如何在二維或三維地圖中疊加一個視訊(以mapboxgl為例)
阿新 • • 發佈:2018-12-05
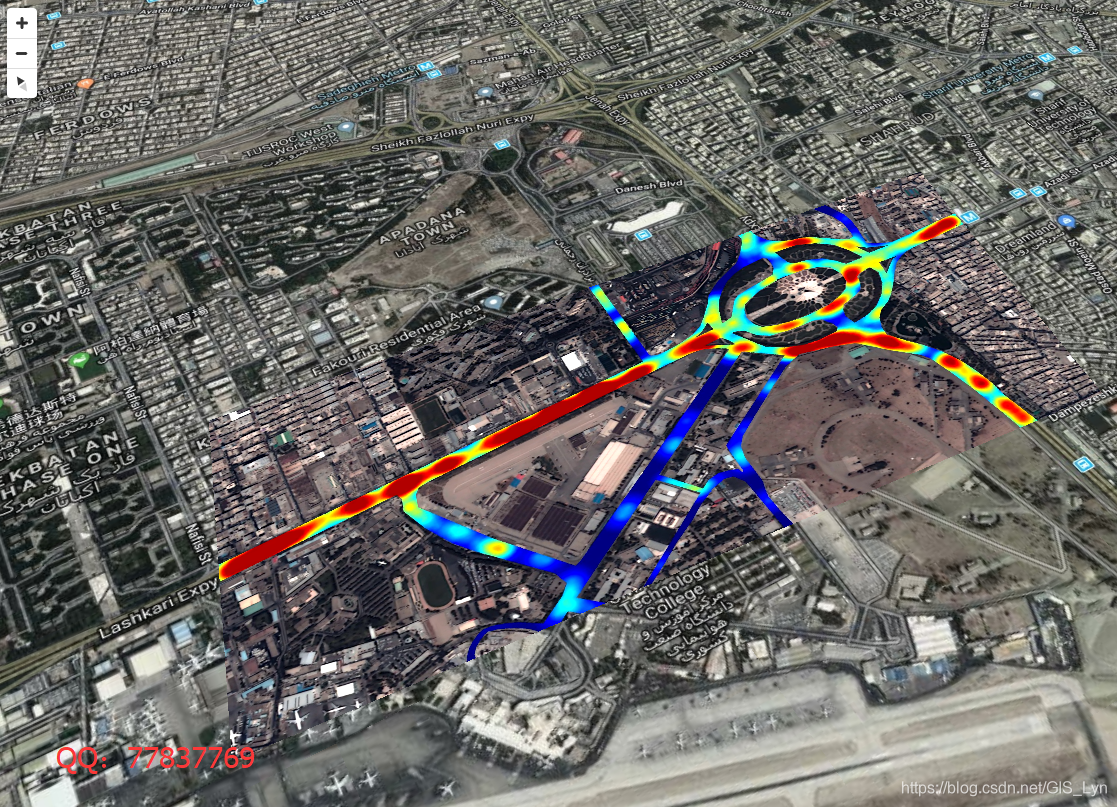
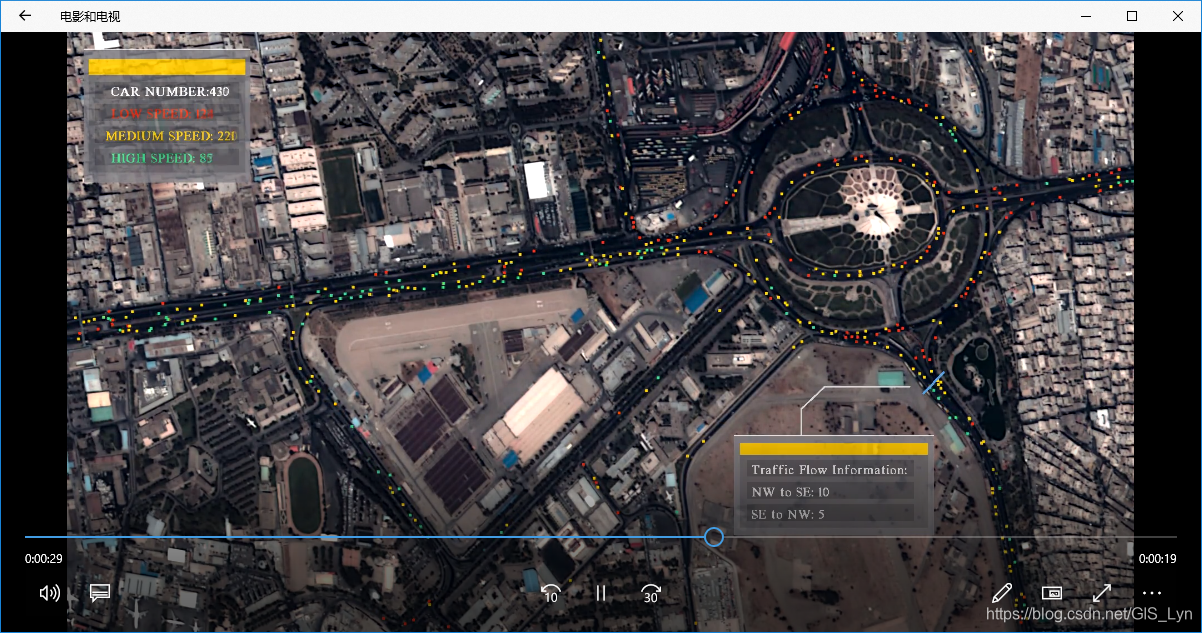
手上有一個交通分析結果視訊,正射視角,來自遙感衛星視訊,通過加工形成交通流量視訊分析成果,現在需要把分析結果放在地圖中進行視覺化展示

mapboxgl的地圖如下
map = new mapboxgl.Map({ container: 'map', style: { "version": 8, "sources": { "raster-tiles": { "attribution": attribution, "type": "raster", "tiles": ["http://mt1.google.cn/vt/lyrs=y&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}"], "tileSize": 256, }, }, "layers": [{ "id": "simple-tiles", "type": "raster", "source": "raster-tiles", "minzoom": 0, "maxzoom": 22 }] }, center: [51.336816, 35.699214], zoom: 13.64 }); map.addControl(new mapboxgl.NavigationControl(), 'top-left');
疊加視訊的關鍵步驟,找到視訊四個角在地圖上的座標,然後使用mapboxgl的視訊疊加程式碼來實現
map.addSource("roadvideo", { "type": "video", "urls": ["../data/video/德黑蘭.mp4"], "coordinates": [ [51.317517, 35.704595], [51.344626, 35.702886], [51.343008, 35.691877], [51.314601, 35.693847] ] }); map.addLayer({ "id": "video_Layer", "type": "raster", "source": "roadvideo" });