h5學習筆記 vuethink 配置
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
vuethink 是一款基於PHP TP5和Vuejs 結合的後臺框架,設計起來是使用較為前沿。在使用的過程,需要對這款開源的後臺做一些調整和麵對一些細節的坑。前段時間也因為有專案需求,所以下載了玩了一下。好,下面看看如何安裝使用。
1 下載原始碼
進入到官網 到到這個網頁進行下載。
下載完成後,這款後臺是前後端分離,基於PHP開發,以及是Vuejs,解壓後會frontEnd 和php兩個安裝包。forntEnd是前端開發包,php是後端開發程式碼包。
2 安裝依賴庫
下載的vuejs程式碼包是沒有安裝相應的依賴庫。因此,你需要在這個時候對前端的程式碼進行安裝依賴庫。
這裡使用的vscode開發IDE,開啟專案後,在終端裡面使用npm安裝命令進行安裝。 npm install
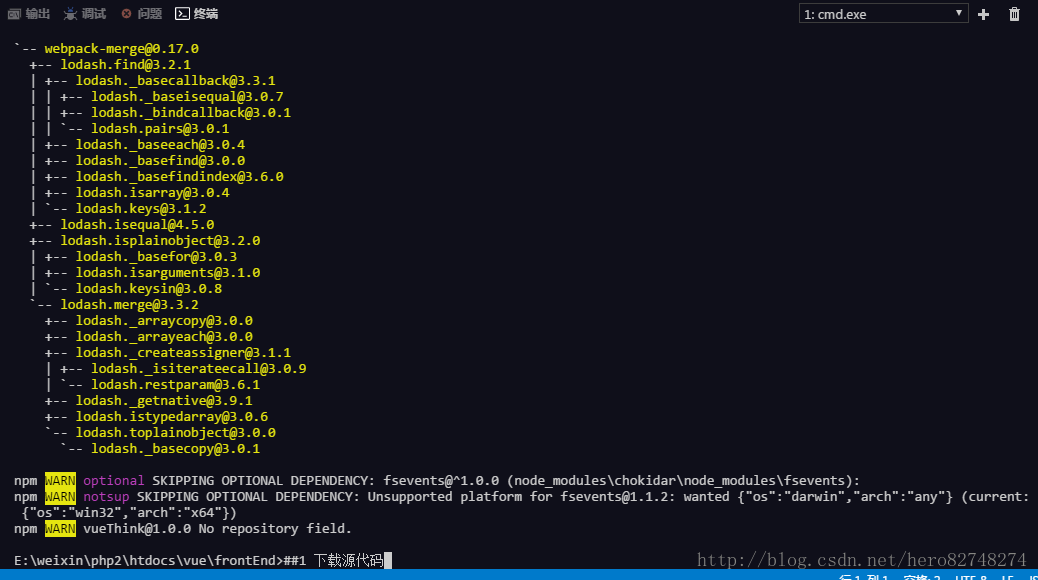
安裝過程會出現過慢的情況。完成後最後出現一些警告,這裡可以不做處理。完成安裝程式碼庫後如下圖。
3 配置資料庫
下載到後端並不能馬上使用,還需要對資料庫進行調整到自己適合的。
首先進入php的程式碼包,修改config目錄下 database.php配置資訊,這裡填寫資料庫的配置,修改資料庫名,使用者名稱 和 密碼,埠。如本機的使用者為root,密碼為空,埠為3306,資料庫建立一個thinkphp5的標記。
'type' => 'mysql', // 伺服器地址 'hostname'
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
將install.sql,安裝到資料庫中去。這裡使用Navicat for MySQL 工具先建立一個名為thinkphp5的資料庫,然後通過右鍵執行sql檔案,指向install.sql檔案,完成後可以看到我們的資料庫表已經安裝到了。
4 執行後端檢測是否成功
使用這個後端之前,我們還需要做的一個環節,除了安裝依賴庫,配置資料庫連線配置外,需要檢測一下介面連結是否通了,這一步很重要。
在這裡,使用了xampp伺服器,將兩個檔案包frontEnd 和php 放置一個htdocs裡面,建立一個資料夾vue。
執行如下連結
http://127.0.0.1/vue/php/
出現vuethink介面字眼 則代表成功了。實際上這個路由缺失(miss的)的情況下出現的,這個時候對應好路由請求,這個介面字眼就不會出現的。部署過程僅僅是告知你聯通是否。
我們在php\application\admin\controller 找到對應base.php
// miss 路由:處理沒有匹配到的路由規則 public function miss() { if (Request::instance()->isOptions()) { return ; } else { echo 'vuethink介面'; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
5 執行前端第一關
執行npm run dev 執行前端,第一步會出現
請求超時,請檢查網路情況。
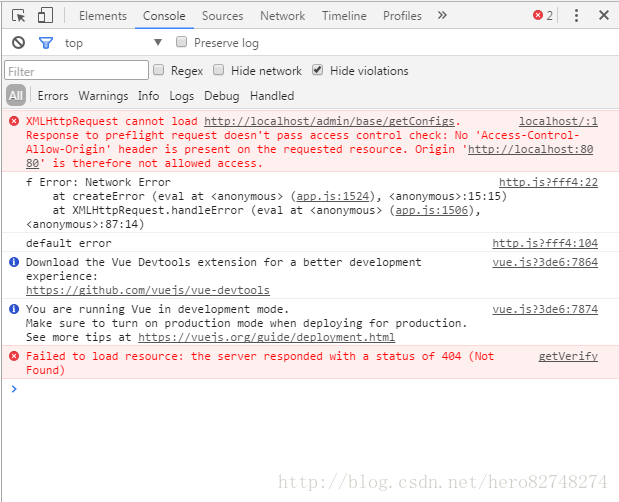
