SecureCRT-字型設定
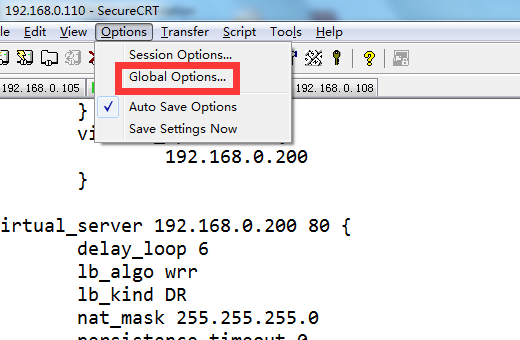
第一步:options->Global Options
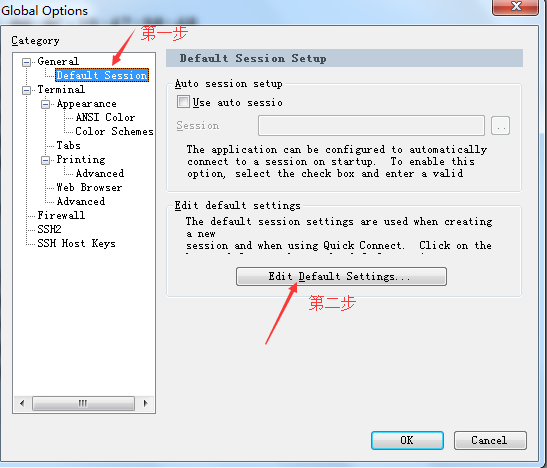
第二步:Default Session->Edit Default Setting
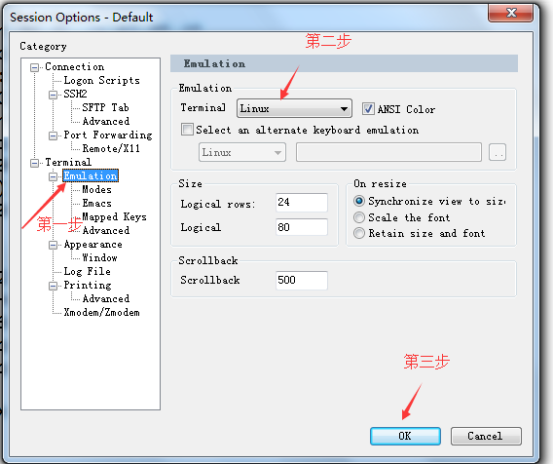
第三步:設定成linux模式,可以高亮顯示 Emulation->Terminal(linux)->ok
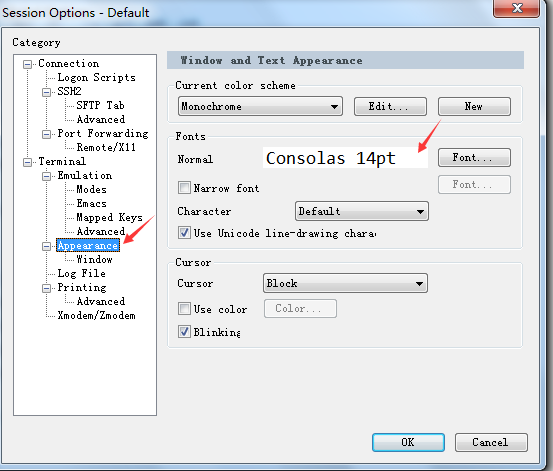
第四步:設定字型樣式和大小 Appearance->Font
相關推薦
SecureCRT-字型設定
第一步:options->Global Options 第二步:Default Session->Edit Default Setting 第三步:設定成linux模式,可以高亮顯示 Emulation->Terminal(linux)->ok
SecureCRT學習之道:SecureCRT常用快捷鍵設定與字型設定方法
1:如果不想每次登陸都輸入密碼,可以在你開啟的session裡郵件session option->login action 選中automate logon 雙擊ogin 和assword分別輸入使用者名稱和密碼就行了,telnet的命令符為〉,敲入指令的命令符為#
H5 css 字型設定
字型設定 font-style:normal(正常)、italic(斜體) font-weight:normal(正常)、bold(加粗) font-size:字型大小 font-family:字型族 font:簡化的書寫方案,可以進行一次性設定
H5 字型設定練習
<html> <head> <meta charset="utf-8"> <title>字型設定</title> <style> p{font-family:"宋體"; font-size:40px; font-style:it
AndroidStudio主題、字型設定
以下設定基於Androidstudio 3.2版本,僅供參考。 1、主題設定。 Androidstudio頁面依次點選File、settings、appearance&behavior、appearance。 &nbs
Eclipse 專案導航字型設定 左側樹字型
找了好久,今天終於找到了,在Eclipse解壓的檔案下 E:\eclipse\plugins\org.eclipse.ui.themes_1.2.0.v20170517-0622\css\dark 找到 e4-dark_basestyle.css
css字型設定大全(html)
字型屬性:(font) 大小 {font-size: x-large;}(特大) xx-small;(極小) 一般中文用不到,只要用數值就可以,單位:PX、PD 樣式 {font-style: oblique;}(偏斜體) italic;(斜體) normal;(正常) 行高 {line-he
RStudio中help字型設定增大
help字型直接通過Tools>>Global options 來設定不管用,需要在 Rstudio安裝檔案中的resource中的R.css樣式中的後面新增一段程式碼:就可以實現增加大小,具體多大可以設定數字的大小。 body, td{ font-size: 28px !i
matplotlib圖例、標籤、座標軸刻度的字型設定
把字型都設定成為“Times New Roman” plt.figure(figsize=[15,8]) plt.scatter(X, Y, label = 'RealValue') plt.plot(
