nginx配置多個前端專案
阿新 • • 發佈:2018-12-04
最近一臺伺服器要配置多個前端專案,當然前後端分離就需要nginx來配置了。
單個專案還好說,如下
修改nginx的nginx.conf配置檔案
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
pid /usr/local/nginx/logs/nginx.pid;
events {
worker_connections 1024;
}
http {
server {
listen 8000 但是出現了多個專案也需要在nginx.conf配置
專案基於vue cli 開發的,打包時需要配置一下js,css 等靜態檔案的連線地址
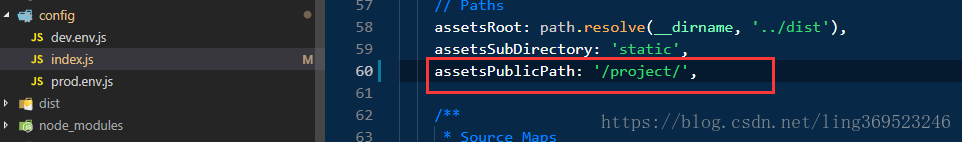
修改如下配置檔案

根據專案名字或者路徑名 修改 在對應的專案裡
assetsPublicPath: '/project/' 然後再來配置nginx.conf
user root;
worker_processes 1;
pid /usr/local/nginx/logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8000;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /var/www;
#index index.html index.htm;
}
location = /project1 {
root /var/www/project1;
try_files $uri $uri/ /project1/index.html;
index index.html index.htm;
}
location = /project2{
root /var/www/project2;
try_files $uri $uri/ /project2/index.html;
index index.html index.htm;
}
}
}此處注意呢 user root; 需要加上, 不然範圍報 500,
然後重啟一下nginx
先停止
./nginx -s quit
再重啟
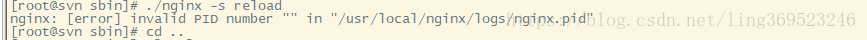
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf當然nginx -s reload 可以 ,但是可能報錯, 解決就用上面辦法
成功訪問
192.168.*.*:8000/project/index.html
192.168.*.*:8000/project1/index.html