Vue:(一)概況
阿新 • • 發佈:2018-12-04
(一)Vue概況
- Vue本身並不是一個框架
- Vue結合周邊生態構成一個靈活的、漸進式框架
- 宣告式渲染
- 元件系統
- 客戶端路由
- 狀態管理
- 構建工具
(二)Vue核心思想
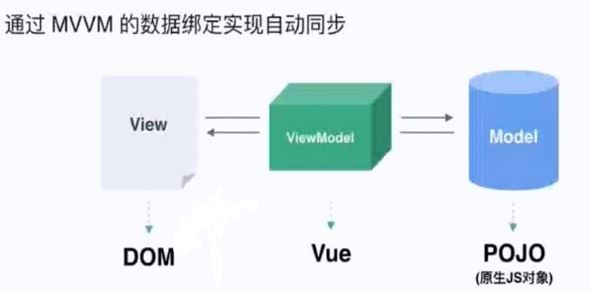
- 資料驅動
- 元件化
(三)Vue和React對比
- Vue
- 模板和渲染函式的彈性選擇
- 簡單的語法及專案構建
- 更快的渲染速度和更小的體積
- React
- 更適用大型應用和更好的可測試性
- 同時適用於Web端和原生App
- 更大的生態圈帶來的更多支援和工具
- Vue和React相同點
- 利用虛擬DOM實現快速渲染
- 輕量級
- 響應式元件
- 伺服器端渲染
- 易於整合路由工具,打包工具以及狀態管理工具
- 優秀的支援和社群
(四)Vue環境搭建
- Vue多頁面應用檔案引用
- <script src="http://unpkg.com/vue/dist/vue.js"></script>
- vue-cli構建單頁面應用
- npm install -g vue-cli
- vue init webpack-simple demo(簡單demo)
- vue init webpack demo(複雜demo)
(五)