造成這個問題,基於前端後分離的情況出現跨域的問題。我們很容易理解,前端把fontEnd當成了根目錄,但是請求的介面就不是在我們的根目錄下面。
從這個猜測,請求介面的路徑已經出錯了,預設下請求為根目錄。
http://localhost/admin/base/getConfigs
- 1
可是我們剛才放置根目錄下的二級目錄vue這個資料夾。因此,我們訪問的路徑應該是,其中php為資料夾,對應的是index.php檔案。
http://127.0.0.1/vue/php/index.php/’
解決這個問題,首先在前端找到,main.js 修改兩處請求的地方。
將axios.defaults.baseURL =HOST
window.HOST = HOST
修改為如下情況。
axios.defaults.baseURL = 'http://127.0.0.1/vue/php/index.php/'window.HOST = 'http://127.0.0.1/vue/php/index.php/'
- 1
- 2
- 3
- 4
這裡理解為vue 是我們放置的資料夾,裡面又放置了兩個檔案,分別是forntEnd(前端)和php(後端)
完成修改後,就可以進入到後端了。
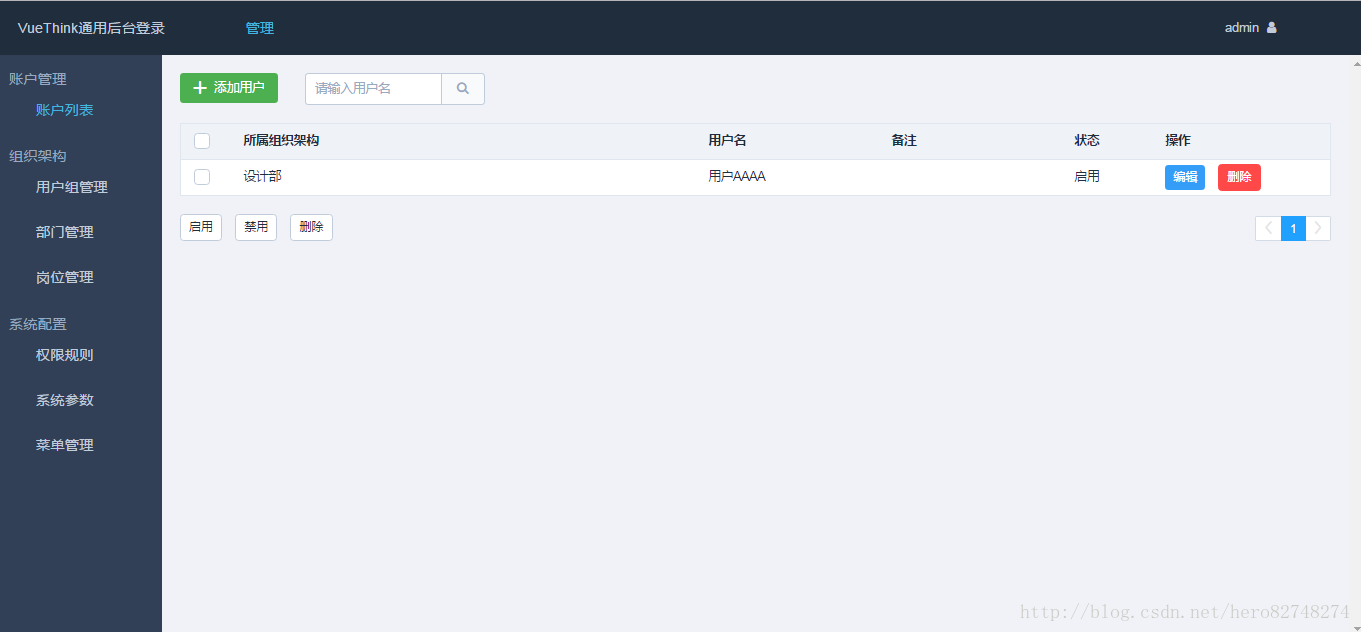
6.進入後臺
輸入admin 密碼123456 進入到相關的後臺。可以看到這裡開發後端。
7.選擇禁用eslint 報錯
由於vuethink採用了eslint嚴格的機制,所以你的程式碼一旦不按照這個機制寫格式,例如你寫雙引號,空格不按照對齊。這個時候就會報錯,報錯。這肯定是受不了。
如果不需要這個嚴格的驗證機制,那麼你可以在這個機制上取消這個驗證。搜尋前端開啟
webpack.base.conf.js 的js 檔案
註解一下這個配置。不讓eslint給你添麻煩。
eslint: { // configFile: './.eslintrc.json' }, module: { preLoaders: [ // { // test: /\.js$/, // exclude: /node_modules/, // loader: 'eslint' // }, // { // test: /\.vue$/, // exclude: /node_modules/, // loader: 'eslint' // } ],
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
8.後端路由設定
開發過程,我們需要對路由進行設定開發,設定不同的路由,對應好不同的檔案。框架提供了配置路由的設定,這個檔案在。
php\config\route_admin.php 檔案裡面。
<?php// +----------------------------------------------------------------------// | Description: 基礎框架路由配置檔案// +----------------------------------------------------------------------// | Author: linchuangbin <[email