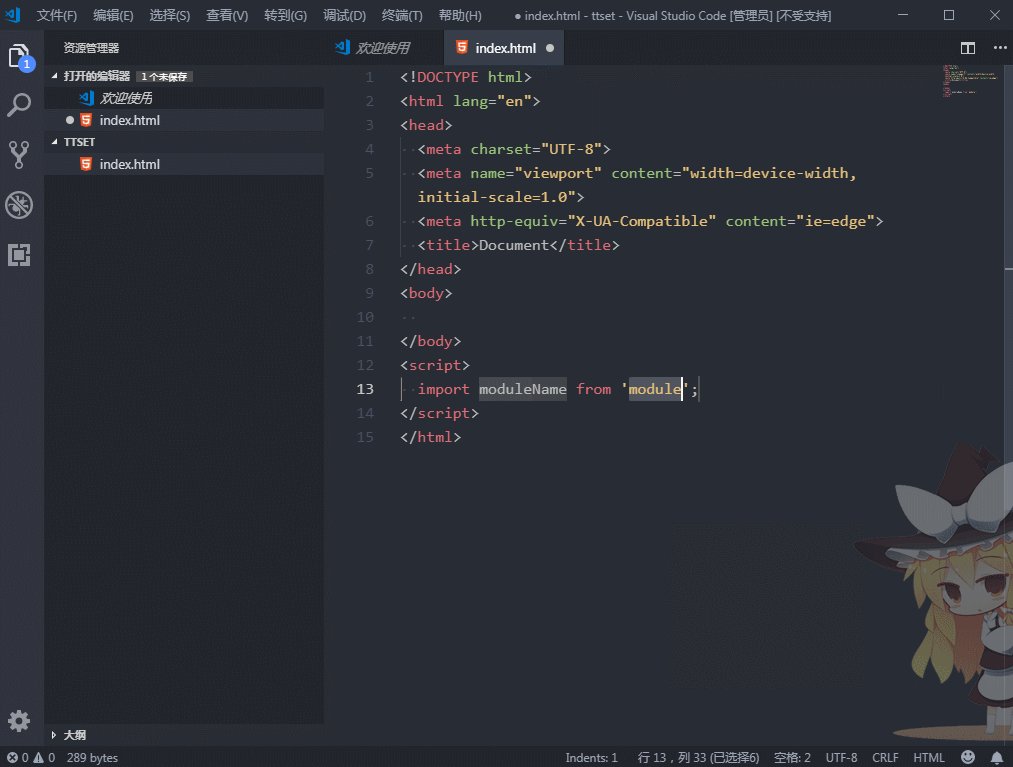
10. HTML Snippets
包括h5標準的標籤片段

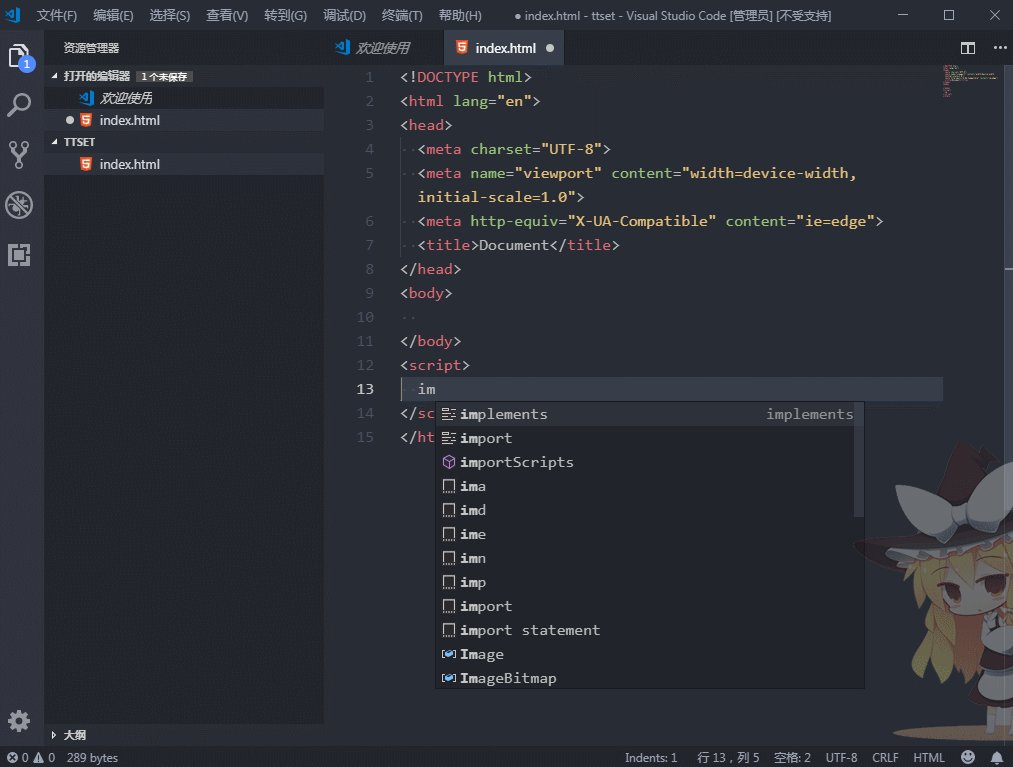
11. Import Cost
在編輯器中顯示匯入/需要包大小

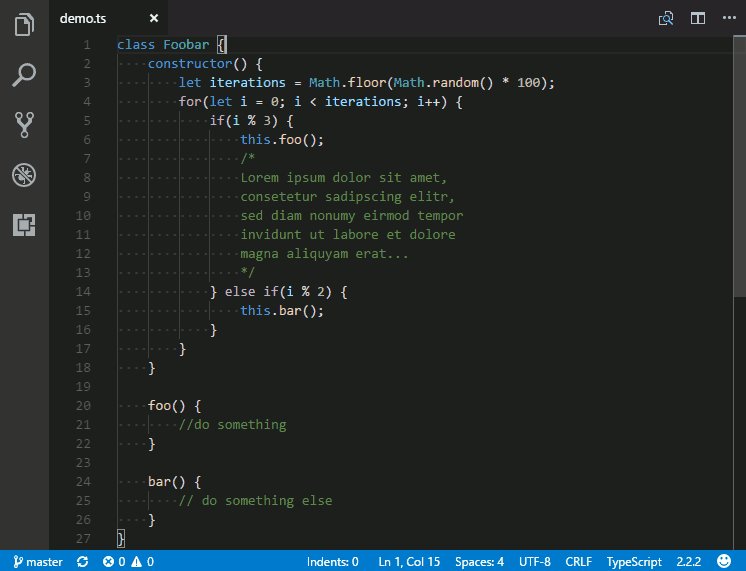
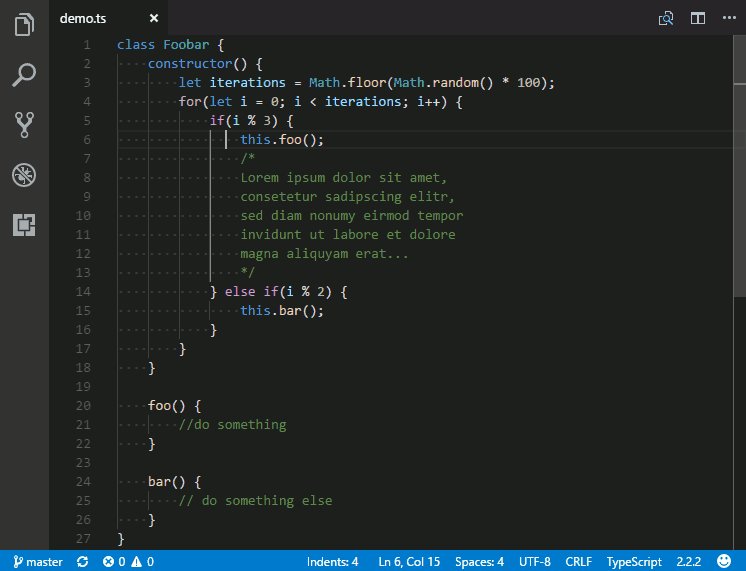