vim輸出字型設定
程式碼如下: #include<stdio.h> int main() { int user,password; printf("請輸入帳號\n"); scanf("%d",&user);getchar(); printf("請輸入密碼:\033
eclipse字型設定
開啟eclipse,找到window 點選後在下拉選單中找到preferences 在左邊的選單欄中找到general,appearance在general展開後的第一行,點選展開appearance 找到colors and fonts,點選這樣就快找到我們要的了 看到右邊字型一列有很多的選項,我們只需要
rem 響應式頁面字型設定
// “()()”表示自執行函式(function (doc, win) { var docEl = doc.documentElement, // 手機旋轉事件,大部分手機瀏覽器都支援 onorientationchange 如果不支援,可以使用原始的 resize
web app響應式字型設定!rem之我見
之前做沙漠教育的時候,直接以設計圖為準,然後強暴式,縮放處理。簡單。直接,粗暴!但是,開發快。……一勞永逸!但那是,現在開發,作為業界良心:是不能那麼做的!(那個是被逼的啊首先看程式碼:@media s
移動端字型設定rem。和相容。
移動端字型單位font-size選擇px還是rem?一:做少部分手機適配可以用px。二:當要適配各種手機端裝置時用rem。*二:1.使用rem來設定Web頁面的字型大小;2.rem是相對於根元素<html>;3.rem能等比例適配所有螢幕4.在根元素<htm
Rem 字型設定學習
(2)JS方法動態計算根元素的字型大小: 【淘寶首頁:m.taobao.com】 (function (doc, win) { var docEl = doc.documentEl
兩款響應式的圖片輪播外掛 rem字型設定
輪播:1http://www.w3cways.com/1796.html 輪播2:http://www.w3cways.com/1542.html rem字型設定;http://www.w3cways.com/1713.html 向上滑動效果:http://www.w3c
將選單項的字型設定為粗體
實現效果: 知識運用: ToolStripMenuItem選單項的Font屬性 //設定選單項文字內容的字型 public virtual Font Font {get;set; } 實現程式碼: priv
CSS的顏色設定和字型設定
CSS顏色通常有三種表示的方法 第一種直接寫顏色所對應的英文,比如:red是紅色, blue是藍色 第二種是十六進位制表示法,比如:#ff0000是紅色 第三種是R(紅),G(綠),B(藍),A(透明度)表示,比如:color: rgba(200,0,0,0) 十六進位制 0-9,
LaTeX字型設定
% 導言區 % 幫助文件 texdoc lshort-zh % 設定normalsize大小 \documentclass[10pt]{ctexart} %article,ctexbook封面, ctexreport, letter %\usepackage{ctex} %支援中
第五週作業-字型設定
/* * 功能:字型應用 * 作者:林同學 */ import java.awt.*; import java.awt.font.*; import javax.swing.*; public class FontSet { public static void main(String