GIS離線地圖的下載與釋出
許多GIS應用都需要地圖資料,有的通過訪問網際網路的地圖(如百度地圖、高德地圖、谷歌地圖、天地圖、BingMap等),有的因為是內網(專網)需要離線地圖則需要將地圖先下載快取切片後再發布,下載離線地圖的方式有很多,比如使用一些地圖下載器下載,匯出為google切片規則、arcgis切片規則、WMTS規則後通過Web伺服器釋出後,客戶端通過OpenLayers.js、arcgis api for JS、SuperMap iClient等方式開發。現在市面上有不少的地圖下載器,基本都具備地圖下載與匯出功能,如太樂地圖下載器可以下載各種網際網路地圖並匯出為多種切片規則或拼接tif圖片。離線地圖的下載的關鍵技術是熟悉各種網際網路地圖的規則,目前的規則基本都差不多,有WebMecator、WGS84的規則,懂GIS的人知道,谷歌、BingMap、高德地圖等都遵循這些規則,天地圖遵循有兩種規則,百度地圖的規則比較特殊。地圖也存在偏移,谷歌中國的地圖、BingMap、高德地圖、百度地圖都有偏移,天地圖的地圖沒有偏移。
下載後的地圖,釋出相對簡單,建議使用Google Z/X/Y的規則匯出,然後釋出,開發起來相對方便多了。
這兩年因各個行業的客戶對離線地圖的需求,我總結了一些基本的需求如下:
1.能下載各種網際網路地圖,並匯出為切片;
2.能提供離線地圖的訪問介面,地圖客戶端進行訪問;
3.能週期性或者按需下載切片;
4.能下載街道地圖、衛星影像地圖;
5.能在地圖上疊加各種點位,比如視訊監控點位、人員位置點位、車輛點位、車輛軌跡、房屋、報警點位等等;
6.能在地圖上進行GIS地圖視覺化展示,結合GIS地圖與echarts或MapV等方式展示遷徙圖、熱力圖、流量圖;
7.能將地圖轉換為深色(黑色、藍色),滿足大屏上展示地圖的需求(因為大屏如果是白色的地圖很刺眼);
8.能查詢地圖的點位、道路、建築、POI等資料,並地圖顯示與定位。
9.能支援多種離線地圖的切換,比如可以看百度、高德、谷歌的街道地圖與衛星地圖,並且支援座標糾偏(因為這些地圖本來就是是有偏移的);
10.支援內網地圖中路徑分析、緩衝區分析、地名查詢服務、地址編碼、反地址解析、座標糾偏服務。
以上需求都是可以解決的,方法有很多,可以不用商業GIS軟體平臺都可以解決,這也是使用者為什麼自己找解決方案的原因,如果按照傳統的做法,至少需要買套商業GIS服務版本,國外的50~80萬不等,國內的30萬的樣子,如果加上地圖資料10萬~100萬不等,一下子一兩百萬就沒了,所以這也是許多使用者選擇離線地圖與一些輕量級的GIS平臺的原因。當然,商業GIS軟體有他的優勢,具體就不細說了,但如果是以上的需求,著實可以不用購買,完全可以通過開源GIS來解決,效能與功能都能滿足要求。
這兩年因為需求多,我給不少客戶提供了綜合性的解決方案,為使用者節省了許多銀子,特別是私企使用者,省下來的都是利潤。
方案包括幾部分:
1.離線地圖下載與釋出;