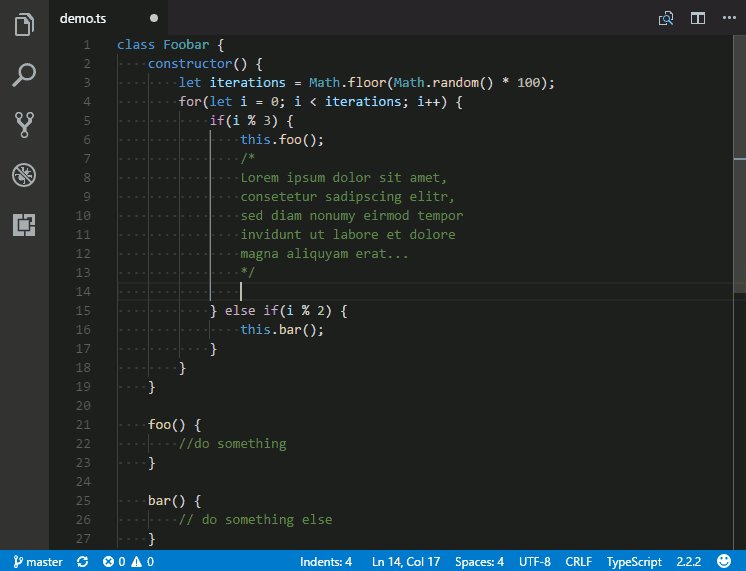
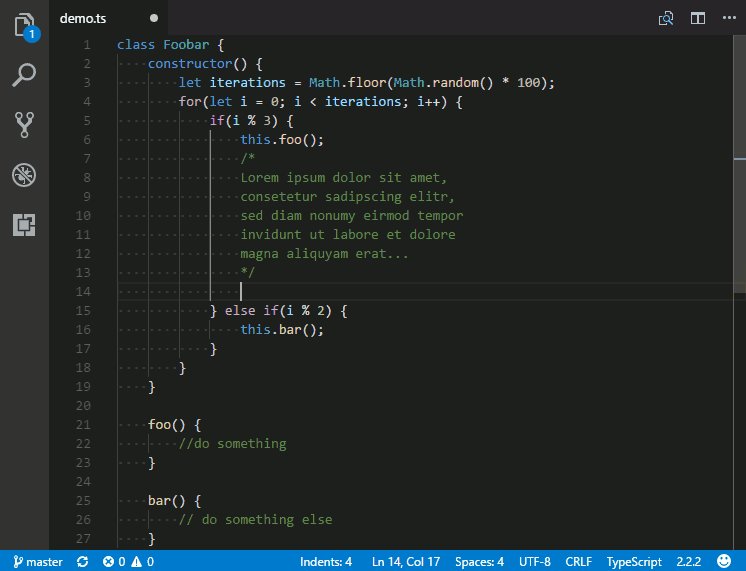
12. Indenticator
高亮顯示當前行(好像也沒啥用了)

13. Java Server Pages (JSP)
可能檢視jsp頁面
這個也沒圖
14. JavaScript (ES6) code snippets
一些es6的的js程式碼片段

