VS Code + NWJS(Node-Webkit)0.14.7 + SQLite3 + Angular6 構建跨平臺桌面應用
一、專案需求
最近公司有終端桌面系統需求,需要支援本地離線執行(本地資料為主,雲端資料同步),同時支援Window XP,最好跨平臺。要求安裝配置簡單(一次性打包安裝),安裝包要小,安裝時間短,可離線安裝。技術要求使用主流技術,有利於擴充套件,升級,便於遷移到其它各種終端和平臺應用。
二、需求分析和選擇技術方案
通過需求分析,採用Web終端混合架構開發桌面應用系統。首先就是要找一個web混合架構開發框架。通過Google百度查詢資料,最後主要在選擇NWJS和Electron框架上,兩款框架都是基於Chromium和Node.js的非常優秀的框架,兩個框架的對比請自行Google百度,這裡不多做累贅,最終選擇NWJS,主要是它對Window XP的支援,在中國還約15%的Window XP使用者,不容忽視,不然要求客戶的升級成本太高。本地資料庫選擇可嵌入式輕量級資料庫Sqlite3整合,Web框架採用單頁面有更好體驗,採用MVVM Web框架Angular6,通過VS Code前端工具開發,由於需要考慮支援Window XP,我們選擇NWJS金典版V0.14.7。整體技術架構方案為VS Code + NWJS(Node-Webkit)0.14.7 + SQLite3 + Angular6。
相關資料:
VS Code:https://code.visualstudio.com/
NWJS:https://nwjs.org.cn/ (中) https://nwjs.io/(英)
SQLite:https://www.sqlite.org/
Angular:https://www.angular.cn/
三、開發整合環境搭建
1. NWJS環境整合
詳細請參考官方文件,打包釋出採用官方推薦nwjs-builder-phoenix自動完成,nw-builder在打包時下載對應的版本包有些慢,有時會不成功。
Angular package.json包構建命令:
"scripts": { "dev": "ng build --prod --build-optimizer && run -x86 --mirror https://npm.taobao.org/mirrors/nwjs/ .", "prod": "ng build --prod --build-optimizer && build --tasks win-x86 --mirror https://npm.taobao.org/mirrors/nwjs/ ." }
執行命令:
npm run dev
npm run prod
2. SQLite3環境整合
對應sqlite3是node第三方擴充套件模組載入,對於採用不同的nwjs版本需要進行編譯,在整合編譯過程中主要參考了官方npm和GitHub上資料,其它參考資料有限,由於版本的差異性和依賴編譯環境,這個過程較為複雜,採了不少坑,我採用的nwjs的版本是0.14.7,完全通過官方介紹的方式並沒有編譯成功,最終結合這篇資料https://blog.csdn.net/xph20001021/article/details/83039958 完成編譯並測試通過,主要步驟如下:
1) 確定你node+npm版本已安裝好(注:安裝LTS版本
2) node-gyp、nw-gyp、node-pre-gyp 全域性安裝
npm install -g node-gyp
npm install nw-gyp -g
npm install node-pre-gyp -g
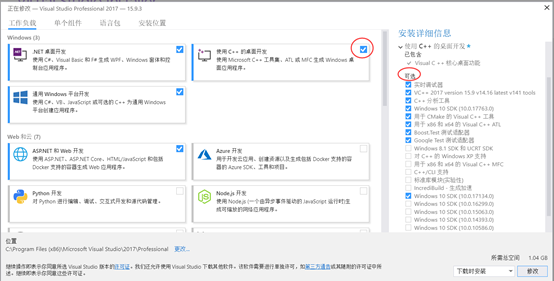
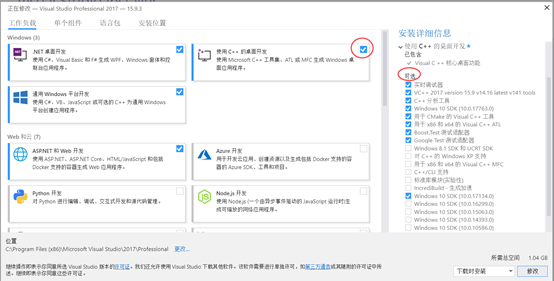
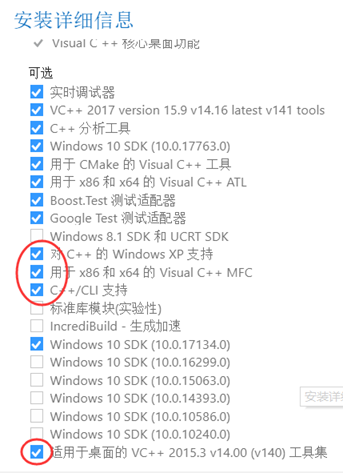
3) 升級Visual Studio 2017或2015安裝C++桌面環境(重要,主要用於編譯sqlite3 node模組)




