12.3 站立會議

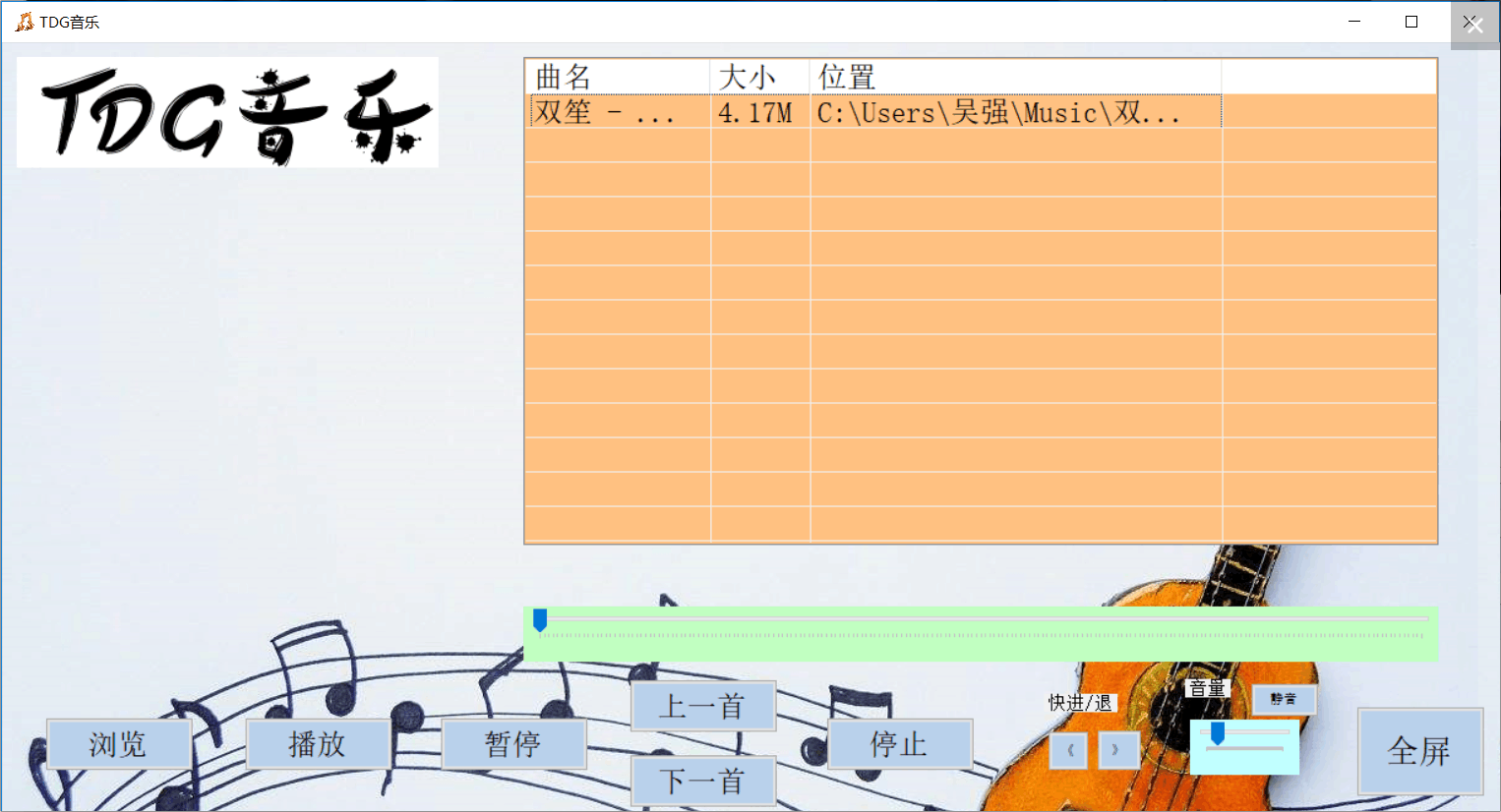
首先我調整了整個介面的控制元件擺放,button和一些其他控制元件的大小更為合適。最直觀的改變是利用form的background image 屬性增加了背景圖。使用者介面一下子顯得很生動。button也設計了底色,使用者介面也設計了利用picture box控制元件放了一個logo上去,現在的樣子是這個樣子的:

不過這只是基本的改變,最近在使用者介面的編輯上還需要增加一些小細節點綴,比如使用者登入介面等等。
相關推薦
12.3 站立會議
今天首先改進的是頁面的設計問題,我們的小程式首先就是看著很單調,沒有給人一種吸引使用者的感覺,所以我們決定開始美化使用者介面。 首先我調整了整個介面的控制元件擺放,button和一些其他控制元件的大小更為合適。最直觀的改變是利用form的background image 屬
12.4 站立會議
今日主要內容是實現了視訊播放功能以及播放器的切換。 利用到了menustrip控制元件, 以及調節file dialog的filter的屬性改成: *.mp3;*.mp4;*.wav;*.avi;*.wpl|*.