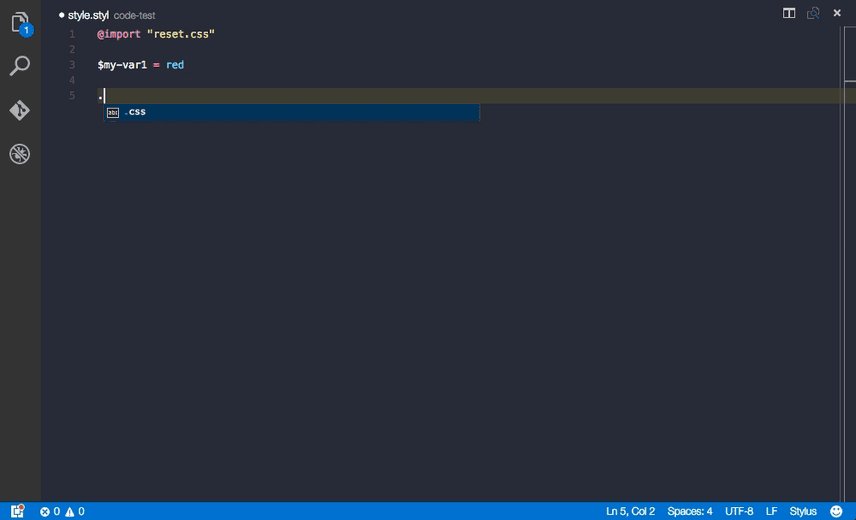
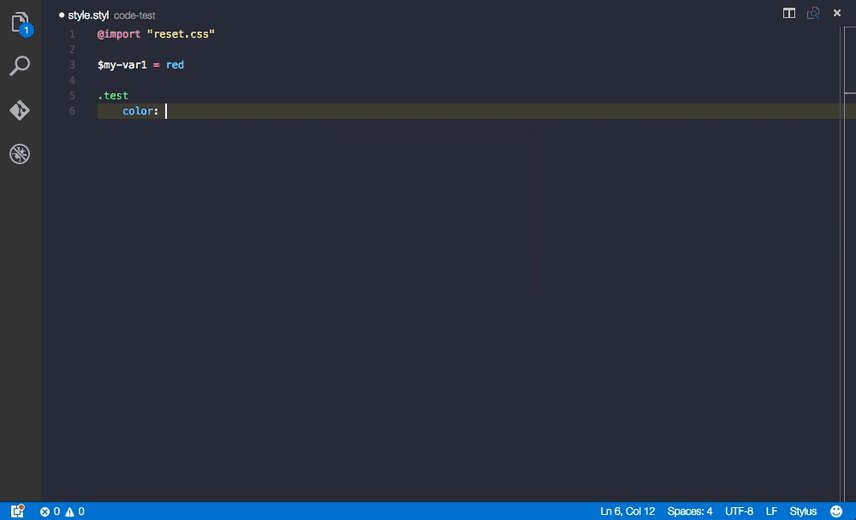
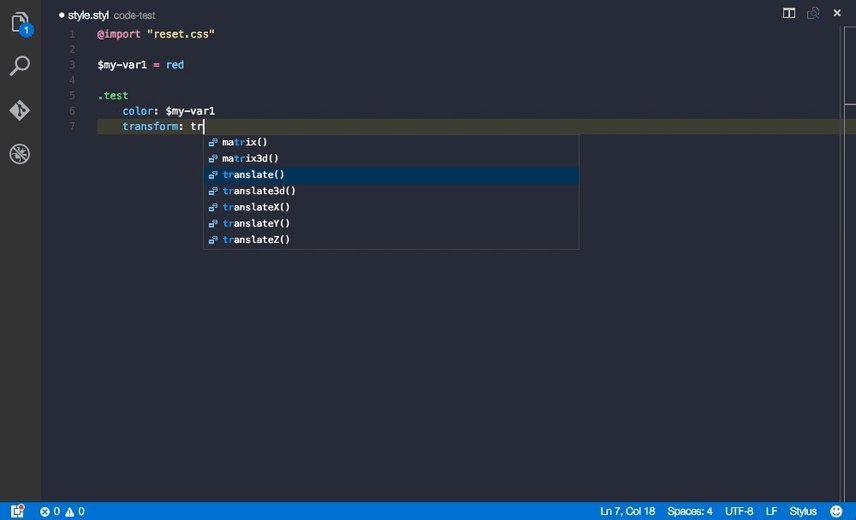
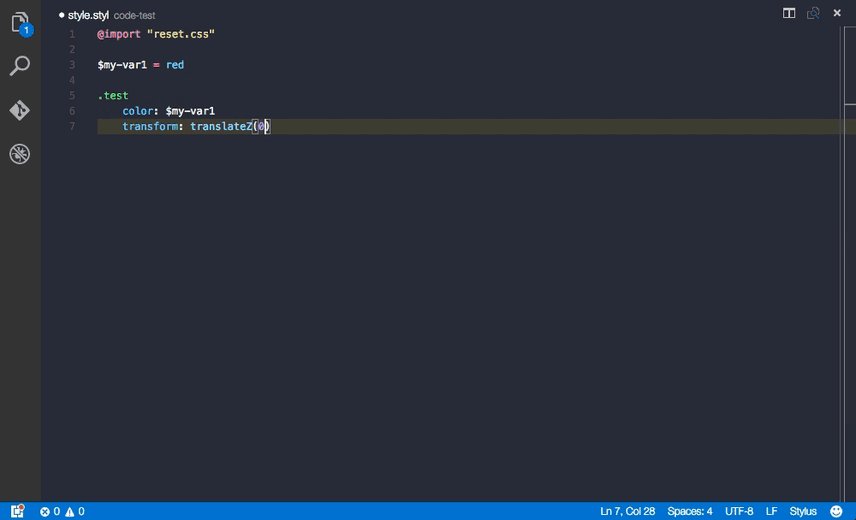
15. language-stylus
支援Stylus語法來寫css

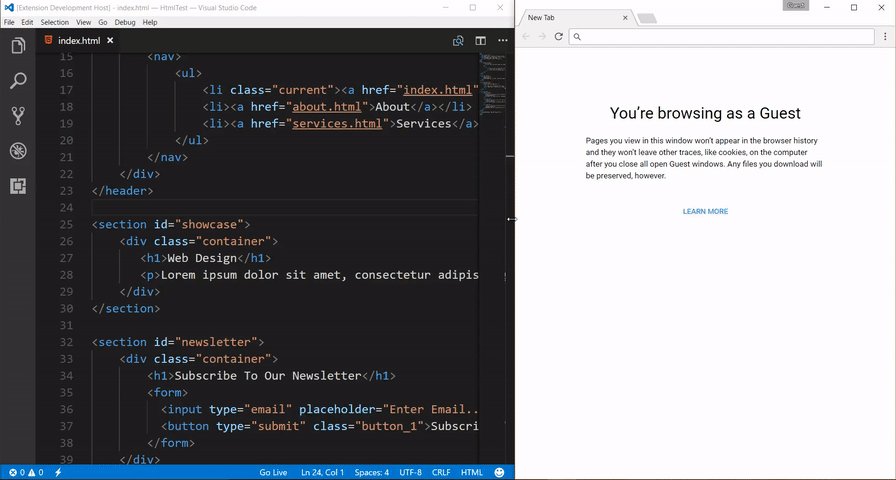