protected]>// +----------------------------------------------------------------------return [ // 定義資源路由 '__rest__'=>[ 'admin/rules' =>'admin/rules', 'admin/groups' =>'admin/groups', 'admin/users' =>'admin/users', 'admin/menus' =>'admin/menus', 'admin/structures' =>'admin/structures', 'admin/posts' =>'admin/posts', ], // 【基礎】登入 'admin/base/login' => ['admin/base/login', ['method' => 'POST']], // 【基礎】記住登入 'admin/base/relogin' => ['admin/base/relogin', ['method' => 'POST']], // 【基礎】修改密碼 'admin/base/setInfo' => ['admin/base/setInfo', ['method' => 'POST']], // 【基礎】退出登入 'admin/base/logout' => ['admin/base/logout', ['method' => 'POST']], // 【基礎】獲取配置 'admin/base/getConfigs' => ['admin/base/getConfigs', ['method' => 'POST']], // 【基礎】獲取驗證碼 'admin/base/getVerify' => ['admin/base/getVerify', ['method' => 'GET']], // 【基礎】上傳圖片 'admin/upload' => ['admin/upload/index', ['method' => 'POST']], // 儲存系統配置 'admin/systemConfigs' => ['admin/systemConfigs/save', ['method' => 'POST']], // 【規則】批量刪除 'admin/rules/deletes' => ['admin/rules/deletes', ['method' => 'POST']], // 【規則】批量啟用/禁用 'admin/rules/enables' => ['admin/rules/enables', ['method' => 'POST']], // 【使用者組】批量刪除 'admin/groups/deletes' => ['admin/groups/deletes', ['method' => 'POST']], // 【使用者組】批量啟用/禁用 'admin/groups/enables' => ['admin/groups/enables', ['method' => 'POST']], // 【使用者】批量刪除 'admin/users/deletes' => ['admin/users/deletes', ['method' => 'POST']], // 【使用者】批量啟用/禁用 'admin/users/enables' => ['admin/users/enables', ['method' => 