列表標籤,表格標籤,表單標籤
一、列表標籤
列表標籤分為三種。
1、無序列表<ul>,無序列表中的每一項是<li>
英文單詞解釋如下:
- ul:unordered list,“無序列表”的意思。
- li:list item,“列表項”的意思。
示例:

<ul>
<li>張三</li>
<li>李四</li>
<li>王五</li>
</ul>

效果:

注意:
- li不能單獨存在,必須包裹在ul裡面;反過來說,ul的“兒子”不能是別的東西,只能有li。
- 我們這裡再次強調,ul的作用,並不是給文字增加小圓點的,而是增加無序列表的“語義”的。
屬性:
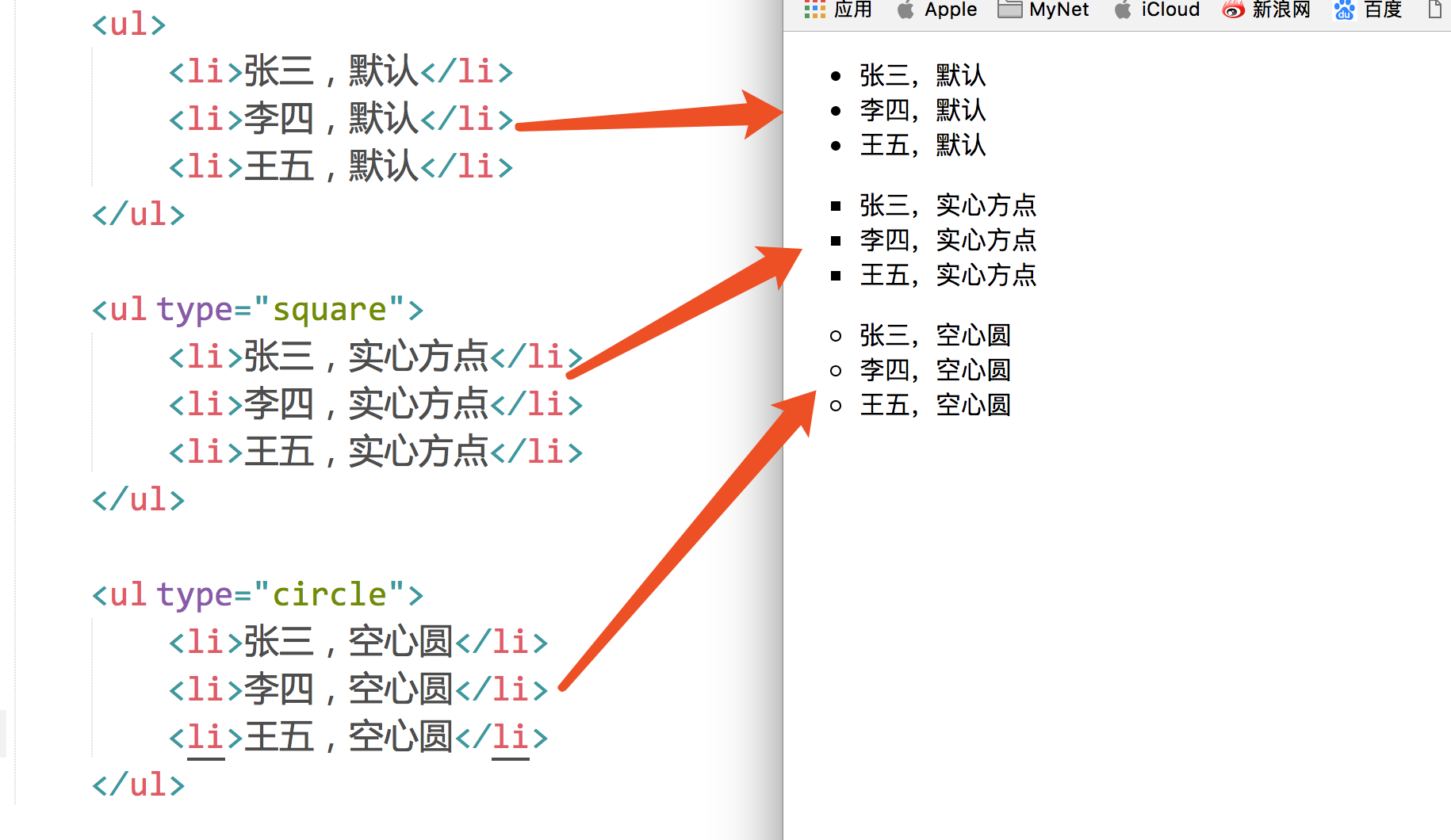
type="屬性值"。屬性值可以選:disc(實心原點,預設),square(實心方點),circle(空心圓)。
效果如下:

列表之間是可以巢狀的。我們來舉個例子:
程式碼:

<ul>
<li><b>北京市</b>
<ul>
<li>海淀區</li>
<li>朝陽區</li>
<li>東城區</li>
</ul>
</li>
<li><b>廣州市</b>
<ul>
<li>天河區</li>
<li>越秀區</li>
</ul>
</li>
</ul>
效果:

宣告:ul的兒子,只能是li。但是li是一個容器級標籤,li裡面什麼都能放。甚至可以再放一個ul。
2、有序列表<OL>,裡面的每一項是<li>
英文單詞:Ordered List。
例如:
<ol>
<li>嘿哈</li>
<li>哼哈</li>
<li>呵呵</li>
</ol>
效果:

屬性:
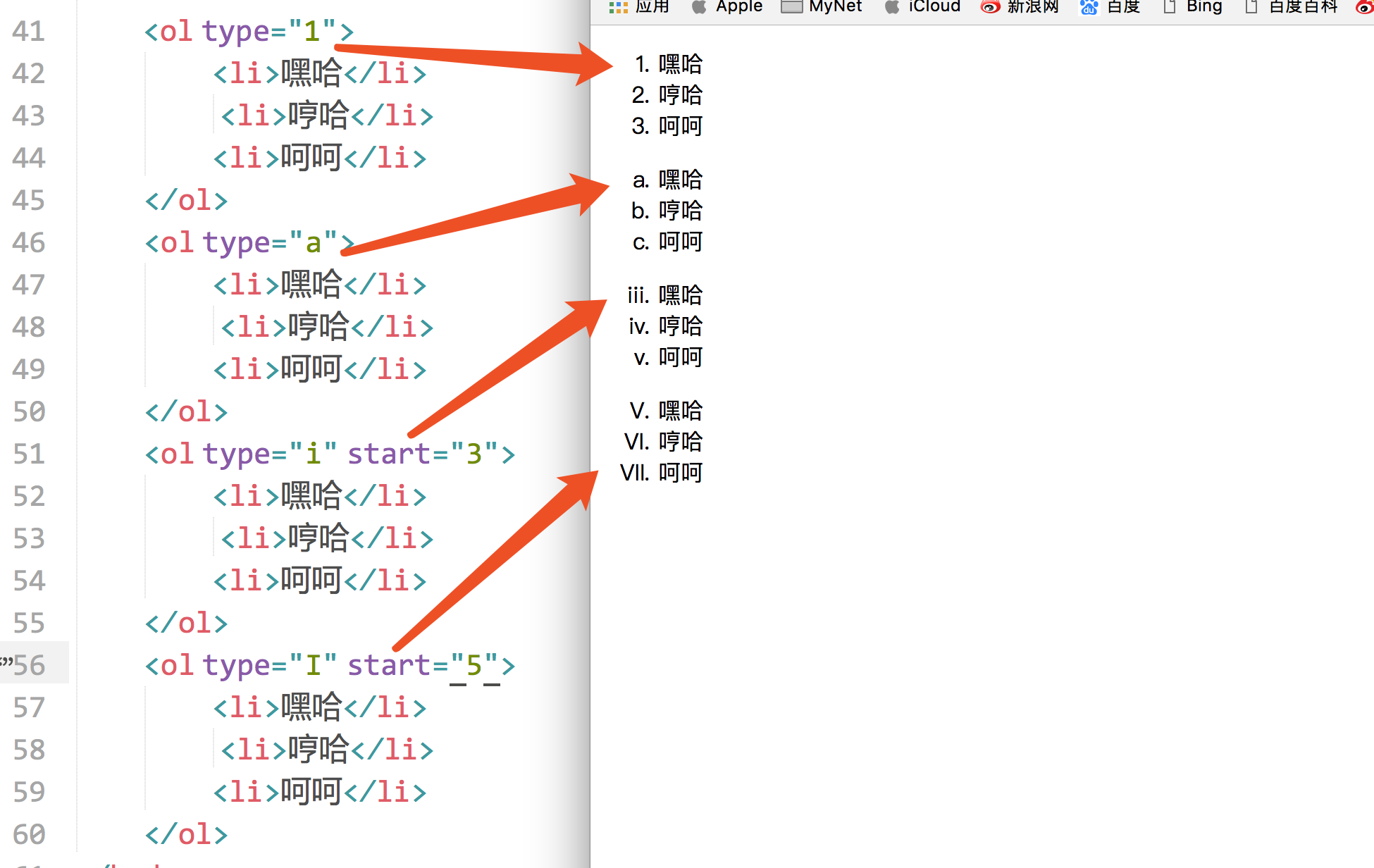
type="屬性值"。屬性值可以是:1(阿拉伯數字,預設)、a、A、i、I。結合start屬性表示從幾開始。
效果:

和無序列表一樣,有序列表也是可以巢狀的哦,這裡就不舉類似的例子了。
ol和ul就是語義不一樣,怎麼使用都是一樣的。
ol裡面只能有li,li必須被ol包裹。li是容器級。
ol這個東西用的不多,如果想表達順序,大家一般也用ul。舉例如下:
<ul>
<li>1. 嘿哈</li>
<li>2. 哼哈</li>
<li>3. 呵呵</li>
</ul>
3、定義列表<dl>
定義列表的作用非常大。
<dl>英文單詞:definition list,沒有屬性。dl的子元素只能是dt和dd。
<dt>:definition title 列表的標題,這個標籤是必須的<dd>:definition description 列表的列表項,如果不需要它,可以不加
備註:dt、dd只能在dl裡面;dl裡面只能有dt、dd。
程式碼:

<dl>
<dt>第一條規則</dt>
<dd>不準睡覺</dd>
<dd>不準交頭接耳</dd>
<dd>不準下神</dd>
<dt>第二條規則</dt>
<dd>可以泡妞</dd>
<dd>可以找妹子</dd>
<dd>可以看mv</dd>
</dl>

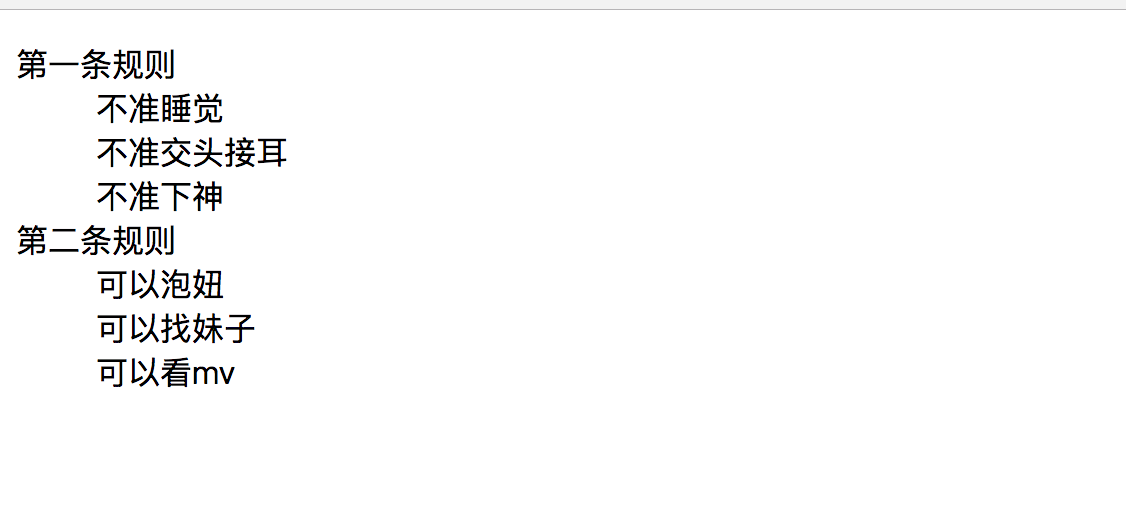
效果:

上圖可以看出,定義列表表達的語義是兩層:
- (1)是一個列表,列出了幾個dd專案
- (2)每一個詞兒都有自己的描述項。
備註:dd是描述dt的。
定義列表用法非常靈活,可以一個dt配很多dd:

<dl>
<dt>北京</dt>
<dd>國家首都,政治文化中心</dd>
<dd>汙染很嚴重,PM2.0天天報表</dd>
<dt>上海</dt>
<dd>魔都,有外灘、東方明珠塔、黃浦江</dd>
<dt>廣州</dt>
<dd>中國南大門,有珠江、小蠻腰</dd>
</dl>