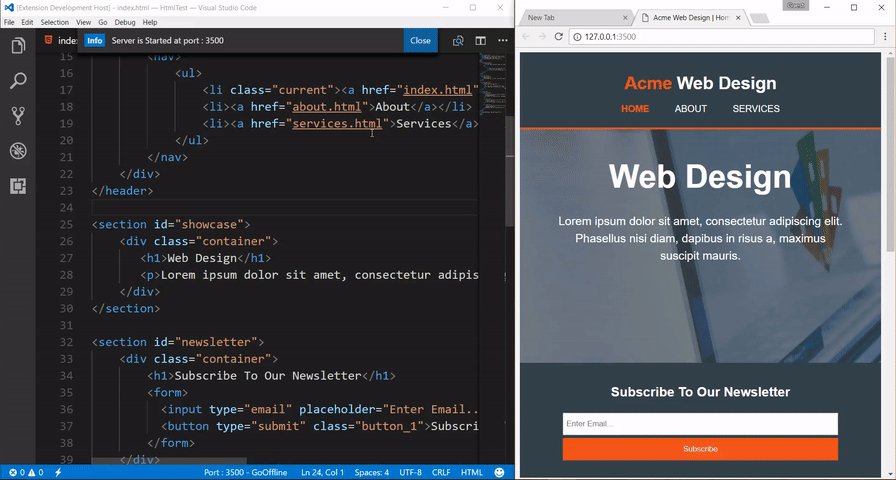
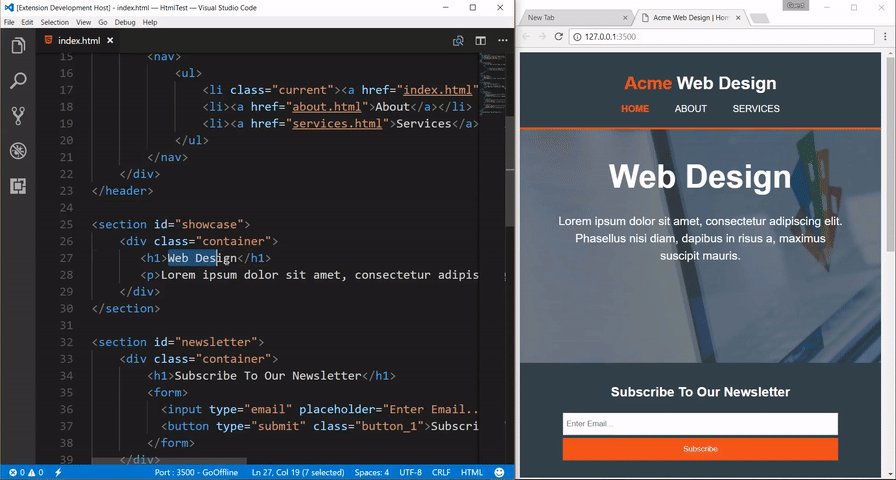
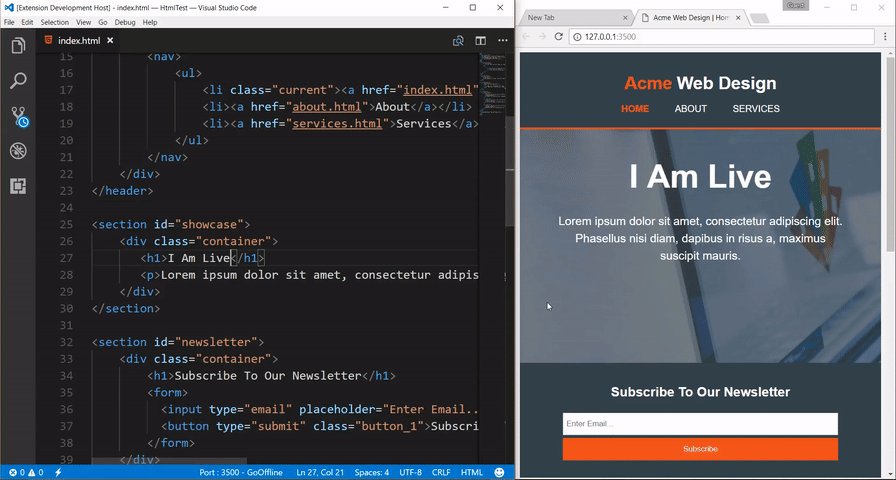
16. Live Server
生成一個本地伺服器,並可以熱更新

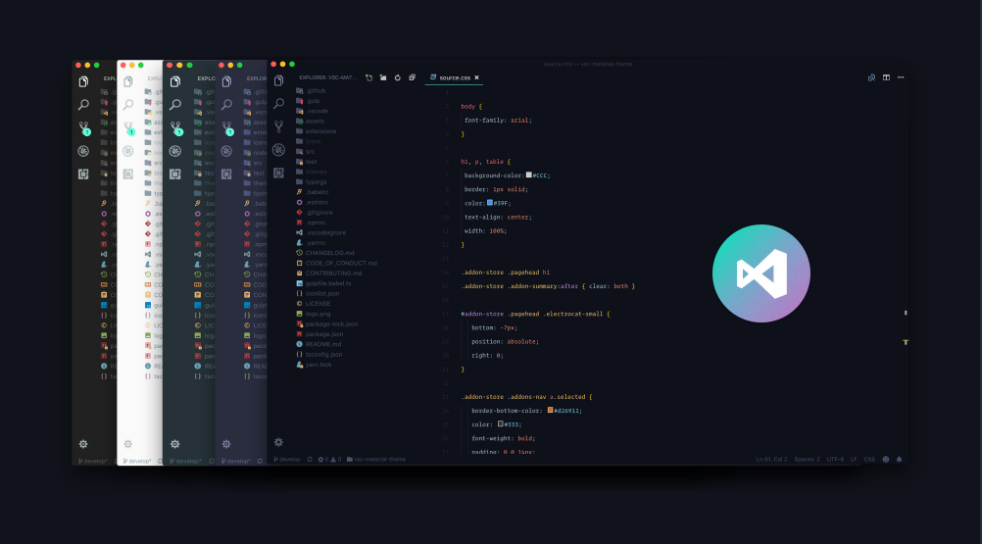
17. Material Theme