'POST']], // 【選單】批量刪除 'admin/menus/deletes' => ['admin/menus/deletes', ['method' => 'POST']], // 【選單】批量啟用/禁用 'admin/menus/enables' => ['admin/menus/enables', ['method' => 'POST']], // 【組織架構】批量刪除 'admin/structures/deletes' => ['admin/structures/deletes', ['method' => 'POST']], // 【組織架構】批量啟用/禁用 'admin/structures/enables' => ['admin/structures/enables', ['method' => 'POST']], // 【部門】批量刪除 'admin/posts/deletes' => ['admin/posts/deletes', ['method' => 'POST']], // 【部門】批量啟用/禁用 'admin/posts/enables' => ['admin/posts/enables', ['method' => 'POST']], // MISS路由 '__miss__' => 'admin/base/miss',];
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
例如我們模組裡面定義個新路由,那麼你就在首先
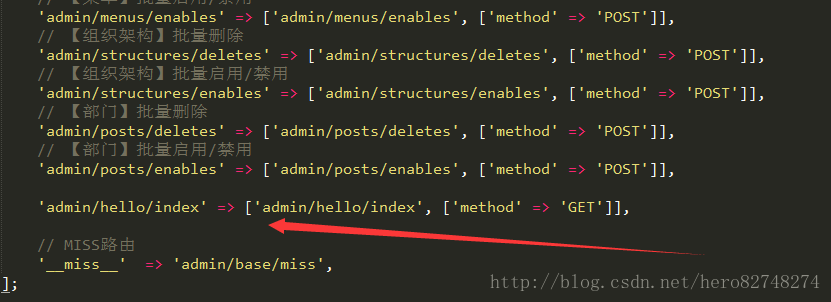
並在路由裡面新增一個路由設定。
'admin/hello/index' => ['admin/hello/index', ['method' => 'GET']],
- 1
然後在php\application\admin\controller,新建一個控制類。
<?phpnamespace app\admin\controller;use think\Request;use think\Db;use app\common\adapter\AuthAdapter;use app\common\controller\Common;class Hello extends Common{ public function index() { echo "Hello Vuethink"; }}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
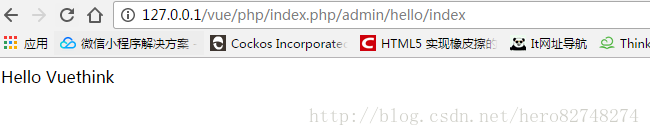
嘗試執行一下
http://127.0.0.1/vue/php/index.php/admin/hello/index
- 1
admin/hello/index 是我們定義的路由,採取Get的方式獲取資料。
執行執行後,可以訪問到我們的前端路由了。
以此類推,可以定義更多路由和設定更多繼承介面的方法。
預設下多個控制器均繼承了ApiCommon帶介面驗證,繼承Common 沒有驗證。Common直接繼承了Controller類。
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow