登入被瀏覽器記住密碼後,密碼填充到密碼框問題
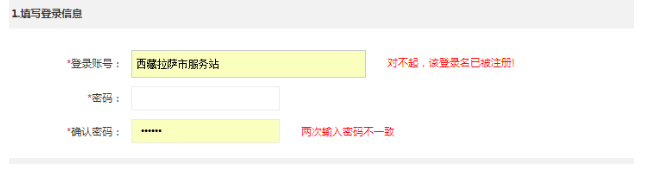
一般登陸之後瀏覽器會詢問是否記住密碼,如果把密碼記住在瀏覽器上,下次登陸的時候瀏覽器會把使用者名稱和密碼自動填充到登入頁面。工作中做專案提測後,測試提出360瀏覽器記住密碼後會自用把登陸賬號和密碼填充到新增賬號頁面和修改賬號頁面,經過本地測試後發現確實存在該問題。 類似於這樣:

從使用者的角度來說 這麼整肯定不行,即使是瀏覽器的問題。通過組內人員的一步一步探索最終找到解決辦法:
1、通過網上搜索 發現有些文章是提供設定設定文字框的autocomplete屬性為off,根據該方法修改後發現並沒有解決問題,原來該屬性的含義代表是否讓瀏覽器自動記錄之前輸入的值。
2、從一篇文章上看到 “大部分瀏覽器都是根據表單域的type="password"來判斷密碼域”,也給出瞭解決辦法,“動態改變文字框”
所以在頁面載入時不讓它是密碼框,改成文字框,果然密碼就匹配不上了。當該密碼框獲取焦點後改變他的type屬性 this.type="password",這種寫法可以實現功能。但使用IE瀏覽器測試時發現在IE8及一下的瀏覽器中this.type會報錯。該方法還是不能徹底解決這個問題。
3、在文字框外面巢狀標籤
<label id="password2"><input class="txt w-200" value="" type="text" id="SecondPwd" /></label>
可以在文字框獲取焦點之後直接改變label標籤的html
$("#SecondPwd").live('focus', function () {
if ($(this).attr('type') == 'text') {
/*改變label標籤的html*/
$('#password2').html('<input class="txt w-200" value="" type="password" id="SecondPwd" />');
/*標籤獲取焦點*/
$('#SecondPwd').focus();
}
})
這種寫法在IE8及以下瀏覽器下面都可以實現效果,但經過後期測試又發現在360急速模式下面仍然能夠填充上使用者名稱和密碼,還得找其他的解決辦法
4、在使用第五種方法的之前,考慮把所有的框都先設為只讀,然後在獲取焦點後設置成可寫,失去焦點後在只讀,但密碼框設定為可寫之後仍會匹配上。
5、載入一個顯示的文字框和隱藏的密碼框
<label id="password1">
<input class="txt w-200 fl" value="" type="text" name="txtPwd" id="txtPwd" />
<input class="txt w-200 fl" value="" type="password" name="Pwd" id="Pwd" style="display: none" readonly="true" />//為了防止隱藏的文字框被匹配上 先設定為只讀
</label>
當文字框再獲取焦點之後
$("[name=txtPwd]").live('focus', function () {
/*當前文字框隱藏*/
$(this).hide();
/*隱藏的密碼框顯示並且獲取焦點 只讀屬性去掉*/
$('#pwd1').show().attr('readonly', false).focus();
})
幾年前在公司寫的文章了。今天整理一下。如若遇到這類問題可以參考第五種方法解決。小夥伴若有更好的辦法可以評論分享