還可以拆開,讓每一個dl裡面只有一個dt和dd,這樣子感覺清晰一些:

<dl>
<dt>北京</dt>
<dd>國家首都,政治文化中心</dd>
<dd>汙染很嚴重,PM2.0天天報表</dd>
</dl>
<dl>
<dt>上海</dt>
<dd>魔都,有外灘、東方明珠塔、黃浦江</dd>
</dl>
<dl>
<dt>廣州</dt>
<dd>中國南大門,有珠江、小蠻腰</dd>
</dl>

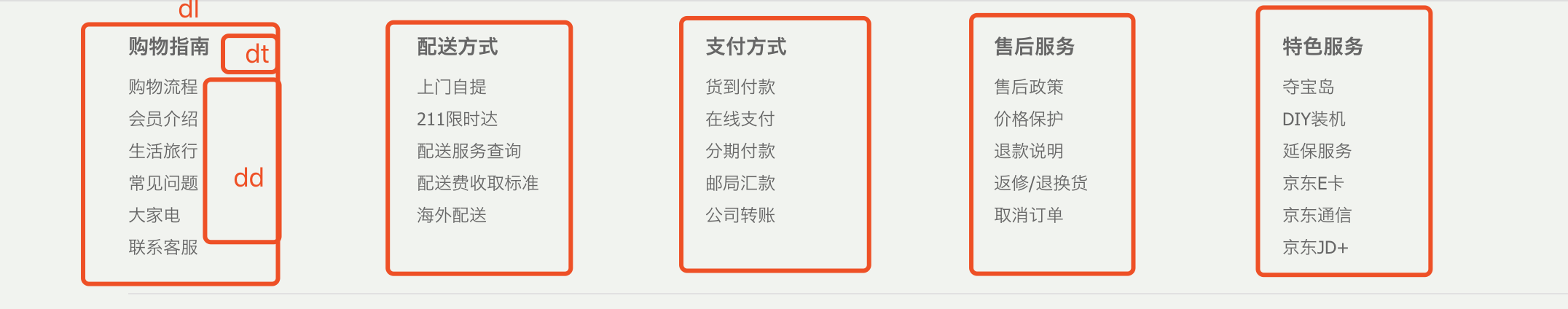
京東案例(京東首頁最下方)

dt、dd都是容器級標籤,想放什麼都可以。所以,現在就應該更加清晰的知道:用什麼標籤,不是根據樣子來決定,而是語義(語義本質上是結構)。
二、表格標籤
表格標籤用<table>表示。
一個表格<table>是由每行<tr>組成的,每行是由<td>組成的。
所以我們要記住,一個表格是由行組成的(行是由列組成的),而不是由行和列組成的。
在以前,要想固定標籤的位置,唯一的方法就是表格。現在可以通過CSS定位的功能來實現。但是現在在做頁面的時候,表格作用還是有一些的。
例如,一行的單元格:

<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>

上面的表格中沒有加文字,所以在生成的網頁中什麼都看不到。
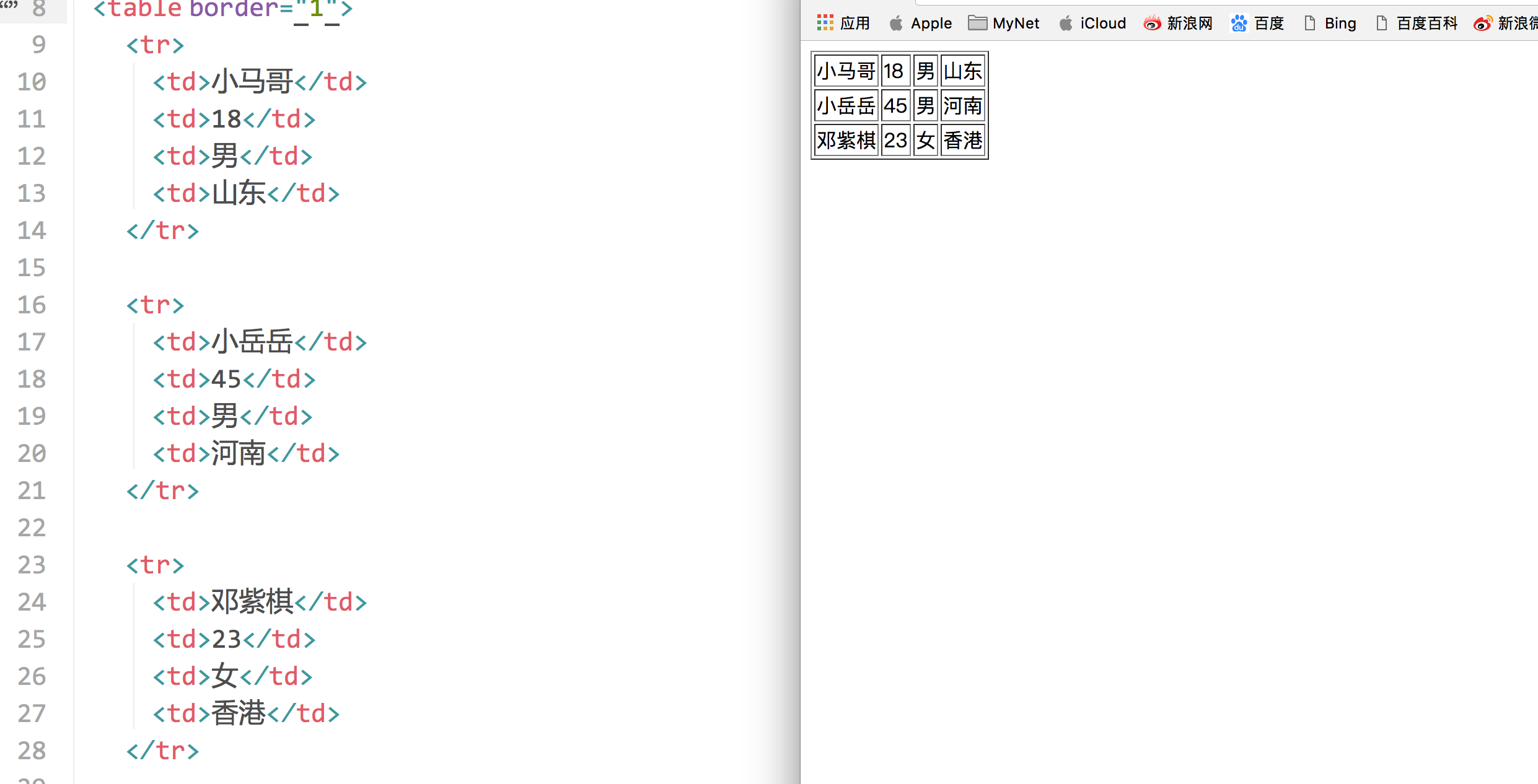
例如,3行4列的單元格:

<table>
<tr>
<td>小馬哥</td>
<td>18</td>
<td>男</td>
<td>山東</td>
</tr>
<tr>
<td>小嶽嶽</td>
<td>45</td>
<td>男</td>
<td>河南</td>
</tr>
<tr>
<td>鄧紫棋</td>
<td>23</td>
<td>女</td>
<td>香港</td>
</tr>
</table>

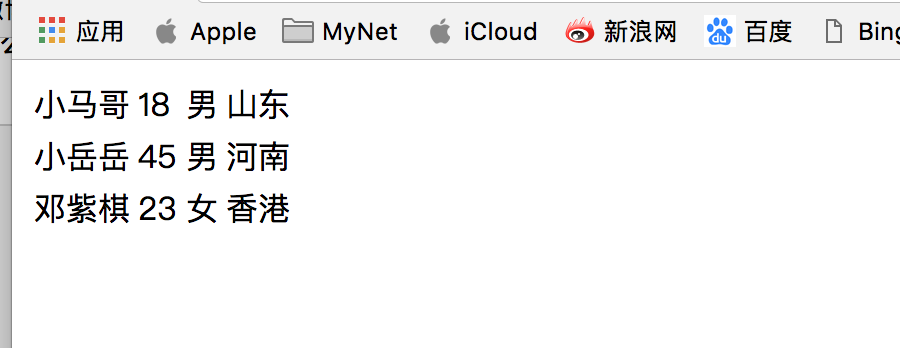
效果:

上圖中的表格好像沒看到邊框呀,不急,接下來看看<table>標籤的屬性。
<table>的屬性:
border:邊框。畫素為單位。style="border-collapse:collapse;":單元格的線和表格的邊框線合併width:寬度。畫素為單位。height:高度。畫素為單位。bordercolor:表格的邊框顏色。align:表格的水平對齊方式。屬性值可以填:left right center。
注意:這裡不是設定表格裡內容的對齊方式,如果想設定內容的對齊方式,要對單元格標籤<td>進行設定)cellpadding:單元格內容到邊的距離,畫素為單位。預設情況下,文字是緊挨著左邊那條線的,即預設情況下的值為0。
注意不是單元格內容到四條邊的距離哈,而是到一條邊的距離,預設是與左邊那條線的距離。如果設定屬性dir="rtl",那就指的是內容到右邊那條線的距離。cellspacing:單元格和單元格之間的距離(外邊距),畫素為單位。預設情況下的值為0bgcolor="#99cc66":表格的背景顏色。background="路徑src/...":背景圖片。
背景圖片的優先順序大於背景顏色。
單元格帶邊框的效果:

