alpha階段第二週第二天工作內容記錄
昨天(12.4)我們都幹了啥
因為劉澤不回覆訊息,任務不做,且今後也不會做任何任務,耽誤了小組的進度,因此為了趕上這部分進度,其他同學擱置了原本的安排,開始寫那部分的網頁。
| 組員 | 今日完成 | 今日新增 | 遇到困難 |
|---|---|---|---|
| 劉澤 | 拒絕工作 | 拒絕工作 | 拒絕工作 |
| 張一卓 | 完成了首頁的書寫 | 無 | 無 |
| 姚青松 | 和煒禎一起完成了結果網頁的書寫,主要負責了排版任務 | 原本計劃中的任務 | 無 |
| 趙瑞靜 | 提出來了單詞詞表,更新了訓練模型 | 無 | 無 |
| 徐宇飛 | 把一卓的網頁添加了JavaScript的執行程式碼,增添了後臺互動;拼接了煒禎和青松完成的結果頁面並且一起調整模組size使得適合手機端和網頁端 | 還沒有完全適配好 | 無 |
| 張持 | 把各個按鈕的作圖完成了 | 無 | 無 |
| 齊煒禎 | 寫完了結果頁面,開會分析了剩餘進度,因為前端的進度,可能會選擇在alpha中拋棄人臉功能 | 無 | 無 |
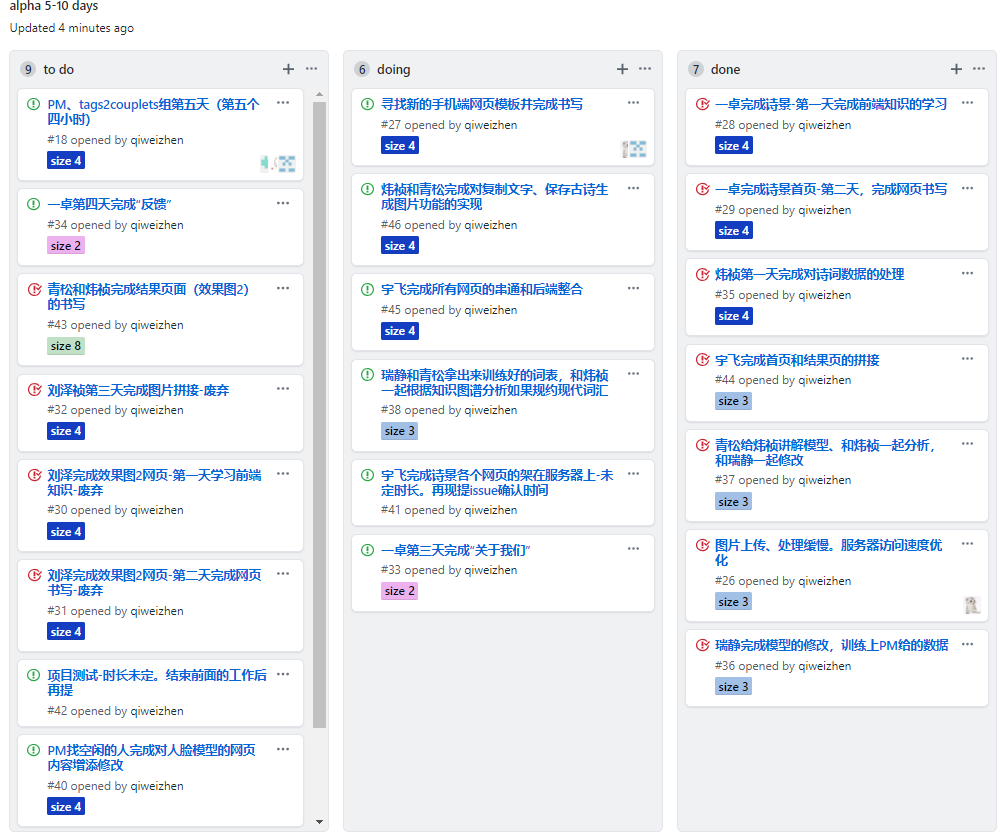
進度展示
size代表時長*1人