12.5 站立會議
今天的工作是設計登入介面和歡迎介面,然後實現執行後兩個介面後到主介面的切換。我們首先要在解決方案資源管理器中新增兩個windows窗體,一個是歡迎介面,一個是登入介面,登入介面。之後要在program的cs.裡面把主函式的內容修改為這樣 這樣就可以為之後的工作做了準備。然後我們到登入程式
第一段沖刺_站立會議 5.3
模塊 初步 logs nbsp log 9.png bsp png 分享 任務進度: 建立起了各個模塊,初步開始。 任務看板: 燃盡圖: 第一段沖刺_站立會議 5.3
站立會議(3)
wid -1 ima http blog ges 組成 bsp cnblogs 會議內容: 每個小組成員將自己負責的模塊繼續細分,細化,爭取把界面、按鈕的設計出來,然後在把功能實現。 站立會議: 任務看板: 燃盡圖: 站立會議(3)
站立會議2-3
blog div 任務 個人 mage src bsp inf clas 團隊目標: 個人任務分配: 張力強: 鈕立超: 劉宏琦: 站立會議照片: 任務看板: 燃盡圖: 站立會議2-3
【產品經理全連線系列 3】華為敏捷/DevOps實踐_如何開好站立會議
大家好,我是華為雲的產品經理 恆少: 作為佈道師和產品經理,出差各地接觸客戶是常態,經常和華為雲的客戶交流、佈道、技術沙龍,但是線下交流,覆蓋的使用者總還是少數。 我希望可以借線上的平臺,和使用者持續交流華為在研發效能提升上的思索和考慮。 <恆少出品,必然妥妥乾貨,必定理
團隊站立會議06
成了 nbsp .cn 技術 ima 等待 bsp 困難 目的 會議信息: 在會議中大家說明了自己今天的任務.討論了昨天遇到的困難,並且對項目的下一步結合做出了計劃 任務進度: 大家都完成了自己的任務,並且進行了優化,等待明天團隊的項目結合 任務看板:
團隊站立會議07
技術 困難 進度 .cn 今天 -1 所有 src 成員 會議信息: 在會議中我們討論了今天大家的任務,解決了昨天遇到的困難 任務進度: 實現了團隊各個成員之間的內容的結合,設計完成所有的界面優化與美觀 任務看板: 燃盡圖: 團隊站立會議0
第一段沖刺 站立會議 5.5
mage .cn height 5.5 eight 實現 bsp src nbsp 一、任務進度 嘗試完成第一項任務,實現基本的界面。 二、任務看板: 三、燃盡圖: 第一段沖刺 站立會議 5.5
第一段沖刺 站立會議 5.6
image ges idt jpg 任務 ima eight bsp 連接數據庫 任務進度: 嘗試連接數據庫,完成基本操作。 任務看板: 燃盡圖: 第一段沖刺 站立會議 5.6
站立會議(4)
個人 ges wid 實現 jpg 技術 看板 ima 會議 會議內容:今天在2教開了深入的站立會議,會議就各自設計的模塊的進度進行了總結,每個人將自己的任務進行了較為細致的總結。 胡洋洋:個人信息界面,已經將個人信息的框架搭好,對個人信
站立會議(7)
美化 還需要 自己 會議 cnblogs height image img 站立會議 會議內容:各組員將自己的完成情況都匯報一下,現在大家都基本完成了界面的設計,功能還需要進行深入。然後大家提了自己的問題,經過小組討論終於是解決了問題。接下來的我們小組會繼續優化,美化,爭取
第一階段——站立會議總結DAY10
span 文字 模板 下拉菜單 排版 會議 大小 整理 pan 1.昨天做了什麽:找到了一些模板,把自己的修改了修改,排版了一下。 2.今天準備做什麽:做最後的整理,添加一些小圖標一些的。還要把按鈕的字體換成紅色。 3.遇到的困難:一般定義的文字和下拉菜單的文字的大小不
站立會議第五天
編寫 .cn 昨天 技術分享 cnblogs 1-1 image 今天 log 1.站立會議內容 昨天的一天,我們嘗試著編寫了登陸註冊界面的代碼,但是並不能成功的運行,所以我們今天打算看一下百度上的代碼,參考一下。 照片 2.任務展板 3.燃盡圖 站立會
站立會議第四天
使用 mage cnblogs ges log 初步 com 我們 會議 1.站立會議內容 昨天我們使用Android Studio初步地編寫了一些代碼,我們一直出錯,所以我們今天打算上網百度來參考一下。 照片: 2.任務展板 3.燃盡圖 站立會議第四天
站立會議第三天
技術分享 src img hello 第三天 程序 androi 出了 studio 1.站立會議內容 經過昨天一天的研究,我們下載好了Android Studio,並且成功地建立了一個項目,調試出了手機的Hello World界面,今天我們就要編寫程序了。 照片:
站立會議第二天
cli 技術分享 com mage 其他 .cn 準備 照片 images 1.站立會議內容 經過昨天一天的實驗,我們放棄了在eclipse裏面裝android SDK,我們準備用其他的軟件來編寫。 照片: 2.任務展板: 3.燃盡圖: 站立會議第二天
站立會議(10)
個人 完整 http 列表 個人信息 .com blog ges com 今天準備將小組做的各個分活動整合到一個完整的APP裏,實現二手書售賣系統的基本功能:首頁圖書的顯示、我的店鋪頁面的顯示、圖書的添加、店鋪的修改、用戶登錄註冊、個人信息的修改等功能; 任務列表:
站立會議個人博客十
str 項目 開發 站立會議 網頁 博客 bsp 個人博客 什麽 站立會議個人博客十 今天是團隊開發項目沖刺第十天。 昨天做了什麽:昨天設置了頁面間的跳轉 今天做了什麽:今天主要學習如何上傳下載文件