備註:表格中很細表格邊線的製作:
CSS的寫法:
style="border-collapse:collapse;"
<tr>:行
一個表格就是一行一行組成的嘛。
屬性:
dir:公有屬性,設定這一行單元格內容的排列方式。可以取值:ltr:從左到右(left to right,預設),rtl:從右到左(right to left)bgcolor:設定這一行的單元格的背景色。
注:沒有background屬性,即:無法設定這一行的背景圖片,如果非要設定,可以用css實現。height:一行的高度align="center":一行的內容水平居中顯示,取值:left、center、rightvalign="center":一行的內容垂直居中,取值:top、middle、bottom
<td>:單元格
屬性:
align:內容的橫向對齊方式。屬性值可以填:left right center。
如果想讓每個單元格的內容都居中,這個屬性太麻煩了,以後用css來解決。valign:內容的縱向對齊方式。屬性值可以填:top middle bottomwidth:絕對值或者相對值(%)height:單元格的高度bgcolor:設定這個單元格的背景色。background:設定這個單元格的背景圖片。
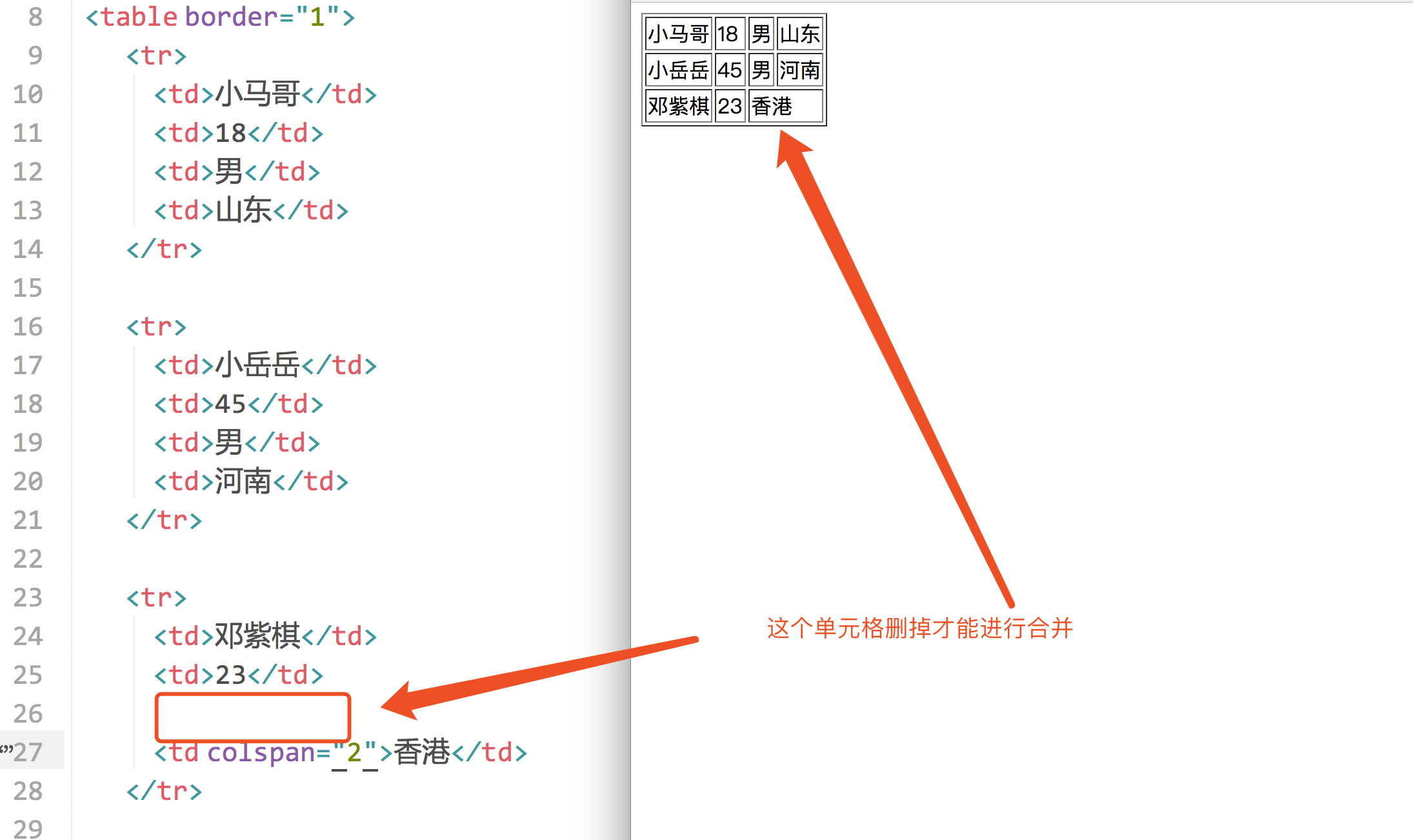
單元格的合併
如果要將兩個單元格合併,那肯定就要刪掉一個單元格。
單元格的屬性:
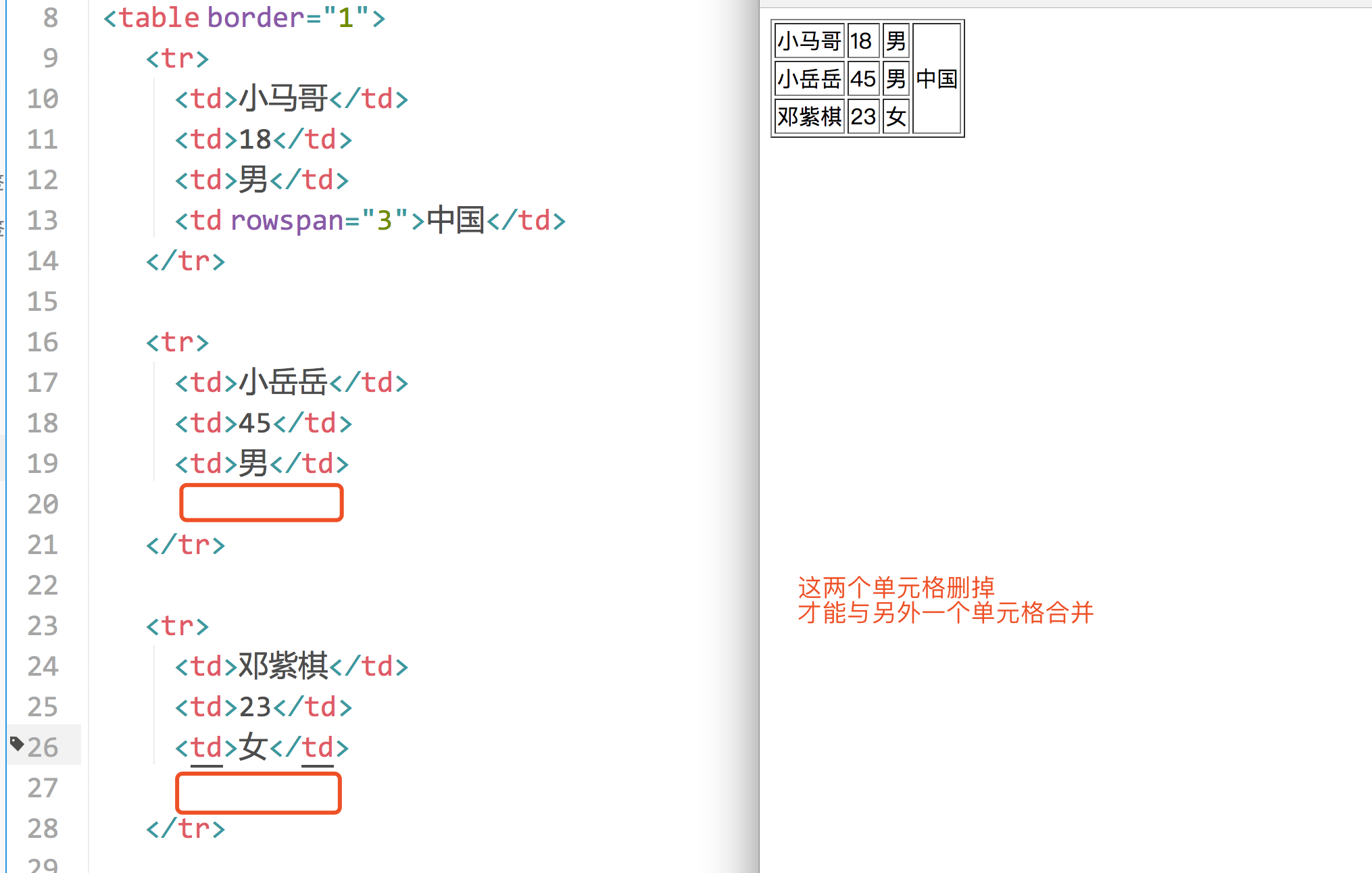
colspan:橫向合併。例如colspan="2"表示當前單元格在水平方向上要佔據兩個單元格的位置。rowspan:縱向合併。例如rowspan="2"表示當前單元格在垂直方向上
效果:(橫向合併)

效果舉例:(縱向合併)