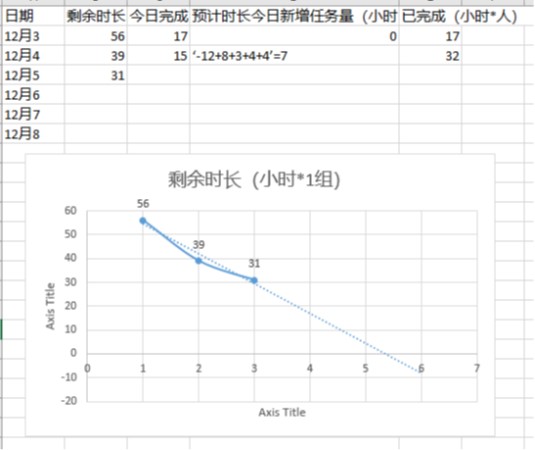
燃盡圖

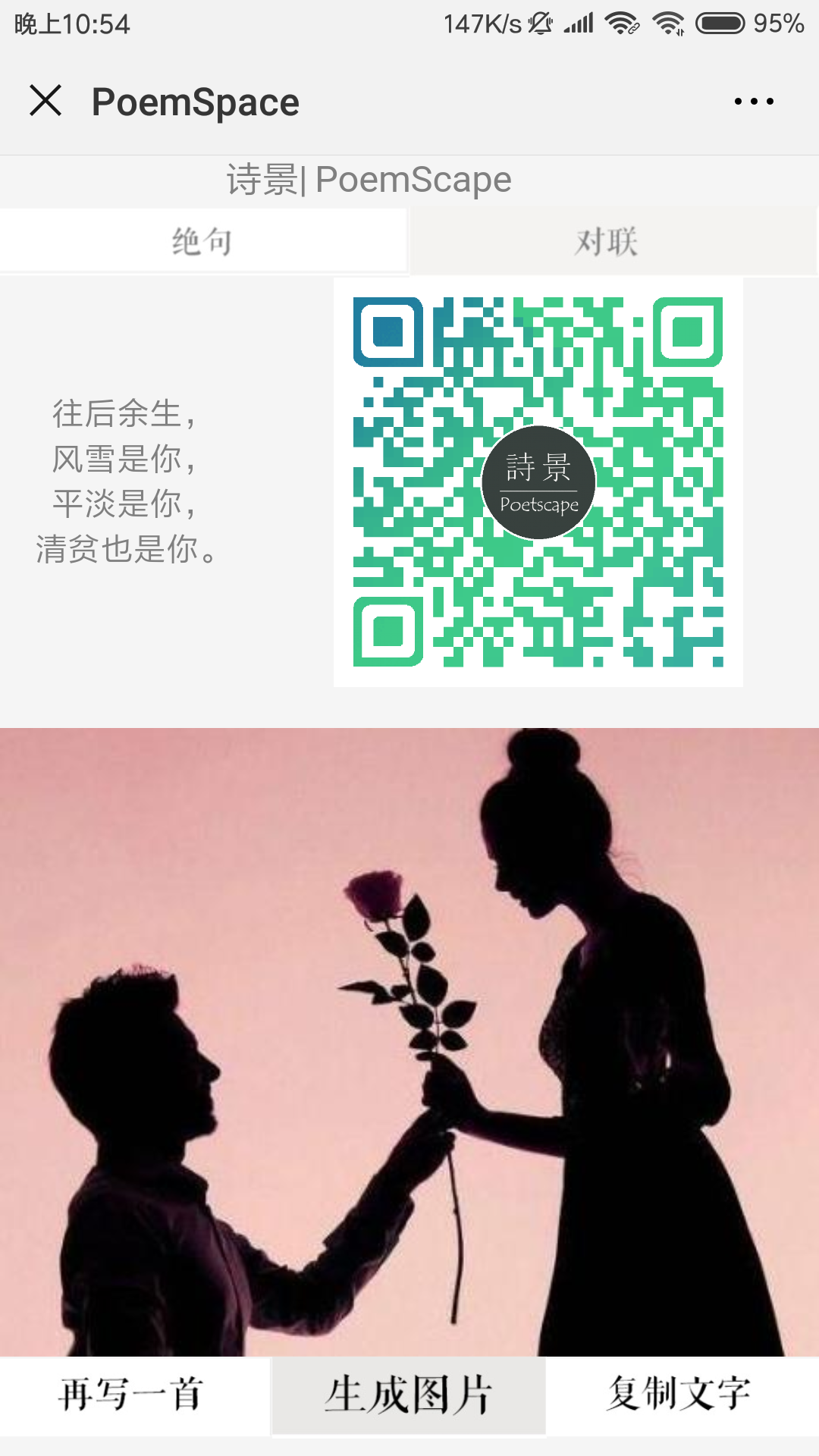
PM報告
今天,終於拉出來了兩個網頁的手機端模樣,看起來舒服多了。


合照

明天每個人的任務:
宇飛:完成網頁的拼接。把首頁的圖片旋轉過來、減少字型1號,不要在手機上換行。要求:這次,可以不需要從伺服器端再把圖片傳回來到網頁端了,因為首頁的網頁到結果的網頁,圖片的位置都是那個使用者上傳的圖片,只是size的寬度定成了400。所以,現在的資料流是,使用者上傳圖片到伺服器,伺服器調api得到tag,tag給兩個模型,對聯和古詩,跑出來對聯和古詩,伺服器只把對聯和古詩傳回來就可以了,圖片可以是從首頁直接傳data到結果頁,不需要從伺服器再傳一遍了,這樣可以加速一些。青松把唐詩的模型交給宇飛,宇飛完成首頁和結果頁上的“上傳圖片”、“再做一首”,可以真正地完成了上傳圖片,在結果頁展示古詩和對聯。 ”儲存圖片“和“複製古詩先不用做。等PM完成”儲存圖片“可以用javascript上完成原圖片+古詩+二維碼拼接成一個圖片的功能後再做。宇飛的工作量太大,明天完成不了可以分兩天完成。
青松:1.把古詩的model和weights給宇飛,完成拼接。2.和煒禎一起完成兩個按鈕的功能:可以拼接圖片、古詩、二維碼到一個圖片且可以儲存在手機上這個功能。讓生成的古詩和對聯為可編輯狀態,讓使用者可以修改。點選”複製文字“後可以直接複製當前頁面的古詩或者對聯
瑞靜:和煒禎一起分析詞表,觀察是否詞表中的詞是否就真的可以生成質量高的對聯和古詩,還是說只有前邊rank高的詞表詞才能高質量的產出,分析解決現代詞彙到詞表的gap。嘗試使用搜索引擎的解決方法,或者找到新的詞向量表,或者任何解決方式,解決這個問題。
一卓:在首頁的那個介面的基礎上修改出來”關於我們“的頁面,上面完成對專案和我們小組的介紹,有返回按鈕,要求自己設計網頁,手機和電腦上都可以美觀地展示出來。要求美觀。