2.離線地圖自動快取(可以不提前快取,真正做到按需下載);
3.離線地圖按需按週期自動更新;
4.離線地圖疊加向量地圖;
5.離線地圖服務標準化介面(統一了不同地圖都使用同一個地圖介面,使用者不需要熟悉很多API);
6.離線地圖變色服務;
7.地圖糾偏服務;
8.提供基於OpenLayers.js的強大的地圖示例(含原始碼,降低使用者的開發難度與學習成本),包括各種地圖功能與視覺化功能。
9.離線地圖下載(構建使用者需要的離線地圖格式,省事,客戶只需要關心業務開發);
10.提供向量地圖釋出與向量地圖資料(全國各種地圖資料);
11.提供離線地圖叢集部署,為大量併發提供高可用的支撐。
以上解決方案為客戶徹底解決了GIS地圖的困擾。本方案已經很成熟,可以留言交流。
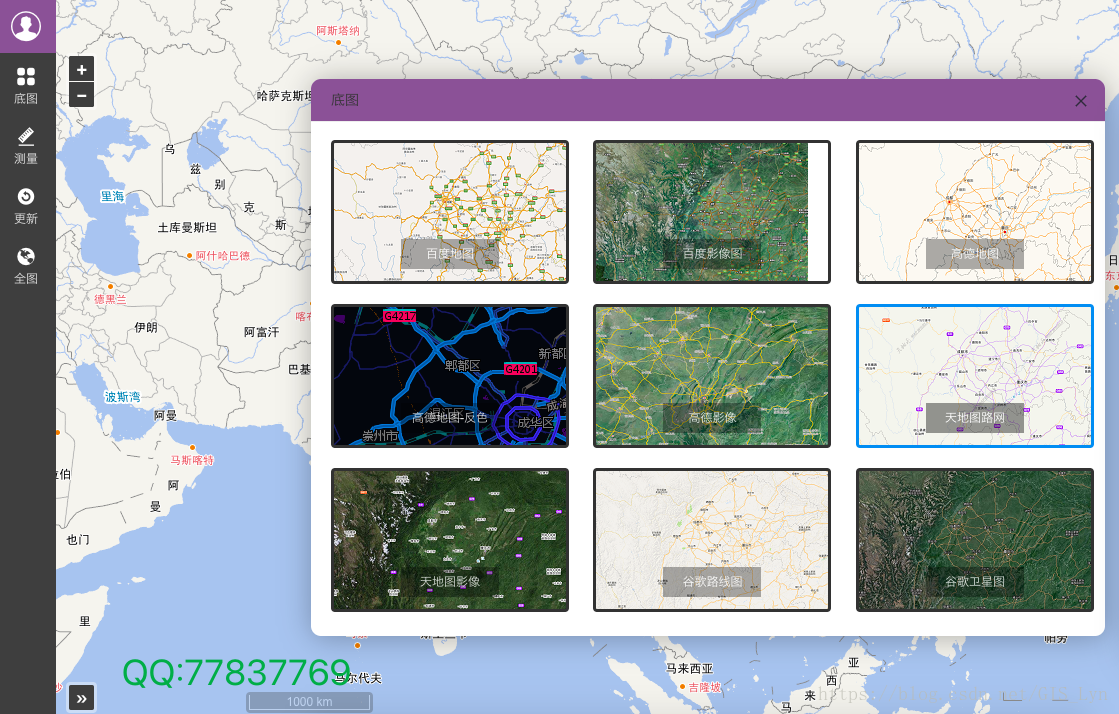
附圖:各種離線地圖的訪問
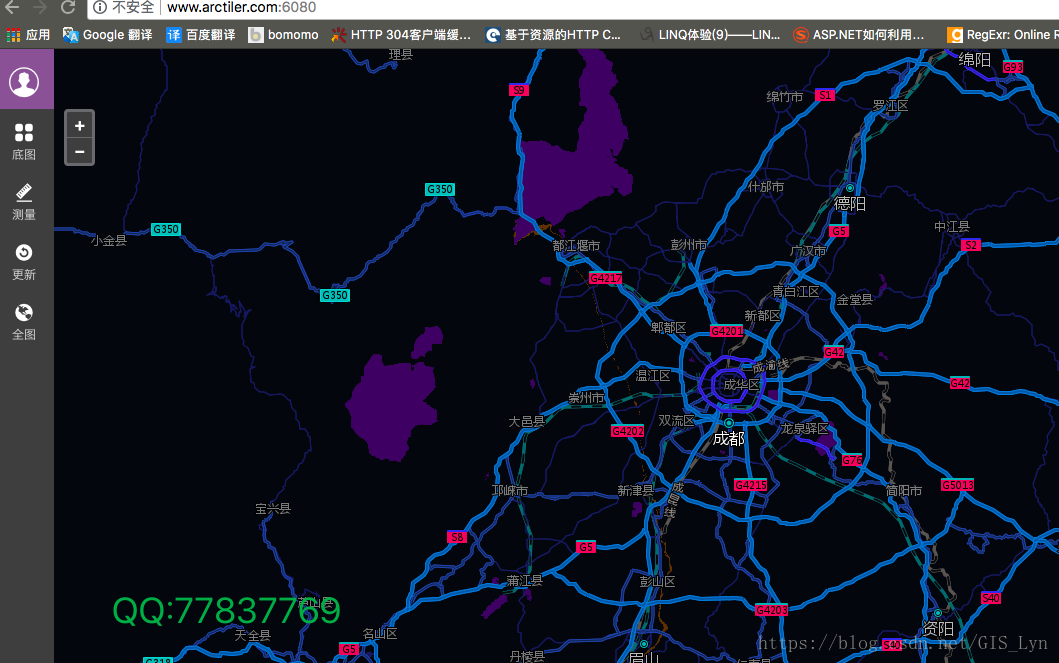
附圖:地圖變色(深色地圖),這個功能是大屏地圖視覺化的福音
附程式碼
離線天地圖訪問地址:
http://localhost:6080/MapService.svc/GetMap?maptype=tdt-road&x={x}&y={y}&z={z}
var epsg = 'EPSG:3857';//地圖投影
var projection = ol.proj.get(epsg);
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: ol.proj.transform([104.279, 31.136], 'EPSG:4326', epsg),
projection: projection,
zoom: 10
})
});
var tdtLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
title: "天地圖道路",
url: "http://www.arctiler.com:6080/MapService.svc/GetMap?maptype=tdt-road&x={x}&y={y}&z={z}" //http://www.arctiler.com:6080替換成您的地址
}),
rojection: 'EPSG:3857'
});
map.addLayer(tdtLayer);附程式碼:訪問各種離線地圖
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: [12406035, 4304933],
zoom: 5,
projection: 'EPSG:3857'
})
});
var gaodeLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
title: "高德地圖",