<th>:加粗的單元格。相當於<td> + <b>
- 屬性同
<td>標籤
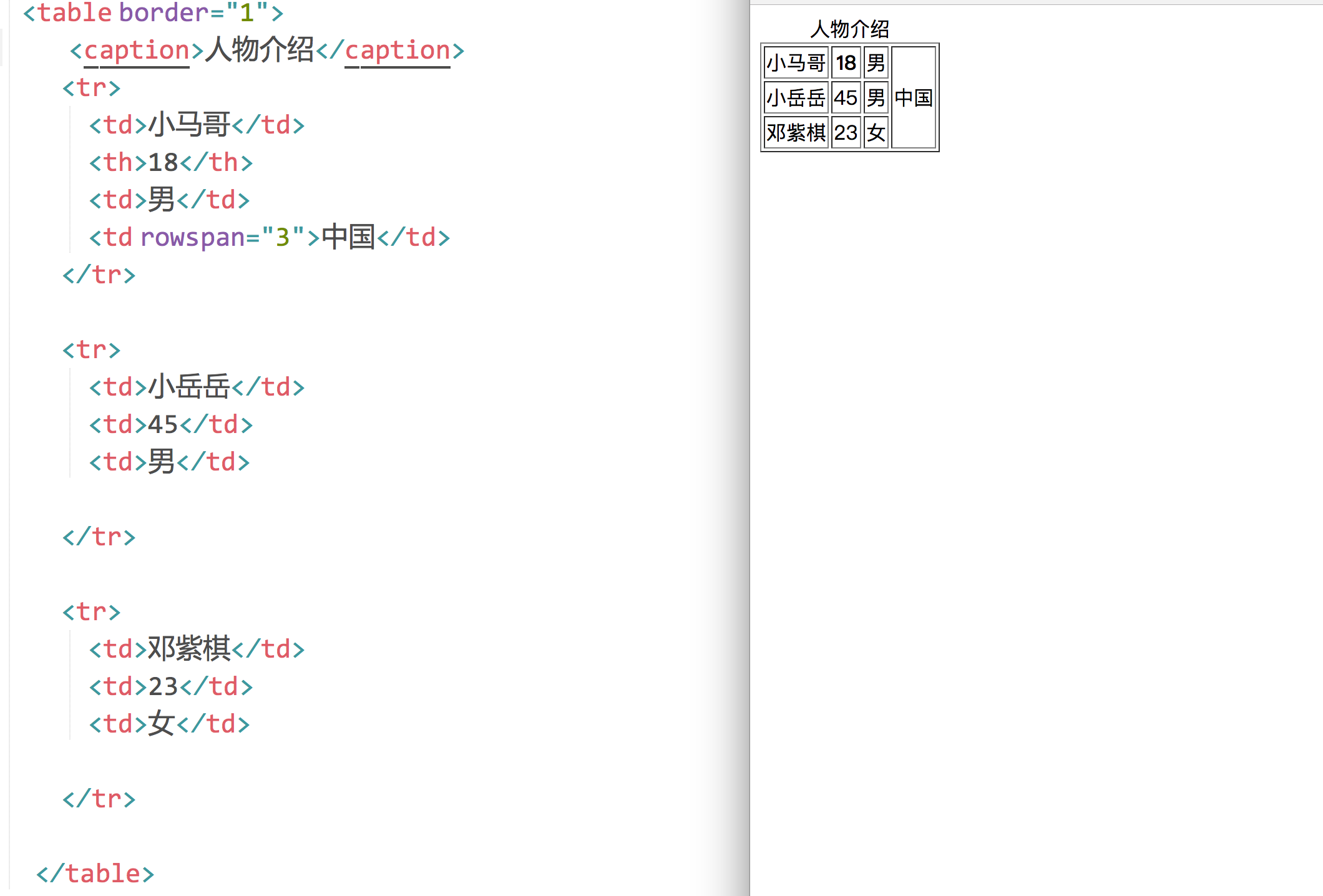
<caption>:表格的標題。使用時和tr標籤並列
效果:

表格的<thead>標籤、<tbody>標籤、<tfoot>標籤
這三個標籤有與沒有的區別:
- 1、如果寫了,那麼這三個部分的程式碼順序可以任意,瀏覽器顯示的時候還是按照thead、tbody、tfoot的順序依次來顯示內容。如果不寫thead、tbody、tfoot,那麼瀏覽器解析並顯示錶格內容的時候是從按照程式碼的從上到下的順序來顯示。
- 2、當表格非常大內容非常多的時候,如果用thead、tbody、tfoot標籤的話,那麼資料可以邊獲取邊顯示。如果不寫,則必須等表格的內容全部從伺服器獲取完成才能顯示出來。
例子:

<table border="1">
<caption>人物介紹</caption>
<tbody>
<tr>
<td>小馬哥</td>
<th>18</th>
<td>男</td>
<td rowspan="3">中國</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>小嶽嶽</td>
<td>45</td>
<td>男</td>
</tr>
</tfoot>
<thead>
<tr>
<td>鄧紫棋</td>
<td>23</td>
<td>女</td>
</tr>
</thead>
</table>

效果:

三、表單標籤
表單標籤用<form>表示,用於與伺服器的互動。表單就是收集使用者資訊的,就是讓使用者填寫的、選擇的。
屬性:
name:表單的名稱,用於JS來操作或控制表單時使用;id:表單的名稱,用於JS來操作或控制表單時使用;action:指定表單資料的處理程式,一般是PHP,如:action=“login.php”method:表單資料的提交方式,一般取值:get(預設)和post
form標籤裡面的action屬性和method屬性,在後面課程給大家講解。稍微說一下:action屬性就是表示,表單將提交到哪裡。 method屬性表示用什麼HTTP方法提交,有get、post兩種。
get提交和post提交的區別:
GET方式:
將表單資料,以"name=value"形式追加到action指定的處理程式的後面,兩者間用"?"隔開,每一個表單的"name=value"間用"&"號隔開。
特點:只適合提交少量資訊,並且不太安全(不要提交敏感資料)、提交的資料型別只限於ASCII字元。
POST方式:
將表單資料直接傳送(隱藏)到action指定的處理程式。POST傳送的資料不可見。Action指定的處理程式可以獲取到表單資料。
特點:可以提交海量資訊,相對來說安全一些,提交的資料格式是多樣的(Word、Excel、rar、img)。
Enctype:
表單資料的編碼方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
- Application/x-www-form-urlencoded:預設加密方式,除了上傳檔案之外的資料都可以
- Multipart/form-data:上傳附件時,必須使用這種編碼方式。
<input>:輸入標籤(文字框)
用於接收使用者輸入。
<input type="text" />
屬性:
type="屬性值":文字型別。屬性值可以是:text(預設)password:密碼型別radio:單選按鈕,名字相同的按鈕作為一組進行單選(單選按鈕,天生是不能互斥的,如果想互斥,必須要有相同的name屬性。name就是“名字”。
)。非常像以前的收音機,按下去一個按鈕,其他的就擡起來了。所以叫做radio。checkbox:多選按鈕,名字相同的按鈕作為一組進行選擇。checked:將單選按鈕或多選按鈕預設處於選中狀態。當<input>標籤的type="radio"時,可以用這個屬性。屬性值也是checked,可以省略。hidden:隱藏框,在表單中包含不希望使用者看見的資訊button:普通按鈕,結合js程式碼進行使用。submit:提交按鈕,傳送當前表單的資料給伺服器或其他程式處理。這個按鈕不需要寫value自動就會有“提交”文字。這個按鈕真的有提交功能。點選按鈕後,這個表單就會被提交到form標籤的action屬性中指定的那個頁面中去。reset:重置按鈕,清空當前表單的內容,並設定為最初的預設值image:圖片按鈕,和提交按鈕的功能完全一致,只不過圖片按鈕可以顯示圖片。file:檔案選擇框。
提示:如果要限制上傳檔案的型別,需要配合JS來實現驗證。對上傳檔案的安全檢查:一是副檔名的檢查,二是檔案資料內容的檢查。
value="內容":文字框裡的預設內容(已經被填好了的)size="50":表示文字框內可以顯示五十個字元。一個英文或一箇中文都算一個字元。
注意size屬性值的單位不是畫素哦。readonly:文字框只讀,不能編輯。因為它的屬性值也是readonly,所以屬性值可以不寫。
用了這個屬性之後,在google瀏覽器中,游標點不進去;在IE瀏覽器中,游標可以點進去,但是文字不能編輯。disabled:文字框只讀,不能編輯,游標點不進去。屬性值可以不寫。
例子:

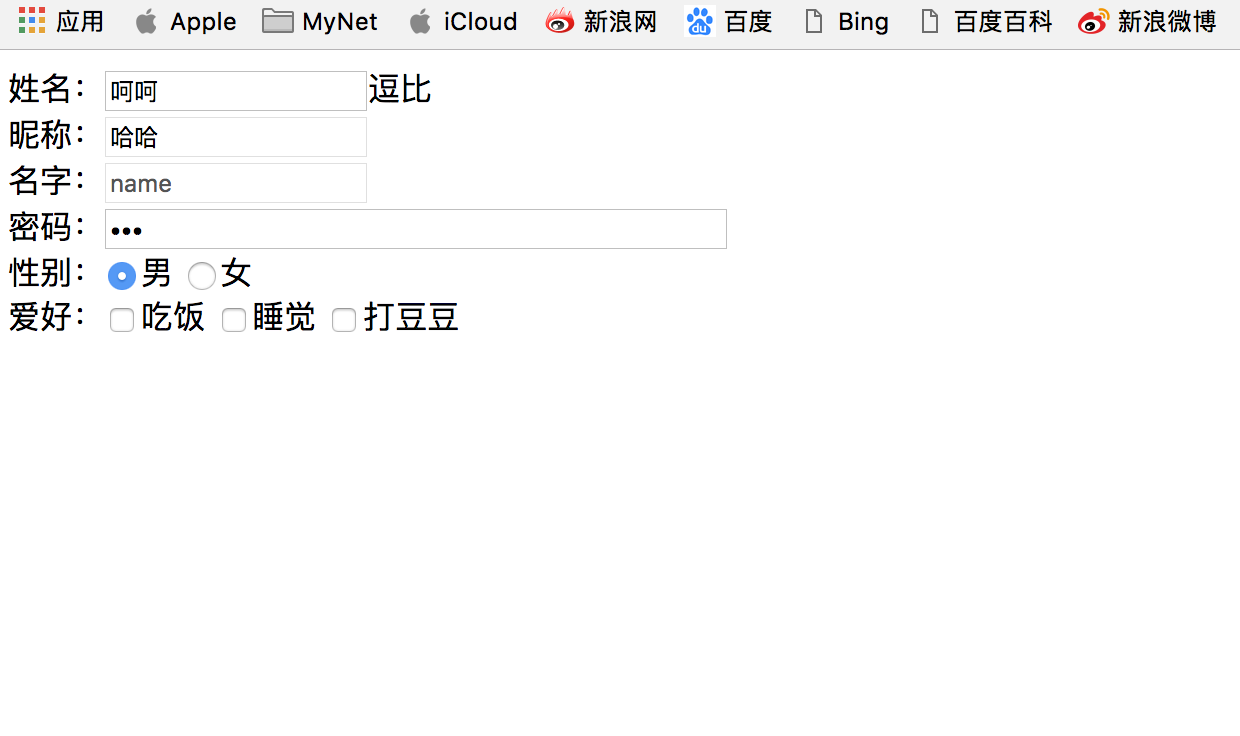
<form>
姓名:<input value="呵呵" >逗比<br>
暱稱:<input value="哈哈" readonly=""><br>
名字:<input type="text" value="name" disabled=""><br>
密碼:<input type="password" value="pwd" size="50"><br>
性別:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
愛好:<input type="checkbox" name="love" value="eat">吃飯
<input type="checkbox" name="love" value="sleep">睡覺
<input type="checkbox" name="love" value="bat">打豆豆
</form>

效果:

四種按鈕的舉例:

<form>
<input type="button" value="普通按鈕"><br>
<input type="submit" value="提交按鈕"><br>
<input type="reset" value="重置按鈕"><br>
<input type="image" src="images/bojie.jpeg" width="400" value="圖片按鈕2"><br>
<input type="file" value="檔案選擇框">
</form>

效果:

<select>:下拉列表標籤
<select>標籤裡面的每一項用<option>表示。select就是“選擇”,option“選項”。
select標籤和ul、ol、dl一樣,都是組標籤。
<select>標籤的屬性:
multiple:可以對下拉列表中的選項進行多選。沒有屬性值。size="3":如果屬性值大於1,則列表為滾動檢視。預設屬性值為1,即下拉檢視。
<option>標籤的屬性:
selected:預選中。沒有屬性值。
例子:

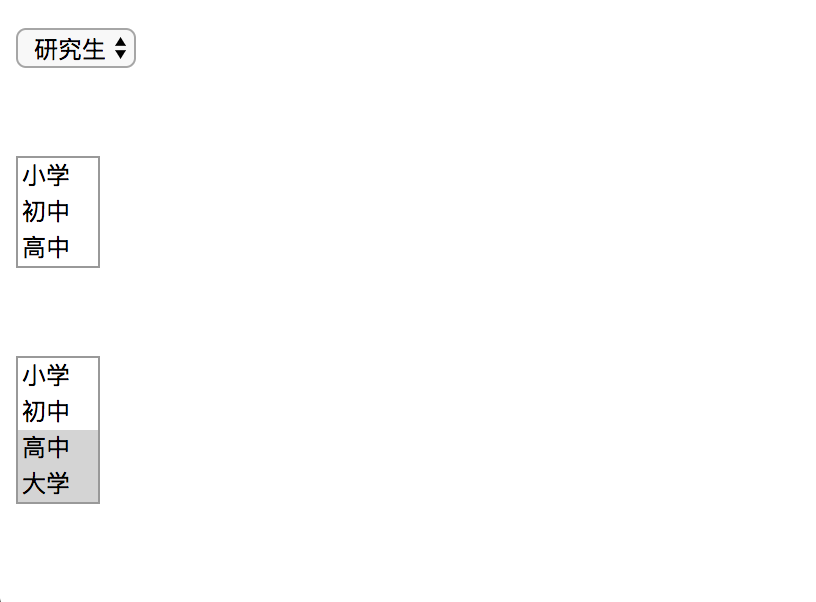
<form>
<select>
<option>小學</option>
<option>初中</option>
<option>高中</option>
<option>大學</option>
<option selected="">研究生</option>
</select>
<br><br><br>
<select size="3">
<option>小學</option>
<option>初中</option>
<option>高中</option>
<option>大學</option>
<option>研究生</option>
</select>
<br><br><br>
<select multiple="">
<option>小學</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大學</option>
<option>研究生</option>
</select>
<br><br><br>
</form>