去年用vscode的時候主題醜的不行,這個提供一些主題選擇

18. Modified Seti Theme
也是一個主題
19. npm
vscode裡使用npm(不知道具體什麼用了,不過好像很厲害的樣子)
20. npm Intellisense
還是跟npm有關的
21. One Monokai Theme
又一個主題
22. open in browser
在vscode裡開啟瀏覽器預覽
23. Path Intellisense
自動填充檔名
24. SVN Changes
檢視svn的改變(不會用。。)
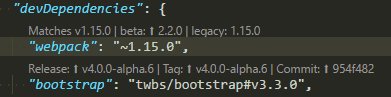
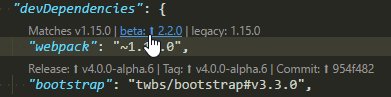
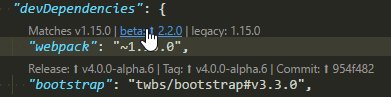
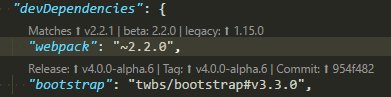
25. Version Lens
顯示每個包的最新版本
26. Vetur
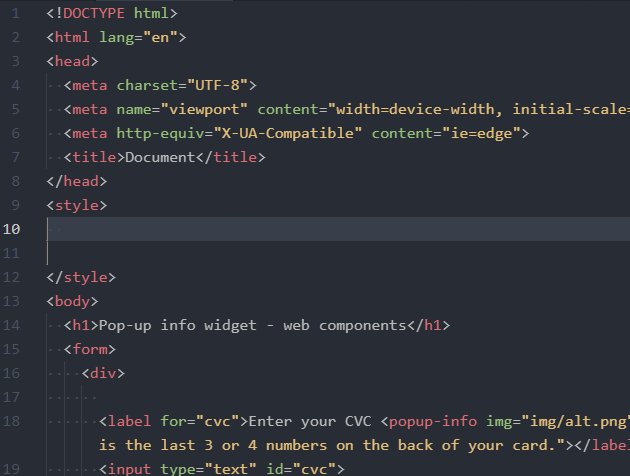
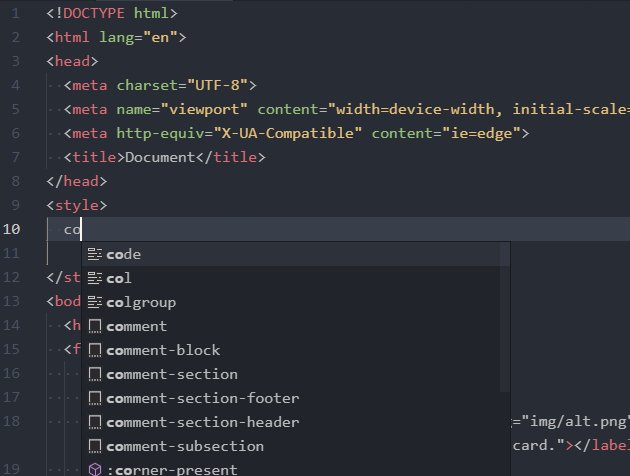
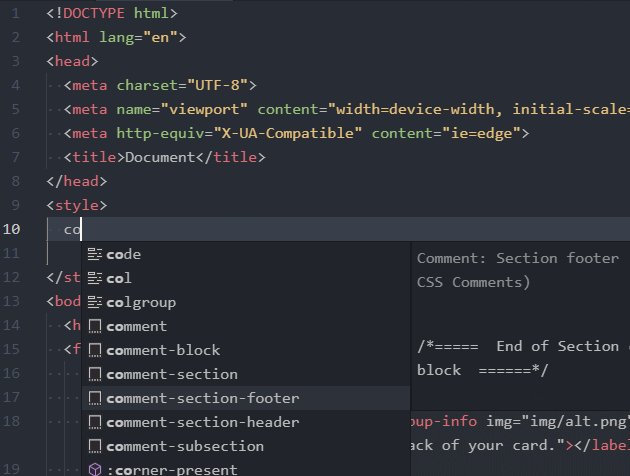
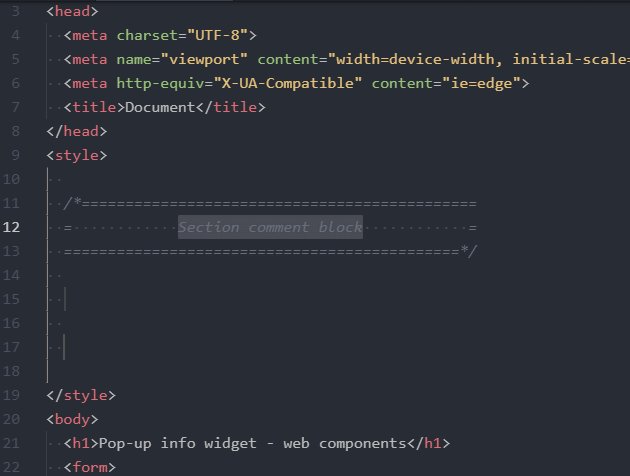
關於vue的一個外掛,提供一些程式碼片段,高亮顯示,debug測試之類的27. VS Code CSS Comments
一個css的註釋片段