url: "http://www.arctiler.com:6080/MapService.svc/GetMap?maptype=gaode-road&x={x}&y={y}&z={z}"
// title: "高德地圖影像",
//url: "http://www.arctiler.com:6080/MapService.svc/GetMap?maptype=gaode-image&x={x}&y={y}&z={z}"
// title: "高德地圖標註",
//url: "http://www.arctiler.com:6080/MapService.svc/GetMap?maptype=gaode-label&x={x}&y={y}&z={z}"
// title: "天地圖道路",
//url: "http://www.arctiler.com:6080/MapService.svc/GetMap?maptype=tdt-road&x={x}&y={y}&z={z}"
// title: "天地圖影像",
//url: "http://www.arctiler.com:6080/MapService.svc/GetMap?maptype=tdt-image&x={x}&y={y}&z={z}"
// title: "天地圖標註",
//url: "http://www.arctiler.com:6080/MapService.svc/GetMap?maptype=tdt-label&x={x}&y={y}&z={z}"
// title: "百度地圖",
//url: "http://www.arctiler.com:6080/MapService.svc/GetMap?maptype=baidu-road&x={x}&y={y}&z={z}"
// title: "百度影像",
//url: "http://www.arctiler.com:6080/MapService.svc/GetMap?maptype=baidu-image&x={x}&y={y}&z={z}"
// title: "百度標註",
//url: "http://www.arctiler.com:6080/MapService.svc/GetMap?maptype=baidu-label&x={x}&y={y}&z={z}"
// title: "谷歌地圖",
//url: "http://www.arctiler.com:6080/MapService.svc/GetMap?maptype=google-road&x={x}&y={y}&z={z}"
// title: "谷歌影像",
//url: "http://www.arctiler.com:6080/MapService.svc/GetMap?maptype=google-image&x={x}&y={y}&z={z}"
}),
rojection: 'EPSG:3857'
});
map.addLayer(gaodeLayer);
附圖:地圖效果圖