效果:

<textarea>標籤:多行文字輸入框
text就是“文字”,area就是“區域”。
屬性:
value:提交給伺服器的值。rows="4":指定文字區域的行數。cols="20":指定文字區域的列數。readonly:只讀。
<form>
<textarea name="txtInfo" rows="4" cols="20">路飛學城</textarea>
</form>
效果:

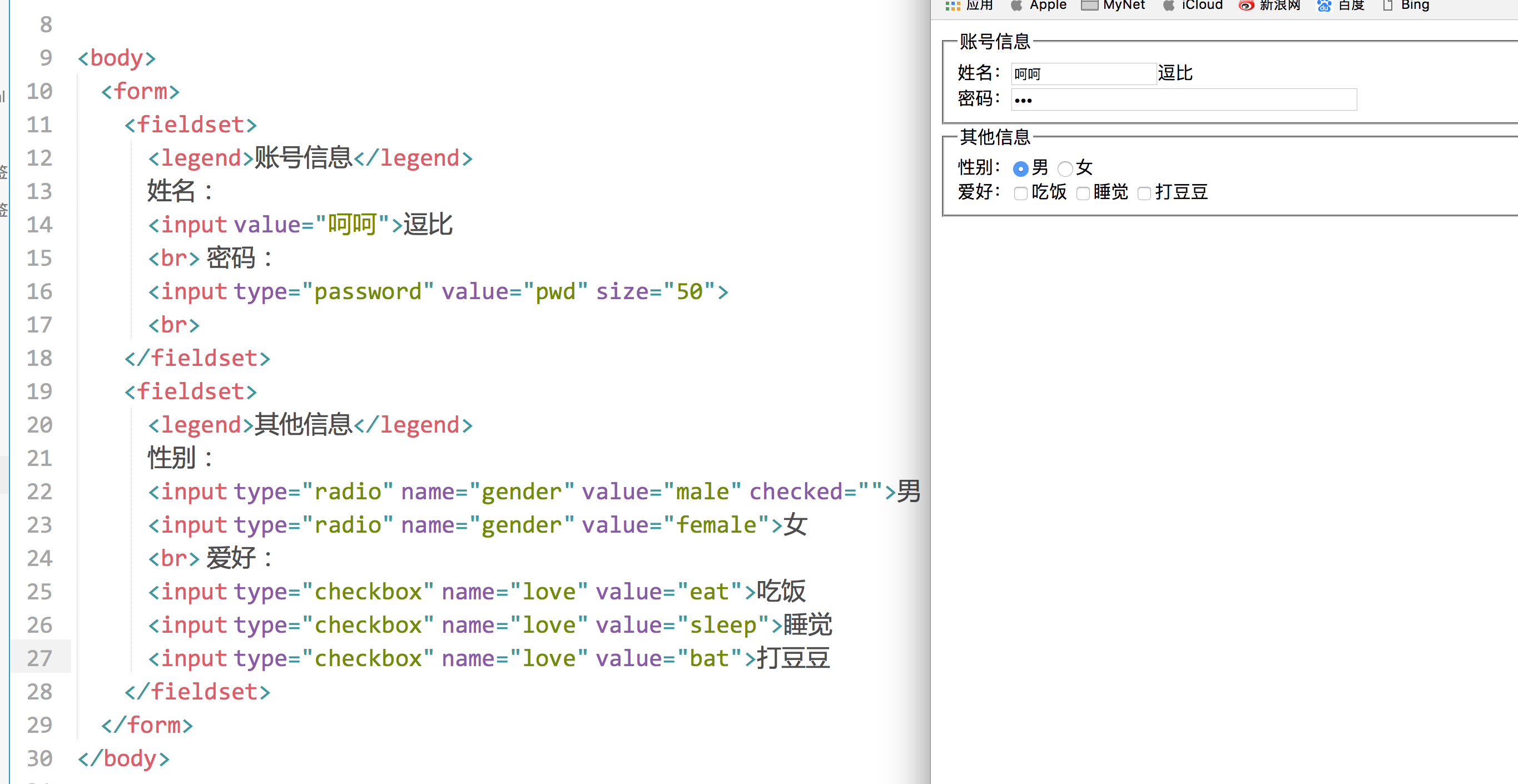
表單的語義化
比如,我們在註冊一個網站的資訊的時候,有一部分是必填資訊,有一部分是選填資訊,這個時候可以利用表單的語義化。

<form>
<fieldset>
<legend>賬號資訊</legend>
姓名:<input value="呵呵" >逗比<br>
密碼:<input type="password" value="pwd" size="50"><br>
</fieldset>
<fieldset>
<legend>其他資訊</legend>
性別:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
愛好:<input type="checkbox" name="love" value="eat">吃飯
<input type="checkbox" name="love" value="sleep">睡覺
<input type="checkbox" name="love" value="bat">打豆豆
</fieldset>
</form>

效果:

<label>標籤
我們先來看下面一段程式碼:
<input type="radio" name="sex" /> 男 <input type="radio" name="sex" /> 女
對於上面這樣的單選框,我們只有點選那個單選框(小圓圈)才可以選中,點選“男”、“女”這兩個文字時是無法選中的;於是,label標籤派上了用場。
本質上來講,“男”、“女”這兩個文字和input標籤時沒有關係的,而label就是解決這個問題的。我們可以通過label把input和漢字包裹起來作為整體。
解決方法如下:
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label> <input type="radio" name="sex" id="nv" /> <label for="nv">女</label>
上方程式碼中,input元素要有一個id,然後label標籤有一個for屬性,和id相同,那麼這個label和input就有繫結關係了。
當然了,複選框也有label:(任何表單元素都有label)
<input type="checkbox" id="kk" /> <label for="kk">10天內免登陸</label>
ok,基本上HTML標籤就給大家介紹到這裡,基本上呢,標準的div+css佈局,我們常用的的標籤如下:
div p h1 span a img ul ol dl input
