Vue中使用axios如何解決跨域問題
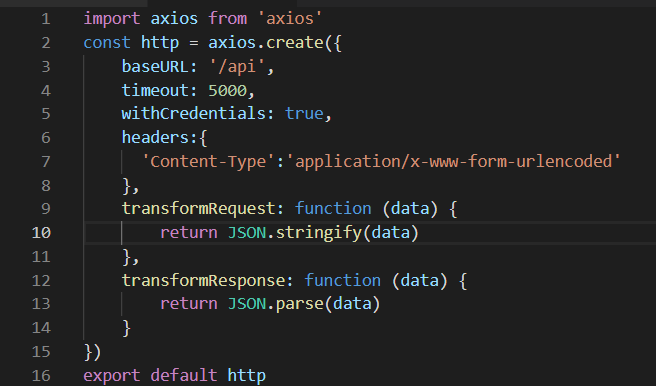
(1). 在建立axios例項中配置如下:

注意一:該處baseURL 為 /api 即為訪問本地 http://localhost:8080/api 路徑,該處為字首作為區分是否要要跨域,不要寫自己的目標域名。
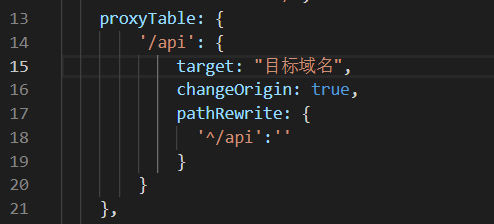
(2)在config/index.js 檔案中搜索 proxyTable,並更改為如下:

注意二:target 處寫目標域名。意思是當你訪問本地 http://localhost:8080/api 時候,相當於被服務端代理到了 目標域名。
使用時候url 裡不用跟域名即可。
相關推薦
vue中axios解決跨域問題和攔截器使用
vue中axios不支援vue.use()方式宣告使用。 所以有兩種方法可以解決這點: 第一種: 在main.js中引入axios,然後將其設定為vue原型鏈上的屬性,這樣在元件中就可以直接 this.axios使用了 import axios fro
vue開發:vue-cli+axios解決跨域問題
1、首先axios不支援vue.use()方式宣告使用,看了所有近乎相同的axios文件都沒有提到這一點 建議方式 在main.js中如下宣告使用 import axios from 'axios'; Vue.prototype.$axios=axios; 那麼在其他v
vue-cli+axios解決跨域問題
1、首先axios不支援vue.use()方式宣告使用,看了所有近乎相同的axios文件都沒有提到這一點 建議方式 在main.js中如下宣告使用 import axios from ‘axios’; Vue.prototype.axios=axios
vue-cli中代理解決跨域
http-proxy-middleware 用於把請求代理轉發到其他伺服器的中介軟體。解決開發過程中的跨域問題 簡介 例如:我們當前主機為:http://localhost:3000/,後臺介面資料所在伺服器為:http://api.xxx.com。 如何在本
使用vue.js和axios解決跨域請求問題
使用jsonp可以跨域請求,但是jsonp只能夠用get方式跨域。其他跨域方式大多都要伺服器支援。 使用vue.js和axios能解決get/post方式的跨域。但需要vue.js/node.js的基礎知識。具體操作如下: 1、使用vue-cli腳手架建立一
vue webpack配置解決跨域問題
onf imp api 幫助 write webp quest table cati 現在基本項目都是實行前後端分離的原則,不管是ng 或者是vue 在開發中都無法避免跨域的這個問題 本人剛上手第一個vue項目,在調用api的時候出現了跨域的這個問題 這是封裝好一個簡單的p
Vue的proxyTable解決跨域問題
找到config資料夾下的index.js檔案,修改proxytable引數 proxyTable: { '/api': { target: 'http://127.0.0.1:8081',//請求的介面域名 changeOrigin: true,//允許跨域
vue引入axios同源跨域
前言: 跨域方案有很多種,既然我們用到了Vue,那麼就使用vue提供的跨域方案。 解決方案: 1.修改HttpRequestUtil.js 1 import axios from 'axios' 2 3 export var baseurl = '/api' 4 /** 5
基於axios 解決跨域cookie丟失的問題
設定 axios.defaults.withCredentials = true 即可 示例程式碼: 前端精品教程:百度網盤下載 ? 1
在vue中使用jsonp跨域訪問資料
1.首先在src目錄下建立一個api目錄,下面建立cofing.js和recommend.js檔案,在config.js檔案中是一些跨域訪問的引數:export const commonParams = { source: 'wap' //訪問時的公共引數 } exp
vue 配置代理 解決跨域問題
vue-cli專案 配置代理 解決跨域問題 問題描述 因為是自己寫前端也要自己寫介面,我使用的nodejs+express開的服務寫介面 但是vue 專案 執行除錯時會佔用一個埠 而n
vue開發環境解決跨域的幾種方法
解決方案 解決跨域的方法很多 後端有設定請求 前端有jquery的jsonp、script的請求轉發等,出現跨域問題主要時因為瀏覽器的同源策略,所以只要在中間做個代理請求,就可以巧妙的避開跨域問題 一,使用proxyTable屬性 這裡vue腳手架生成的標準專案
vue.js如何解決跨域請求問題
在vue專案中,前端與後臺進行資料請求或者提交時,如果後臺沒有設定跨域,那麼前端本地除錯程式碼的時候就會報錯 使用http-proxy-middleware 代理解決(注意:專案使用vue-cli腳手架搭建) 例如請求的介面為:'http://172.16.2.212:1
針對vue-cli axios請求跨域問題,qs用法
在使用vue-cli腳手架開發時搭配webpack,並使用axios進行請求時,有時可能遇到跨域問題如下圖: 首先找到config/index.js 的dev中的配置如下 在maxin.js中將axios注入到vue中 在頁面中進行請求 你會發現請求成
axios解決跨域問題
在config中的index.js中的dev中找到proxyTableproxyTable:{ //解決跨域 "/":{ target:"http://192.168.2.114:8081/p
在 Django2.0 中完美解決跨域請求的問題
一、前言 Django 1.x 版本修改一些配置的名稱,如: 版本 settings.py 中介軟體名稱 2.x MIDDLEWARE 1.x MIDDLEW
vue-cli 代理解決跨域
除了Nginx代理可以解決跨域外,在使用vue開發時,通過腳手架vue-cli也可以做伺服器代理。 a. config檔案下的index.js,設定dev.proxyTable modu
Vue專案中解決axios請求跨域問題(第三方介面)
先引入axios 在命令列輸入 npm i axios 然後再引入 import axios from 'axios' 這裡不再贅述 首先明確自己的api介面,比如我的是 http://testapi.tvm.com.cn/some/getsome
Vue中使用axios如何解決跨域問題
(1). 在建立axios例項中配置如下: 注意一:該處baseURL 為 /api 即為訪問本地 http://localhost:8080/api 路徑,該處為字首作為區分是否要要跨域,不要寫自己的目標域名。 (2)在config/index.js 檔案中搜索
vue中解決跨域問題
.json plugin plugins nco pos pat class 上線 created 方法1.後臺更改header header(‘Access-Control-Allow-Origin:*‘);//允許所有來源訪問 header(‘Access-C