4) 安裝windows-build-tools,會自行檢查安裝Python 2.7.x
參考資料:https://github.com/nwjs/nw-gyp#installation
安裝使用微軟的所有必要的工具和配置Windows的構建工具使用
npm install --global --production windows-build-tool
從提升的PowerShell或cmd.exe,(注:以管理員身份執行)。
5) 在NW.js中安裝Node原生模組LTS版需替換win_delay_load_hook.cc
參考資料:https://nwjs.org.cn/doc/user/Advanced/Use-Native-Node-Modules.html
6)下載node-sqlite3原始碼解壓到sqlite3目錄
下載地址:https://github.com/mapbox/node-sqlite3
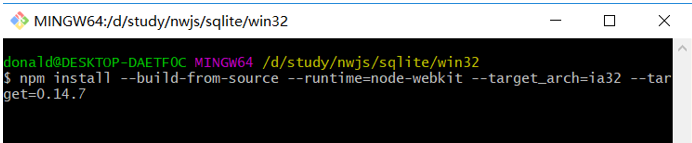
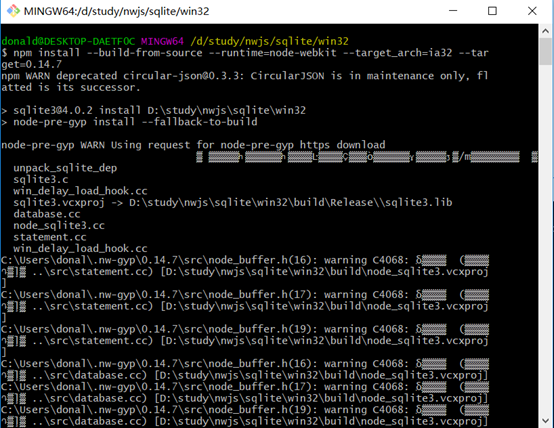
7) git-bash或cmd中進入sqlite3根目錄進行編譯,我採用的是nwjs v0.14.7版本需要編譯兩份分別是x64開發環境(開發環境是64位window 10),和ia32(針對window xp系統)釋出環境,解壓出兩份原始碼分別編譯。
npm install --build-from-source --runtime=node-webkit --target_arch=x64 --target=0.14.7
npm install --build-from-source --runtime=node-webkit --target_arch=ia32 --target=0.14.7



四、測試執行
1. 將編譯完成的目錄複製sqlite3整個目錄copy到nwjs目錄中的node_modules裡面(注:除錯環境請複製x64的編譯完成的模組)
2. 新增Angular 程式碼介面執行測試
getDate(){ return new Promise<any>((resolve, reject) => { var sqlite3 = (<any>window).require('sqlite3').verbose(); var db = new sqlite3.Database(':memory:'); var arrData: any[] = []; db.serialize(function () { db.run("CREATE TABLE lorem (info TEXT)"); var stmt = db.prepare("INSERT INTO lorem VALUES (?)"); for (var i = 0; i < 10; i++) { stmt.run("Ipsum " + i); } stmt.finalize(); db.each("SELECT rowid AS id, info FROM lorem", function (err, row) { arrData.push(row); console.log(row.id + ": " + row.info); }, function (){ console.log('end'); resolve(arrData); }); }); db.close(); }); } getSqlitdate() { this.getDate().then((res) =>{ console.table(res); this.data = res; }); }
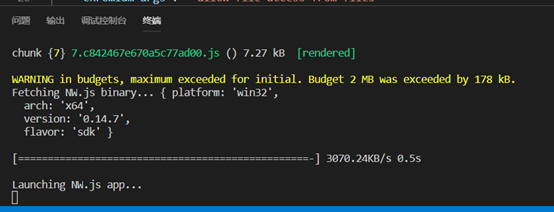
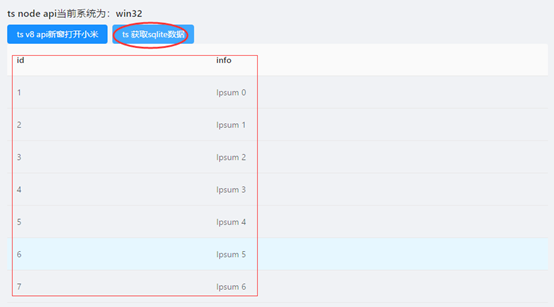
Nwjs執行dev通過點選一個button呼叫getSqlitdate(),顯示結果如下:
npm run dev